2D テクスチャ
テクスチャ は メッシュ や パーティクル 、そしてインターフェイスに命を吹き込みます。 それらはオブジェクトを包み込んだり、上にのせたりする画像や動画ファイルです。とても重要な要素なので、多くのプロパティーを持っています。
オブジェクトで使用するシェーダーでは、使用するテクスチャが特定の要件を満たしている必要がありますが、原則的には、プロジェクトにある画像ファイルであれば何でも配置できます。サイズ要件(下記に示す)を満たせば、インポートされてゲームで使用するための最適化がなされます。マルチレイヤーの Photoshop または TIFF ファイルでも使用できます - レイヤーはインポート時に統合化されるので、ゲームへのサイズペナルティは有りません。統合化は Unity 内部で行なわれますし、任意なので、レイヤーに悪影響を与えずに PSD ファイルでの作業とインポートを継続する事ができます。言い換えれば PSD ファイル自体が統合化される事はない、ということです。
プロパティー
Texture Inspector はその他のものと比較してかなり違って見えます。

インスペクターは 2 つのセクションに分割され、Texture Importer およびテクスチャプレビューがあります。
テクスチャインポーター
全てのテクスチャは Project Folder の画像イメージファイルから来ます。どのようにインポートされるかは Texture Importer により指定されます。これらは Project View の中でファイルテクスチャを選択し、Inspector 上の Texture Importer で修正することで変更できます。
インスペクターの最上位のアイテムは Texture Type メニューにより元画像イメージファイルから作成したいテクスチャの型を選択できます。
| プロパティー: | 説明: | |
|---|---|---|
| Texture Type | テクスチャの用途にしたがってタイプを選び、基本的なパラメーターを設定します。 | |
| Texture | 全てのテクスチャで使用されるもっとも一般的な設定です。 | |
| Normal Map | カラーチャンネルをリアルタイム法線マッピングに合った形式に変えます。ページ最後の Details セクションを確認してください。 | |
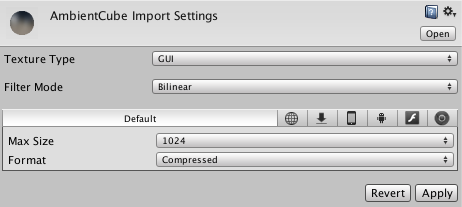
| Editor GUI | テクスチャを任意の HUD/GUI コントロールで使用する場合、これに設定してください。 | |
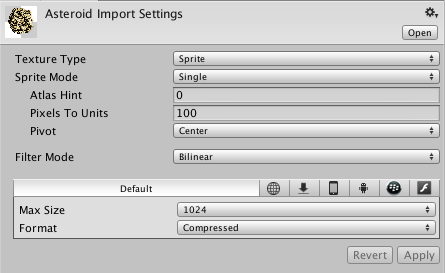
| Sprite (2D and UI) | テクスチャを 2D ゲームの Sprite として使用する場合は、これを選択してください。 | |
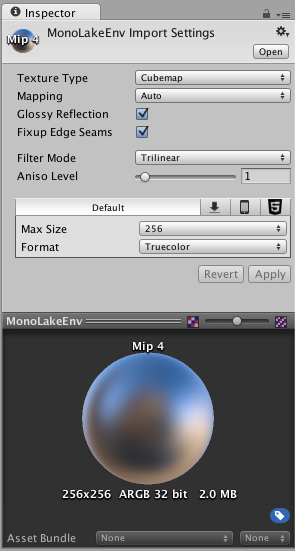
| Cubemap | キューブマップは、映り込みを作成するためによく使用されます。詳細な情報については Cubemap Texture を参照してください。 | |
| Cookie | これを選ぶとテクスチャはライトクッキーに設定されるので、あわせて基本的なパラメーターをセットアップします。 | |
| Advanced | テクスチャの詳細なパラメーターを取得し、テクスチャのすべてを制御できるようにします。 | |
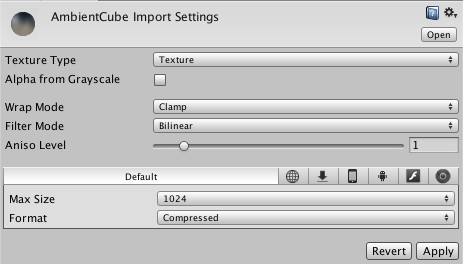
テクスチャ

| プロパティー: | 説明: | |
|---|---|---|
| Alpha From Grayscale | 有効の場合、透明度用のαチャンネルが、画像に存在する明暗の値から生成されます。 | |
| Wrap Mode | テクスチャのタイリング方法を選択します。 | |
| Repeat | テクスチャ自体が繰り返し (タイリング) されます。 | |
| Clamp | テクスチャの縁部分が伸長されます。 | |
| Filter Mode | 3D 変形で伸長される際に、テクスチャをどのようにフィルタリングするかを選択します。 | |
| Point | 拡大されたテクスチャは、ブロック状になります。 | |
| Bilinear | 拡大されたテクスチャは、ぼかされます。 | |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 | |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認してください。 | |
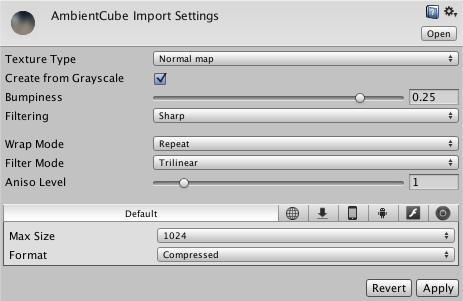
Normal map

| プロパティー: | 説明: |
|---|---|
| Create from Greyscale | 有効化すると、Bumpiness および Filtering オプションが表示されます。 |
| Bumpiness | バンプの強度を制御します |
| Filtering | バンプの強度を計算する方法を決定します |
| Smooth | スムーズな法線マップを生成 |
| Sharp | ゾーベルフィルターとも知られています。これにより標準よりシャープな法線マップを生成します。 |
| Wrap Mode | テクスチャのタイリング方法を選択します。 |
| Repeat | テクスチャ自体が繰り返し (タイリング) されます。 |
| Clamp | テクスチャの縁部分が伸長されます。 |
| Filter Mode | 3D 変形で伸長される際に、テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | 拡大されたテクスチャは、ブロック状になります。 |
| Bilinear | 拡大されたテクスチャは、ぼかされます。 |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認してください。 |
Editor GUI

| プロパティー: | 説明: |
|---|---|
| Filter Mode | 3D 変形で伸長される際に、テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | 拡大されたテクスチャは、ブロック状になります。 |
| Bilinear | 拡大されたテクスチャは、ぼかされます。 |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 |
Sprite (2D and UI)

| プロパティー: | 説明: |
|---|---|
| Sprite mode | スプライトグラフィックスがどのように画像から抽出されるかを選択します。 |
| Single | 独立してスプライトイメージが使用されます。 |
| Multiple | 複数の関連したスプライト(例えば、アニメーションフレーム)は同じパターンを使用します。スプライトエディターを起動するボタンも表示します。 |
| Packing Tag | このテクスチャがパックされるべき対象のスプライトアトラス名(必須ではない)です。 |
| Pixels To Units | ワールド座標における 1 距離単位に相当するスプライト画像イメージの幅/高さのピクセル数です。 |
| Pivot | スプライトのローカル座標システムにおける画像イメージの配置です(中央、左上、その他)。 |
| Filter Mode | 変形によって引き伸ばされる際に、テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | 拡大されたテクスチャは、ブロック状になります。 |
| Bilinear | 拡大されたテクスチャは、ぼかされます。 |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 |
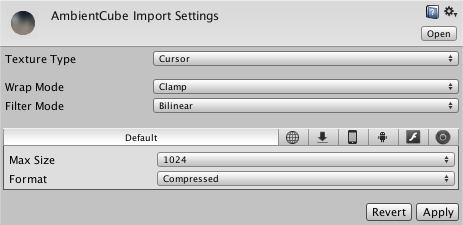
Cursor

| プロパティー: | 説明: |
|---|---|
| Wrap Mode | テクスチャのタイリング方法を選択します。 |
| Repeat | テクスチャ自体が繰り返し (タイリング) されます。 |
| Clamp | テクスチャの縁部分が伸長されます。 |
| Filter Mode | 3D 変形で伸長される際に、テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | 拡大されたテクスチャは、ブロック状になります。 |
| Bilinear | 拡大されたテクスチャは、ぼかされます。 |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 |
Cubemap

キューブマップのインポート設定についてより多くの情報は Cubemap Textures ページをご覧ください。
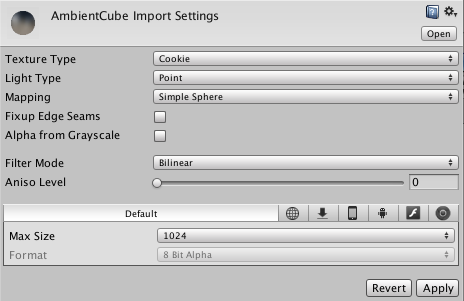
Cookie
シーンに視覚的なディテールをたくさん加える興味深い方法が Cookie の使用です - これはゲーム内のライティングを精密に制御するためのグレースケールテクスチャです。雲の移動や生い茂った枝葉を作成するのにピッタリです。詳細に関しては Light ページに全て書いてありますが、まず必要なのは Texture Type を Cookie に設定することです。これによりテクスチャがクッキーで使用可能になります。

| プロパティー: | 説明: |
|---|---|
| Light Type | テクスチャに適用されるライティング( Spotlight、Point または Directional Lights のいずれか)。Directional Lights の場合、テクスチャはタイリングされテクスチャインスペクターで Edge Mode を Repeat にセットする必要があります。スポットライトではクッキーテクスチャの端を黒にして正しいエフェクトが得られるようにすべきです。テクスチャインスペクターでは、Edge Mode を Clamp にセットします。 |
| Mapping | (Point Light のみ) テクスチャに対して Point Light の球状に投影するようにマッピングします。 |
| Sphere Mapped | テクスチャを “球状の” キューブマップにマッピングします。 |
| Cylindrical | テクスチャをシリンダーにマッピングします。オブジェクトの鏡面をシリンダー状としたい場合に使用します。 |
| Simple Sphere | テクスチャを球にマッピングします。回転する際に鏡面を変形します。 |
| Nice Sphere | テクスチャを球にマッピングします。回転する際に鏡面を変形しますが、テクスチャのタイリングを見ることができます。 |
| 6 Frames Layout | テクスチャは 6 つの画像を標準キューブマップのレイアウトへと連続または交互に並べ (+x -x +y -y +z -z)、さらに画像イメージは水平または垂直の向きとすることが出来ます。 |
| Fixup edge seams | (Point Light のみ) マップイメージの接続された端でビジュアルアーティファクトを削除します。 |
| Alpha from Greyscale | もし有効化されると、アルファ透明度チャネルは、画像イメージの現在の明るさ/暗さの値にもとづいて生成されます。 |
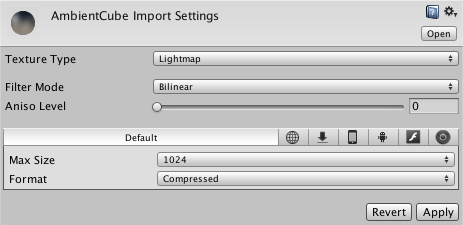
Lightmap

| プロパティー: | 説明: |
|---|---|
| Filter Mode | 3D 変形で伸長される際に、テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | 拡大されたテクスチャは、ブロック状になります。 |
| Bilinear | 拡大されたテクスチャは、ぼかされます。 |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認してください。 |
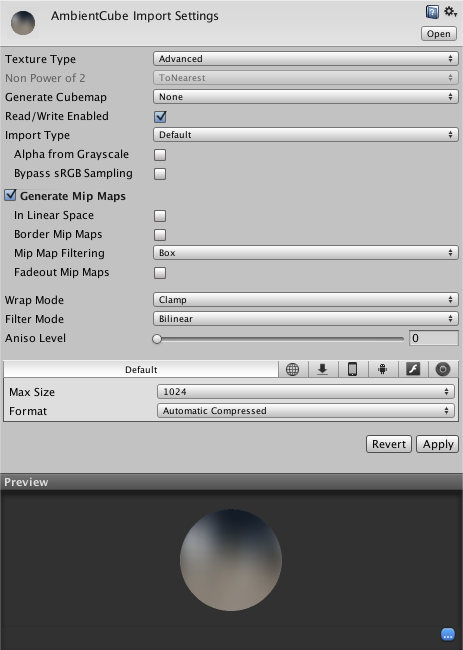
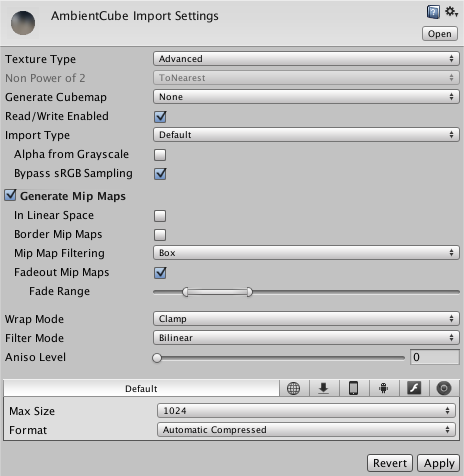
Advanced

| プロパティー: | 説明: |
|---|---|
| Non Power of 2 | もしテクスチャサイズが 2 のべき乗以外のサイズの場合、これによりインポート時のスケール動作を定義します。詳細についてはページの最後の Details セクションを参照してください。 |
| None | テクスチャサイズは保持されます |
| To nearest | テクスチャはインポート時にもっとも近い 2 のべき乗サイズにスケールされます。例えば 257x511 のテクスチャは 256x512 となります。PVRTC 形式では正方形である(幅と高さが同じ)必要性があるため、最終的なサイズは 512x512 となります。 |
| To larger | テクスチャはインポート時に次に大きい 2 のべき乗サイズにスケールされます。例えば 257x511 のテクスチャは 512x512 となります。 |
| To smaller | テクスチャはインポート時に次に小さい 2 のべき乗サイズにスケールされます。例えば 257x511 のテクスチャは 256x256 となります。 |
| Mapping | このテクスチャからキューブマップを生成すべきかどうか。詳細は Cubemap Texture のページを参照してください。 |
| Read/Write Enabled | テクスチャデータをスクリプトからアクセスできるようにします(GetPixels、SetPixels およびその他の Texture2D 関数)。注意することとして、作成されたテクスチャデータは、テクスチャアセットとして必要なメモリ量は倍となります。必ず必要な場合のみ使用してください。これは非圧縮および DXT 圧縮のテクスチャでのみ有効であり、その他の圧縮テクスチャの種類では読みこむことが出来ません。デフォルトでは無効となっています。 |
| Import Type | 画像イメージデータの扱い |
| Default | 標準テクスチャ |
| Normal Map | テクスチャを法線マップに設定します(他のオプションは無効化) |
| Lightmap | テクスチャをライトマップに設定します(他のオプションは無効化) |
| Alpha from grayscale | (デフォルトモードのみ)画像イメージの明るさ情報からアルファチャネルを生成します |
| Create from grayscale | (法線マップモードのみ) 画像イメージの明るさ情報からマップを作成します |
| Bypass sRGB sampling | (デフォルトモードのみ) ガンマを考慮するのでなく、画像イメージどおりのカラーの値を使用します(テクスチャが GUI または非画像イメージデータをエンコードする方法として使用する場合に役に立ちます) |
| Generate Mip Maps | これを選択すると、ミップマップの生成が有効になります。ミップマップはより小さいテクスチャで、テクスチャが画面上で非常に小さい場合に使用されます。詳細については、ページの最後の Details セクションを参照してください。 |
| In Linear Space | ミップマップをリニアカラー空間で生成します。 |
| Border Mip Maps | これを選択すると、色が下位のミップレベルの端ににじみ出ることがなくなります。ライトクッキーに使用します (下記参照) 。 |
| Mip Map Filtering | イメージ品質を最適にするために、ミップマップフィルタリングには 2 種類の方法を用意しています: |
| Box | ミップマップをフェードアウトする最も簡単な方法。ミップレベルは、サイズが小さくなるに連れ、より滑らかになります。 |
| Kaiser | カイザーアルゴリズムによるシャープネスは、ミップマップ用の縮小画像を生成する時に実行されます。遠くのテクスチャがぼやけすぎている場合、このオプションを試してください。 |
| Fade Out Mipmaps | ミップレベルが上がるに連れて、ミップマップをグレーにフェードしたい場合は、これを有効にしてください。この設定は、詳細マップで使います。スクロールの一番左は、フェードアウトを始める最初のミップレベルです。スクロールの一番右は、テクスチャが完全にグレーアウトするミップレベルを定義します。 |
| Wrap Mode | テクスチャのタイリング方法を選択します。 |
| Repeat | テクスチャ自体が繰り返し (タイリング) されます。 |
| Clamp | テクスチャの縁部分が伸長されます。 |
| Filter Mode | 3D 変形で伸長される際に、テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | 拡大されたテクスチャは、ブロック状になります。 |
| Bilinear | 拡大されたテクスチャは、ぼかされます。 |
| Trilinear | Bilinear に似ていますが、テクスチャは異なるミップレベル間でもぼかされます。 |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認してください。 |
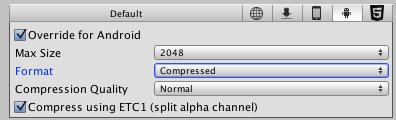
プラットフォームごとのオーバーライド
異なるプラットフォーム向けにビルドするとき、ターゲットプラットフォームにおけるテクスチャの解像度、サイズおよび品質を考慮する必要があります。デフォルトとなるオプションをセットして特定のプラットフォームでデフォルト設定を上書き(オーバーライド)できます。
一般的な設定を以下で説明しています。各プラットフォーム固有の設定については、 プラットフォーム毎のマニュアル セクション にある個別の解説を見てください。

| プロパティー: | 説明: |
|---|---|
| Max Texture Size | インポートされたテクスチャの最大サイズ。アーティストは、大きなテクスチャを扱いたい場合が多くあります。これで、テクスチャを適切なサイズに縮小します。 |
| Texture Format | テクスチャに対して使用される内部表示。サイズと画質間でのトレードオフとなります。下記の例では、256 x 256 ピクセルのゲーム内テクスチャの最終サイズを示しています。 |
| Compressed | 圧縮された RGB テクスチャ。これは、デフューズテクスチャの最も一般的な形式になります。ピクセルあたり 4 ビット (256x256 テクスチャの場合は、32 KB)。 |
| 16 bit | 低画質 True Color。16 段階の赤、緑、青、アルファがあります。 |
| Truecolor | True Color。これが一番画質の良い形式です。 256x256 サイズのテクスチャで 256KBになります。 |
| Crunched | Crunch は、 DXTR テクスチャ圧縮の上部にある不可逆圧縮形式です。実行時、テクスチャは GPU 側に送られる時に DXT 形式に変換されます。 Crunch 圧縮は、ディスク上およびダウンロード時のフットプリントをできるだけ最小サイズにしたい時に役立ちます。Crunchテクスチャは、圧縮するのにかなり時間がかかりますが、ランタイムでの解凍は、とても早いです。 |
| Compression Quality | Crunch テクスチャ圧縮では、スライダーを使って品質を調整する事ができます。高品質な圧縮には、より大きなテクスチャと、より長い圧縮時間が必要です。 |
Texture Type を Advanced に設定している場合、 Texture Format は異なる値になります。
| プロパティー: | 説明: |
|---|---|
| Texture Format | テクスチャに対して使用される内部表示。サイズと画質間でのトレードオフとなります。下記の例では、256 x 256 ピクセルのゲーム内テクスチャの最終サイズを示しています。 |
| RGB Compressed DXT1 | 圧縮された RGB テクスチャ。これは、デフューズテクスチャの最も一般的な形式になります。ピクセルあたり 4 ビット (256x256 テクスチャの場合は、32 KB)。 |
| RGBA Compressed DXT5 | 圧縮された RGBA テクスチャです。これはデフューズ、スペキュラがテクスチャをコントロールするのに使用されるメインフォーマットです。ピクセルあたりに 1 バイト(256x256 に対しては 64 KB)。 |
| RGB 16 bit | アルファ無しの 65000 色。圧縮された DXT フォーマットはメモリを削減し、通常は見た目も良いです。256x256 テクスチャに対して 128 KB 要します。 |
| RGB 24 bit | トゥルーカラーですが、アルファは付きません。256x256 テクスチャに対して 192 KB を要します。 |
| Alpha 8 bit | 高いクオリティのアルファチャンネルですが、色は付きません。256x256 テクスチャに対して 64 KB 要します。 |
| RGBA 16 bit | 低品質のトゥルーカラー。赤、緑、青、そしてアルファを 16 段階で持ちます。Compressed DXT5 フォーマットはメモリを削減し、通常は見た目も良いです。256x256 のテクスチャで 128 KB 要します。 |
| RGBA 32 bit | アルファのある Truecolor。このフォーマットが最高品質です。256x256 テクスチャに 256KB 必要なので、かなり高級です。ほとんどの場合、 DXT5 のほうが、はるかに小さいサイズで十分な画質を提供できますが、DXT 圧縮は目に見える画質損失が生じるため、このフォーマットの主な用途として、法線マップがあります。 |
| RGB Crunched DXT1 | ディスク上でサイズを小さくするためにクランチ ポスト圧縮する DXT1 圧縮 |
| RGB Crunched DXT5 | ディスク上でサイズを小さくするためにクランチ ポスト圧縮する DXT5 圧縮 |
細かなインポートに関する情報
サポートされる形式
Unity は次のファイル形式を読み込み出来ます: PSD、TIFF、JPG、TGA、PNG、GIF、BMP、IFF、PICT。Unity により複数レイヤーの PSD および TIFF ファイルも問題なくインポートできます。これらはインポート時に自動的に平坦化されますが、レイヤーはアセット上で保持されるため、これらのファイル形式を使用するときにデータを失うことはありません。これは重要なことであり、3D モデリングアプリケーションを通して Photoshop で使用するテクスチャがひとつだけで済ませることが出来ます。
テクスチャサイズ
テクスチャサイズは縦横ともに 2 のべき乗であることが理想です。相当するサイズは: 2、4、8、16、32、64、128、256、512、1024、2048 等のピクセルです。テクスチャは正方形である必要はありません、すなわち幅と高さが異なっても問題ありません。各プラットフォームにより最大テクスチャサイズによる制約があるかもしれないことに注意してください。詳細は Android と iOS のページを参照してください。DirectX では、機能レベルごとにサイズが異なります。
| DirectX 機能レベル | 最大テクスチャサイズ |
|---|---|
| 9.1 | 2048 |
| 9.2 | 2048 |
| 9.3 | 4096 |
| 10.0 | 8192 |
| 10.1 | 8192 |
| 11.0 | 16384 |
注意: 現在、テクスチャ インポーターは 8k までのサイズを設定することが出来ます。
Unity で他のテクスチャサイズ( 2 のべき乗でない - “NPOT”)を使用することも可能です。2 のべき乗でないテクスチャサイズは一般的により多くのメモリを使用し、GPU による読み込みが遅くなるため、パフォーマンス観点では出来るかぎり 2 のべき乗サイズを使用すべきです。もしプラットフォームまたは GPU が NPOT テクスチャサイズをサポートしない場合、Unity はテクスチャに対してスケールおよびパディングをして次に近い 2 のべき乗サイズに変更し、これによりさらにメモリの使用されロードが遅くなります(実際には古い Android デバイスで発生します)。一般的には 2 のべき乗以外のサイズは GUI 用にのみ使われます。
2 のべき乗でないサイズのテクスチャアセットは、Import Settings の Advanced Texture Type にて Non Power of 2 オプションを使用して、インポート時に拡大できます。
UV マッピング
3D モデルに 2D テクスチャをマッピングするとき、一種のラッピングが行なわれます。これは UV Mapping と呼ばれて 3D モデリングアプリケーションで行なわれます。Unity の中で マテリアル を使用してテクスチャのスケールおよび移動が出来ます。法線マップおよび詳細マップのスケールは特に役に立ちます。
ミップマップ
ミップマップはプログレッシブでより小さくした画像イメージを複数集めた一覧であり、これによりリアルタイム 3D エンジンでのパフォーマンスを最適化します。カメラから遠く離れたオブジェクトはテクスチャの小さいものを使用します。ミップマップを使用すると 33% 多くメモリを使用しますが、使用しないとパフォーマンスのロスが顕著になります。ゲームのテクスチャでは常にミップマップを使用すべきで、唯一の例外は小さくされることのないテクスチャです(例. GUI テクスチャ)。
法線マップ
法線マップは法線マップシェーダーにより使用されてローポリゴンのモデルがよりディテールがあるように見せます。Unity は RGB 画像としてエンコードされたほう線マップを使用します。グレースケールの高低マップの画像イメージから法線マップを生成する選択肢もあります。
詳細マップ
地形を作成するとき、一般的にはメインテクスチャを使用して草、岩、砂、等々を表示します。もし地形が十分な大きさである場合、非常にぼやけて見えます。Detail テクスチャはメインテクスチャがすぐ近くになるとこれを隠すように小さなディテールをフェードインして表示させます。
ディテールテクスチャを描画するとき、中間のグレーが透明であり、メインテクスチャで白の場合は倍の明るさとなり、黒の場合はメインテクスチャを黒になるまで暗くします。
詳細は セカンダリマップ(詳細マップ)& 詳細マスク ページで説明しています。
反射 (キューブマップ)
反射マップでテクスチャを使用したい場合(例えば Reflection Probes やキューブマップの Skybox を使用したい場合)、インポートタイプを Cubemap にします。詳細は Cubemap Texture を参照してください。
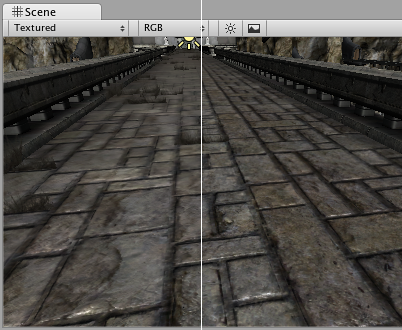
異方性フィルタリング
異方性フィルタリングは、グレージング角から表示された時に、レンダリング費用をある程度犠牲にして画質を向上します (この費用は全体的にグラフィックカードに依存します)。異方性レベルを上げるのは通常、地面および床テクスチャにとってよいアイデアです。Quality Settings では、異方性フィルタリングは、すべてのテクスチャに強制的に実行できるか、全体的に無効にできます。