Grid Layout Group
Grid Layout Group コンポーネントは、子の Layout Element をグリッド状に並べます。

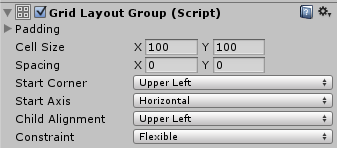
プロパティー
| プロパティー: | 説明: |
|---|---|
| Padding | レイアウトグループの端から内側に向けてのパディング。 |
| Cell Size | グループ内の各レイアウト要素に使用するサイズ。 |
| Spacing | レイアウト要素同士の間隔。 |
| Start Corner | 最初の要素が配置される角。 |
| Start Axis | 要素が配置するときに沿う主要の軸。Horizontal は新しい行へ進む前に行要素を全体に敷き詰めます。Vertical は新しい列へ進む前に列要素を全体に敷き詰めます。 |
| Child Alignment | すべての利用可能なスペースへレイアウト要素を並べていない場合にレイアウト要素へ使用するための整列。 |
| Constraint | 自動レイアウトシステムの動作補助のためにグリッドを一定の行数か列数に固定します。 |
詳細
他の Layout Group 系コンポーネントとは違い、 Grid Layout Group は Layout Element に設定されている minimum, preferred, flexible size プロパティーを無視します。代わりに Grid Layout Group 自身に設定されている Cell Size プロパティーを固定サイズとして割り当てます。
Grid Layout Group と自動レイアウト
Grid Layout Group を自動レイアウト設定の一部として使用する場合、 Content Size Fitter とともに使用する場合などには特別な注意を払ってください。
自動レイアウトシステムは縦、横のサイズ計算を別々に行います。 Grid Layout Group は列数を元に行数を出す、もしくは逆のことを行うため、併用すると競合を起こす可能性があります。
セルに指定される数にはさまざまなものが想定されるため、グリッドが適合できる行と列の数の組み合わせにも種類があります。レイアウトシステムを破綻させないために、 Constraint プロパティーを用いて行、列の数を一定数に固定することもできます。
以下は Content Size Fitter と併用して Layout System を使用する方法の提案です。
幅を可変にし、高さを固定する
数が多くなるのに合わせて横に広がる幅可変、高さ固定のグリッドを設定するためには、プロパティーを以下のように設定してください。
- Grid Layout Group Constraint: Fixed Row Count
- Content Size Fitter Horizontal Fit: Preferred Size
- Content Size Fitter Vertical Fit: Preferred Size か Unconstrained
Vertical Fit で Unconstrained が使用する場合、特定のセルの行数に合うようにグリッドの高さを大きくするかはあなたが選んでください。
幅を固定し、高さを可変にする
数が多くなるのに合わせて縦に広がる幅固定、高さ可変のグリッドを設定するためには、プロパティーを以下のように設定してください。
- Grid Layout Group Constraint: Fixed Column Count
- Content Size Fitter Horizontal Fit: Preferred Size か Unconstrained
- Content Size Fitter Vertical Fit: Preferred Size
Horizontal Fit で Unconstrained が使用する場合、特定のセルの列数に合うようにグリッドの幅を大きくするかはあなたが選んでください。
幅と高さをどちらも可変にする
グリッドの幅、高さの両方を可変にすることも可能です。しかしその場合は行、列の数を指定することはできなくなります。グリッドは行、列の数をできる限り同じにしようとするはずです。この場合のプロパティー設定は以下のとおりです。
- Grid Layout Group Constraint: Flexible
- Content Size Fitter Horizontal Fit: Preferred Size
- Content Size Fitter Vertical Fit: Preferred Size