- Unity 사용자 매뉴얼 2023.2
- UI(사용자 인터페이스)
- UI 툴킷
- UI 구조화
- 커스텀 컨트롤
- UXML 태그 이름 및 속성 커스터마이즈
UXML 태그 이름 및 속성 커스터마이즈
UI Builder에서 UXML 태그 이름을 커스터마이즈하고, 커스텀 컨트롤에 대한 커스텀 속성을 만들고, 속성 데코레이터를 추가할 수 있습니다.
커스텀 컨트롤 이름 커스터마이즈
기본적으로 커스텀 컨트롤에 대한 UXML의 태그 이름은 C# 클래스명입니다. 태그에 C# 클래스와 다른 이름을 사용하는 것은 권장하지 않습니다. 하지만 태그 이름을 커스터마이즈할 수 있는 옵션이 있습니다.
UXML 태그 이름을 커스터마이즈하려면 UxmlElement 속성에 name 인자를 추가합니다.
참고: 태그 이름은 고유해야 하며 UXML의 클래스 네임스페이스를 참조해야 합니다.
예를 들어 다음 커스텀 버튼을 생성한다고 가정해 보겠습니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_CustomButtonElement.cs)]
그런 다음 커스텀 이름이나 타입으로 UXML의 커스텀 버튼을 참조할 수 있습니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_CustomButtonElement.uxml)]
커스텀 컨트롤에 대한 커스텀 속성 생성
커스텀 컨트롤에 대한 새 속성을 생성하려면 커스텀 속성 정의에 UxmlAttribute 속성을 추가합니다. 기본적으로 UI 툴킷은 C# 카멜 표기법 또는 파스칼 표기법 속성 이름을 하이픈으로 연결된 소문자 단어로 변환합니다. 예를 들어, C#에서 MyFloat 또는 myFloat라는 이름의 프로퍼티는 UXML 및 UI Builder에서 my-float가 됩니다.
간단한 커스텀 속성 생성
다음 예시에서는 여러 커스텀 속성이 있는 커스텀 컨트롤을 생성합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_ExampleElement.cs)]
다음 예시 UXML 문서는 커스텀 컨트롤을 사용합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlElement_ExampleElement.uxml)]
복합 커스텀 속성 생성
구조체 또는 클래스 인스턴스를 속성으로 사용하고, 구조체 또는 클래스 인스턴스의 목록을 속성으로 사용할 수 있습니다. 이렇게 하려면 이를 문자열로 전환하거나 문자열에서 전환하고 UxmlAttributeConverter를 선언하여 이러한 전환을 지원해야 합니다.
참고: 목록에서 클래스를 사용하는 경우 쉼표는 항목을 구분하는 데 사용되므로 문자열 표현에 쉼표(,)가 포함되어 있지 않아야 합니다.
다음 예시에서는 커스텀 목록 속성이 포함된 커스텀 컨트롤을 생성합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyClassWithData.cs)]
다음 예시에서는 커스텀 프로퍼티를 전환하고 UxmlAttributeConverter를 선언하여 전환을 지원합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyClassWithDataConverter.cs)]
다음 예시 UXML 문서는 커스텀 컨트롤을 사용합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyClassWithDataConverter.uxml)]
커스텀 속성 이름 커스터마이즈
UxmlAttribute 속성의 name 인자를 통해 속성 이름을 커스터마이즈할 수 있습니다.
다음 예시는 커스터마이즈된 속성 이름이 포함된 커스텀 컨트롤을 생성합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CustomAttributeNameExample.cs)]
다음 예시 UXML 문서는 커스텀 속성 이름을 사용합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CustomAttributeNameExample.uxml)]
속성 이름을 변경한 경우 이전 속성 이름을 가진 UXML 파일을 계속 사용할 수 있도록 하려면 UxmlAttribute 속성에 obsoleteNames 인자를 추가합니다.
다음 예시는 커스터마이즈되었으며 더 이상 사용되지 않는 속성 이름을 가진 커스텀 컨트롤을 생성합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CharacterDetails.cs)]
다음 예시 UXML 문서는 더 이상 사용되지 않는 이름을 사용합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_CharacterDetails.uxml)]
UI Builder에 속성 데코레이터 추가
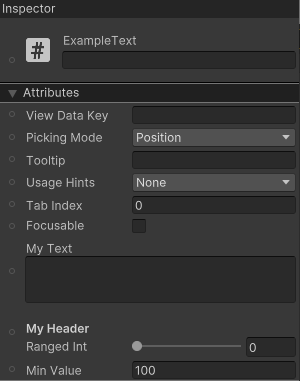
커스텀 속성 필드에 다음과 같은 데코레이터 속성을 추가할 수 있습니다. 데코레이터 속성을 추가하면 Range에 대한 슬라이더와 같은 해당 UI 컨트롤이 UI Builder의 인스펙터 탭에 표시됩니다.
다음 예시에서는 속성 필드에 데코레이터가 있는 커스텀 컨트롤을 생성합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_ExampleText.cs)]
UI Builder는 데코레이터와 함께 속성을 표시합니다.

UI Builder에 커스텀 프로퍼티 드로어 추가
UI Builder의 필드에 커스텀 프로퍼티 드로어를 추가할 수 있습니다.
다음 예시는 커스텀 프로퍼티 드로어가 있는 커스텀 컨트롤을 생성합니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyDrawerExample.cs)]
다른 직렬화된 프로퍼티에 액세스하려면 이름 앞에 serializedData를 추가합니다. 다음 코드 예시에서는 serializedData.myColor를 사용하여 myColor 속성을 찾습니다.
[!code-cs[(Modules/UIElements/Tests/UIElementsExamples/Assets/Examples/UxmlAttribute_MyDrawerAttributePropertyDrawer.cs)]
커스텀 프로퍼티 드로어는 다음과 같이 표시됩니다.
