Scroll Rect
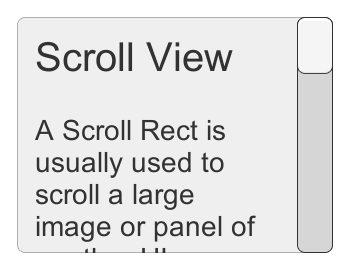
Scroll Rect は多くのスペースを占めるコンテンツを少ない領域に表示する必要がある時に使用することができます。Scroll Rect はそのコンテンツ中をスクロールする機能を提供します。
通常 Scroll Rect は、その範囲に収まるスクロール可能なコンテンツのみを表示するスクロールビューを作成するために Mask と組み合わせて使用します。またそれに加えて、ドラッグして水平及び垂直にスクロールできる Scrollbar を 1 つまたは 2 つ組み合わせることもできます。


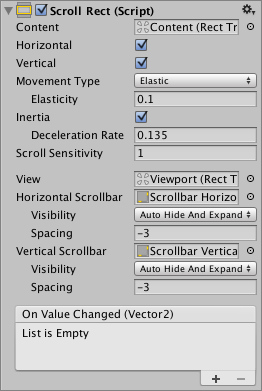
プロパティー
| プロパティー: | 説明: |
|---|---|
| Content | これは、例えば大きな画像など、スクロールする UI 要素の RectTransform への参照です。 |
| Horizontal | 水平方向へのスクロールを有効にする。 |
| Vertical | 垂直方向へのスクロールを有効にする。 |
| Movement Type | Unrestricted(無制限)、Elastic(弾性)または Clamped(制限付き)。コンテンツを Scroll Rect の範囲内に強制的に収める場合には Elastic か Clamped を使用してください。Elastic モードはコンテンツが Scroll Rect の端に到達した際にバウンドさせます。 |
| Elasticity | Elastic モードで使用されるバウンド量。 |
| Inertia | Inertia (慣性)が設定されている場合、コンテンツはドラッグの後ポインターが離されたときに移動し続けます。Inertia が設定されていない場合は、コンテンツはドラッグされているときだけ動きます。 |
| Deceleration Rate | Inertia が設定されている場合、コンテンツがどのくらい早く動作を止めるかは Deceleration Rate で決まります。値が 0 であれば動作は即座に止まります。1 は動作の速度がまったく落ちないことを意味します。 |
| Scroll Sensitivity | マウスのホイールスクロールやトラックパッドのスクロールイベントへの感度。 |
| Viewport | 親 Rect Transform コンテンツのビューポイント Rect Transform への参照 |
| Horizontal Scrollbar | 水平のスクロールバー要素へのオプション的な参照。 |
| Visibility | スクロールバーが必要ではない場合、バーを自動的に非表示するかどうか。さらに任意でビューポイントを適切に拡大するオプションがあります。 |
| Spacing | スクロールバーとビューポイント間のスペース |
| Vertical Scrollbar | 垂直のスクロールバー要素へのオプション的な参照。 |
| Visibility | スクロールバーが必要ではない場合、バーを自動的に非表示するかどうか。さらに任意でビューポイントを適切に拡大するオプションがあります。 |
| Spacing | スクロールバーとビューポイント間のスペース |
イベント
| プロパティー: | 説明: |
|---|---|
| On Value Changed | Scroll Rect のスクロール位置が変更されたときに呼び出される UnityEvent。イベントは ‘Vector2’ 型のダイナミック引数として現在のスクロール位置を送信することができます。 |
詳細
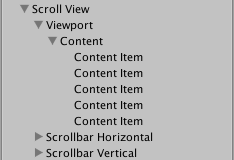
スクロールビューで重要な要素は、ビューポイント, スクロールするコンテンツ、そして任意に1つか2つに設定する スクロールバーです。
- ルートにある GameObject に Scroll Rect コンポーネントがあります。
- ビューポイントに、Maskコンポーネントがあります。ビューポートは、ルートにあるGameObject あるいはルートとなる子のそれぞれのゲームオブジェクトのいずれかです。自動でスクロールバーが非表示になる場合、それは子オブジェクトです。ビューポイントの Rect Transform は、Scroll Rect のビューポイントプロパティーで参照する必要があります。
- すべてのスクロールするコンテンツは、ビューポイントに対して子(単一コンテンツの子の GameObjectでなければいけません。Rect Transform のコンテンツは、Scroll Rect の コンテンツ プロパティーで参照する必要があります。
- スクロールバー - 使用している場合、ルート GameObject に対する子オブジェクトです。スクロールバーの設定についての詳細は Scrollbar ページを参照してください。スクロールビューでスクロールバーを設定する情報については、以下のセクション スクロールバーの設定 を参照してください。
この画像は、ビューポートがスクロールビューの子である設定を示します。これは GameObject > UI > Scroll View のメニューオプションを使用するとき使われるデフォルトです。

コンテンツをスクロールするために、入力はコンテンツ自身からではなく、ScrollRect の範囲内から受け取らなくてはなりません。
無制限の (Unrestricted) スクロール動作を使用する際には取り返しのつかない方法でコンテンツの制御を失う可能性があることに注意してください。弾性 (Elastic) か制限付き (Clamped) の動作を使用する際にはコンテンツが ScrollRect の範囲内から始まるように配置するのが最善策でしょう。そうしない場合、RectTransform がその境界内にコンテンツを移動させようとする、といった好ましくない挙動を起こすかもしれません。
Scrollbar のセットアップ
必要に応じて、Scroll Rect は水平及び/または垂直の Scrollbar と連結することができます。各 Scrollbar は一般的に、ヒエラルキーで Scrollview と同じ階層に配置され、存在する場合は Scroll Rect の Horizontal Scrollbar と Vertical Scrollbar プロパティーにそれぞれドラッグする必要があります。Horizontal Scrollbar の Direction プロパティーは Left To Right に、Vertical Scrolbar は Bottom To Top に設定する必要があることに注意してください。
スクロールバーがビューポートより小さいのでスクロールする必要がないコンテンツの場合、任意でスクロールバーを非表示にする自動で隠すような振る舞いが可能です。自動で非表示になるのは Play Mode でのみ発生することを注意してください。Edit Mode ではスクロールバーが常に表示されます。これは、そうあるべきでないのにダーティとしてシーンにマーキングするのを防ぎ、スクロールバーが表示されているときでさへ余裕がある比率でコンテンツをオーサリングするのに役立ちます。
両方または一方の可視のスクロールバーの振る舞いをAuto Hide And Expand Viewに設定した場合、スクロールバーにそれ以外の方法で余分なスペースが取れるようにするために、スクロールバーが隠されたとき自動的にビューポートが拡大されるようにします。このセットアップでは、表示の位置と大きさが Scroll Rect で動き、水平スクロールバー だけでなく 垂直スクロールバーの高さも動かせます。さらに、このセットアップでビューポートと同様にスクロールバーは、Scroll Rect のルートの GameObject の子でなければいけません。
ヒント
- コンテンツの RectTransform のピボットとアンカーは、スクロールビュー内でコンテンツが拡大や縮小をした場合どのように整列されるかを決定するために使用することができます。コンテンツを上部に整列させる必要があれば、親のアンカーを top に設定し、ピボットを上部に設定します。
- コンテンツに合わせてその Rect Transform を自動的にサイズ変更させる方法については コンテンツのサイズに合わせた UI 要素を作るを参照してください。