Dropdown
Dropdown を使用すると、複数の選択肢の中から1つの項目をユーザーに選んでもらうことが可能になります。
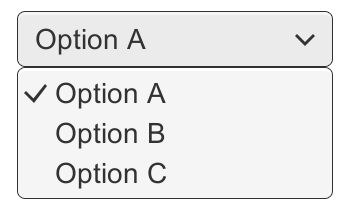
この UI は現在選択されているオプションを表示します。クリックすると選択肢のリストが広がり、新しいオプションを選択できます。新しいオプションを選択するとリストは再度閉じられ、新しく選ばれたオプションが表示されます。ユーザーが UI 自体をクリックした場合や、キャンバス内の他の場所をクリックした場合にもリストは閉じられます。



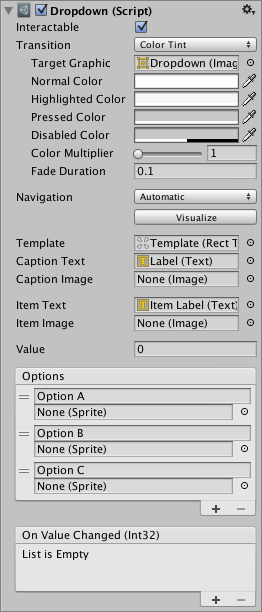
プロパティー
| プロパティー: | 説明: |
|---|---|
| Interactable | このコンポーネントが入力を受け付けるか。Selectable 基底クラスを参照してください。 |
| Transition | ユーザーのアクションに対する視覚的な反応方法を決定するプロパティー。遷移オプションを参照してください。 |
| Navigation | 制御する順序を決定するプロパティー。ナビゲーション操作を参照してください。 |
| Template | ドロップダウンリストのテンプレートとして使用される Rect Transform。下記説明文を参照してください。 |
| Caption Text | 現在選択されているオプションのテキストを表示する Text コンポーネント。(オプション) |
| Caption Image | 現在選択されているオプションの画像を表示する Image コンポーネント。(オプション) |
| Item Text | 各要素のテキストを表示する Text コンポーネント。(オプション) |
| Item Image | 各要素の画像を表示する Image コンポーネント。(オプション) |
| Value | 現在選ばれているオプションのインデックス。0は最初の選択肢で、1は2番目というように続きます。 |
| Options | 利用できるオプションのリストです。それぞれのオプションに対してテキスト文字列と画像を指定できます。 |
イベント
| プロパティー: | 説明: |
|---|---|
| On Value Changed | ユーザーがドロップダウンリストの中から1つ選んだ時に実行される UnityEvent です。 |
詳細
オプションのリストはインスペクターで設定するか、コードから割り当てることで指定されます。それぞれのオプションのテキストや、Dropdown で正しく設定していれば、オプションとして画像も指定することができます。
ボタンには On Value Changed というイベントが1つ設定されており、リストのオプションがクリックされた場合に実行されます。イベントは選択されたインデックスを表す整数値の送信を行います。0は最初の選択肢で、1は2番目というように続きます。
テンプレートシステム
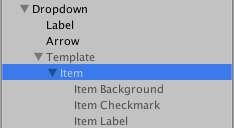
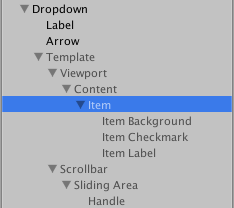
Dropdown はクリックされたときにドロップダウンリストを表示するテンプレートとして、子のゲームオブジェクトを持つように設計されています。テンプレートとなるゲームオブジェクトはデフォルトで非アクティブになっていますが、後々表示するときの見た目を改善するために編集中はアクティブにすることもできます。テンプレートオブジェクトへの参照は必ず Dropdown コンポーネントの Template プロパティーで設定しておかなければいけません。
テンプレートは Toggle コンポーネントを持った要素を1つ持っていなければなりません。実際にドロップダウンUIがクリックされ、ドロップダウンリストが作成されるときには、この要素が複数回複製され、各オプションの文字列がコピーされます。要素の親は自動的にリサイズされ、要素とのずれは無くせます。


テンプレートはさまざまな方法で設定できます。メニューから GameObject > UI > Dropdown を選んだ場合、オプションが多すぎて一度に表示できない場合用にスクロールビューが付属し、多すぎればスクロールバーが現れオプションをスクロールできます。しかし、この方法で作成するのが必須という訳ではありません。
(スクロールビューの設定に関してより多くの情報を得たい場合は ScrollRect のページを参照してください。)
テキスト、画像サポートの設定
ドロップダウンはテキスト、画像をそれぞれのオプションで1つ表示するのに対応しています。テキスト、画像ともに表示するか選べます。それらは Dropdown コンポーネントが表示できるように設定されている場合にのみ使用できます。
ドロップダウンは Caption Text と Item Text プロパティーの両方が割り当てられていればそれぞれのオプションに対するテキスト表示をサポートします。メニューから GameObject > UI > Dropdown を選んだ場合はデフォルトで設定されています。
- Caption Text は現在選択されているオプションのテキストを表示するための Text コンポーネントです。普通は Dropdown ゲームオブジェクトの子が担います。
- Item Text は各オプションのテキストを表示するための Text コンポーネントです。普通は Item ゲームオブジェクトの子が担います。
ドロップダウンは Caption Image と Item Image プロパティーの両方が割り当てられている場合はそれぞれのオプションに画像を表示できます。これらはデフォルトでは設定されていません。
- Caption Image は現在選択されているオプションの画像を表示するための Image コンポーネントです。普通は Dropdown ゲームオブジェクトの子が担います。
- Item Image は各オプションの画像を表示するための Image コンポーネントです。普通は Item ゲームオブジェクトの子が担います。
ドロップダウンに使われている実際のテキストと画像は Dropdown コンポーネントの Options プロパティーで指定するか、スクリプトから設定できます。
ドロップダウンリストの配置
ドロップダウン本体を基準としたドロップダウンリストの配置は Template の Rect Transform の アンカーとピボットにより決まります。
デフォルトではリストは本体の下に表示されます。これはテンプレートのアンカーが本体の下に設定されている結果です。テンプレートのピボットも上に設定する必要があります。その結果、テンプレートはオプション要素をすべて収容できるよう展開しますが、下側にのみ展開するのです。
Dropdown にはドロップダウンが Canvas の外側に表示されないようにする簡単なロジックが備わっています。特定のオプションが選べない状況を回避するためです。ドロップダウンが最初から Canvas 矩形内に完全には収まっていない場合、本体との位置関係が逆転します。例えば、デフォルトで下に表示されていたリストは代わりに上に表示されます。
ロジックは本当に簡単なもので、一定の制限も存在します。ドロップダウンのテンプレートは Canvas サイズの半分からドロップダウン本体を引いたサイズより小さい必要があります。そうしなければ、ドロップダウン本体が Canvas の中心に配置された場合上下どちらにも表示するだけの領域がなくなってしまう恐れがあります。