스프라이트(Sprites)
스프라이트 는 2D 그래픽 오브젝트입니다. 3D에서 작업하는 데 익숙한 경우 스프라이트 는 사실상 스탠다드 텍스처에 불과하지만, 여러 가지 기법을 활용하여 개발 중에 스프라이트 텍스처를 효율적이고 편리하게 합치거나 관리할 수 있습니다.
Unity 에디터는 플레이스홀더 스프라이트 생성기, 내장 스프라이트 에디터, 스프라이트 렌더러, 스프라이트 패커를 제공합니다.
Unity 프로젝트에서 에셋을 Sprite 로 설정하는 방법에 대한 자세한 내용은 아래의 스프라이트 임포트 및 설정을 참조하십시오.
스프라이트 도구
스프라이트 생성기
스프라이트 생성기를 사용하여 프로젝트에 플레이스홀더 스프라이트를 생성하면 그래픽스가 확보될 때까지 기다릴 필요 없이 개발을 계속 진행할 수 있습니다.
스프라이트 에디터
스프라이트 에디터를 통해 더 큰 이미지에서 스프라이트 그래픽스를 추출하고 이미지 에디터에서 하나의 텍스처 안에 있는 여러 컴포넌트 이미지를 편집할 수 있습니다. 예를 들어 하나의 이미지 안에서 캐릭터의 팔과 다리와 몸을 각각 분리된 요소로 유지하기 위해 사용할 수 있습니다.
스프라이트 렌더러
스프라이트는 3D 오브젝트에 사용되는 메시 렌더러가 아닌 스프라이트 렌더러 컴포넌트로 렌더링됩니다. 스프라이트 렌더러를 사용하여 이미지를 스프라이트 로 표시하여 2D와 3D 씬에서 모두 사용할 수 있습니다.
스프라이트 패커
스프라이트 패커는 프로젝트의 비디오 메모리 사용 및 성능을 최적화하기 위해 사용합니다.
스프라이트 임포트 및 설정
스프라이트 는 Unity 프로젝트의 에셋 타입 중의 하나입니다. Project View 를 통해 사용할 준비가 된 스프라이트를 볼 수 있습니다.
다음 두 가지 방법으로 스프라이트 를 프로젝트로 가져올 수 있습니다.
-
컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)를 사용하여 Unity 프로젝트의 Assets 폴더에 이미지를 직접 넣습니다.
Unity 에디터가 이미지를 인식하여 프로젝트의 Project View 에 표시합니다.
-
Unity 에디터에서 Assets > Import New Asset… 을 선택하여 컴퓨터의 파인더(Mac OS X) 또는 파일 탐색기(Windows)를 엽니다.
여기에서 원하는 이미지를 선택하면 Unity 에디터가 Project View 에 넣습니다.
이와 관련한 더 자세한 내용과 Assets 폴더 정리에 대한 내용은 에셋 임포트를 참조하십시오.
이미지를 스프라이트로 설정
프로젝트가 2D로 설정된 경우 임포트하는 이미지가 자동으로 Sprite 로 설정됩니다.
하지만 프로젝트 모드가 3D로 설정된 경우 이미지가 Texture 로 설정되므로 해당 에셋의 Texture Type 을 변경해야 합니다.
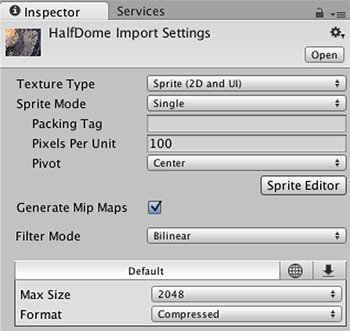
에셋을 클릭하여 Import Inspector 를 엽니다.
-
Texture Type 을 Sprite (2D and UI) 로 설정합니다.
(그림 1: 에셋의 인스펙터에서…. 참조)
프로젝트 모드를 2D로 설정하는 데 대한 자세한 내용은 2D 또는 3D 프로젝트를 참조하십시오.