透明頂点ライティング
注意: Unity 5 ではこのシェーダーは スタンダードシェーダー へと置き換わりました。

Transparent プロパティー
注意: Unity 5 ではこのシェーダーは スタンダードシェーダー へと置き換わりました。
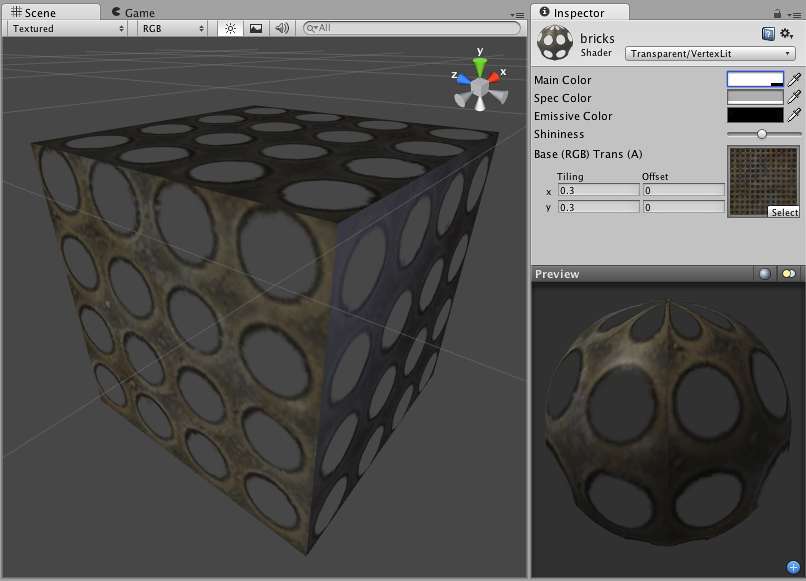
このシェーダーは、メインのテクスチャのアルファチャネルを読み取って、メッシュ形状の一部あるいはすべてを透過にできます。アルファにおいて 0 (黒)は完全に透過であり、255 (白)は完全に不透明です。メインテクスチャにアルファチャネルがない場合、オブジェクトは完全に不透明に表示されます。
ゲームで透過オブジェクトの使用は工夫が必要で、昔からグラフィックスプログラミングでよくある落とし穴として、ゲームの実行中に並び順で問題が発生するかもしれません。例えば、重なった 2 つの窓からみた視界がおかしな結果になるケースは、透過の使用の場合に昔から発生する問題です。一般論として、一定の条件下で、透過のあるオブジェクトは別のオブジェクトの前に不自然に描かれるかもしれないことを把握する必要があります。特にオブジェクトが交差していたり、何かを囲っていたり、サイズが大幅に異なるものがある場合、などで発生します。この理由から、透過オブジェクトは必要な時だけ使用し、過剰に使用しないことです。デザイナーとも透過の問題が発生しうることを認識をあわせ、いざという場合にはデザイン変更する準備を整えて、この課題を回避すべきです。
Vertex-Lit プロパティー
注意: Unity 5 ではこのシェーダーは スタンダードシェーダー へと置き換わりました。
このシェーダーは Vertex-Lit (頂点ライト)、でありもっともシンプルなシェーダーのひとつです。これに照らされるライトはひとつのパスでレンダリングされ頂点のみで計算されます。
Vertex-Lit (頂点ライト)であるため、light cookie、法線マッピング、シャドウ(影)といった、ピクセルベースのレンダリングエフェクトは描画されません。このシェーダーはモデルのテッセレーションに敏感です。もしこのシェーダーを使ったキューブのきわめて近くにポイントライトを置いた場合、ライトは頂点のみで計算されます。Pixel-lit シェーダーは、テッセレーションと独立して、丸いハイライトを作成するのに効果を発揮します。望む効果がそれであれば、むしろ Pixel-lit シェーダーを使用するかオブジェクトのテッセレーションを増やすことを考慮すべきです。
パフォーマンス
一般に、このシェーダーでは少ない費用でレンダリングできます。詳細については、Unity シェーダーのパフォーマンス を参照してください。