GUI スタイル(IMGUI)
GUI Style は、UnityGUI で使用するためのカスタムの属性の集合です。1 つの GUI スタイルは、UnityGUI Control の外観を定義します。

スタイルを複数の制御に追加したい場合、GUI スタイルの代わりに、GUI スキン(IMGUI) を使用します。UnityGUI の詳細については、Immediate Mode GUI (IMGUI) を参照してください。
注意: ここでは、IMGUI システムの一部を紹介します。IMGUI は、スクリプトのみの UI システムです。Unity には、完全にゲームオブジェクトベースの UI システムもあり、こちらを好むユーザーもいます。ゲームオブジェクトベースの UI システムでは、ユーザーインターフェース要素を可視のオブジェクトとしてシーンビューで設計したり、編集したりすることができます。詳細は Unity マニュアル を参照してください。
プロパティー
| プロパティー: | 説明: |
|---|---|
| Name | このスタイルを参照するのに使用できるテキスト文字列。 |
| Normal | デフォルトの状態のControlの背景画像とテキスト色。 |
| Hover | Controlにマウスカーソルを合わせたときの背景画像とテキスト色。 |
| Active | Controlをクリックしたときの背景画像とテキスト色。 |
| Focused | Controlにキーボードフォーカスを合わせたときの背景画像とテキスト色。 |
| On Normal | Controlが有効化状態にあるときの背景画像とテキスト色。 |
| On Hover | 有効なControlにマウスカーソルを合わせたときの背景画像とテキスト色。 |
| On Active | 有効なControlをクリックしたときのプロパティー。 |
| On Focused | 有効なControlにキーボードフォーカスを合わせたときの背景画像とテキスト色。 |
| Border | Control の形状のスケールによって影響されない Background 画像の各側でのピクセル数。 |
| Padding | Control の各端から内容の開始点までのピクセル単位の空白。 |
| Margin | このスタイルでレンダリングされる要素とその他の GUIControl 間の余白。 |
| Overflow | 背景画像に追加される余分な空白。 |
| Font | このスタイルですべてのテキストに使用されるフォント。 |
| Image Position | 背景画像とテキストの結合のされ方。 |
| Alignment | 標準のテキスト配置オプション。 |
| Word Wrap | 有効にすると、Controlの境界に達したテキストが次の行に配置されます。 |
| Text Clipping | Word Wrap が有効の場合、 Control の境界を超えたテキストをどのように扱うを選択します。 |
| Overflow | Control の境界を超えたテキストは境界を超えて表示され続けます。 |
| Clip | Control の境界を超えたテキストは非表示になります。 |
| Content Offset | その他のプロパティーの他、内容が移動される X 軸と Y 軸に沿ったピクセル数。 |
| X | 左 / 右のオフセット。 |
| Y | 上 / 下のオフセット。 |
| Fixed Width | Control の幅のピクセル数で、与えられた Rect() 値を無効にします。 |
| Fixed Height | Control の幅のピクセル数で、与えられた Rect() 値を無効にします。 |
| Stretch Width | 有効にすると、このスタイルを使用する Control が水平に延長され、レイアウトが改善されます。 |
| Stretch Height | 有効にすると、このスタイルを使用する Control が垂直に延長され、レイアウトが改善されます。 |
詳細
GUI スタイルは、スクリプトから宣言され、インスタンスごとに修正されます。カスタムのスタイルのある 1 つまたは少数の制御を使用したい場合、スクリプトでこのスタイルを宣言し、制御関数の引数として、スタイルを与えることができます。これにより、これらの制御を定義したスタイルで表示できます。
まず、スクリプト内から GUI スキンスタイルを宣言する必要があります。
/* Declare a GUI Style */
var customGuiStyle : GUIStyle;
...
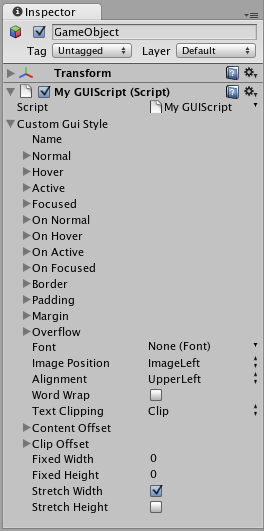
GameObject にこのスクリプトを追加すると、Inspector で修正できるカスタムのスタイルが表示されます。
’’スクリプトで宣言されたスタイルは、スクリプトの各インスタンスで修正できます」
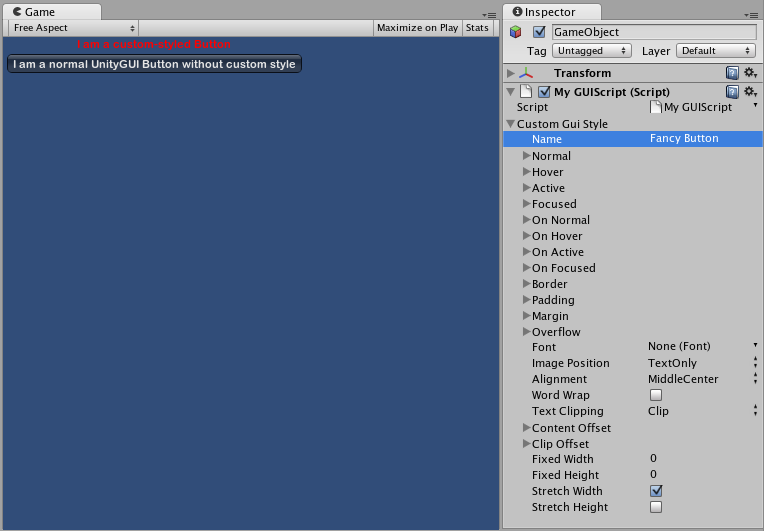
特定の制御にこのスタイルを使用するよう指示したい場合に、制御関数の最後の引数として、スタイルの名前を与えます。
...
function OnGUI () {
// Provide the name of the Style as the final argument to use it
GUILayout.Button ("I am a custom-styled Button", customGuiStyle);
// If you do not want to apply the Style, do not provide the name
GUILayout.Button ("I am a normal UnityGUI Button without custom style");
}

UnityGUI の使用に関する詳細については、Immediate Mode GUI (IMGUI) を参照してください。