Input Field (入力フィールド)
Input Field は目に見える UI 制御ではなく、編集可能な Text のテキストを作成する方法です。他と相互作用する UI というように、それ自体が目に見える UI 要素という訳ではなく、見えるようにするために 1 つ以上の視覚 UI 要素と組み合わせなければいけません。



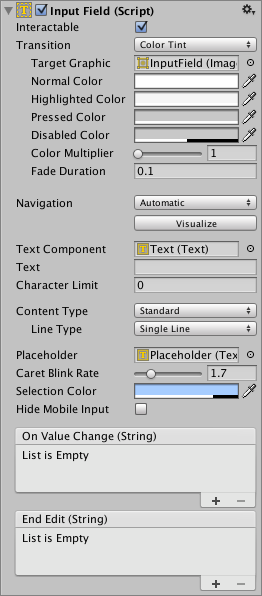
プロパティー
| プロパティー: | 説明: | |
|---|---|---|
| Interactable | Input Field に干渉可能かを決める bool 値 | |
| Transition | 遷移オプション は、 Input Field がどのように遷移するかを決めるもので、 Normal, Highlighted, Pressed や Disabled で適用されます。 | |
| Navigation | 制御の一連の流れを決定するプロパティー。ナビゲーション操作 を参照してください。 | |
| TextComponent | この Input Field によって作成される、編集可能な Text 要素。 | |
| Text | 編集を始める前にフィールドに配置される初期テキスト。 | |
| Character Limit | ユーザーがフィールドに入力できる文字の最大数。 | |
| Content Type | Input Field に入力できる文字タイプを定義します。 | |
| Standard | どのような文字も入力できます。 | |
| Autocorrected | 意味の通じない言葉の入力を追跡し、より適切な言葉の候補をユーザーに提案するか、ユーザーが明確に上書きしない限りは自動的に入力されたテキストを置きかえるかを決めます。 | |
| Integer Number | 数字の入力のみを可能にします。 | |
| Decimal Number | 数字と小数点1つのみ入力できます。 | |
| Alphanumeric | 文字と数字が両方入力できます。記号は入力できません。 | |
| Name | アルファベットの頭文字を自動的に大文字化します。 | |
| Email Address | アルファベットと数字、 @ を1つ入力できます。ピリオド、下線、ドットは連続入力できません。 | |
| Password* | 入力された文字はアスタリスクで秘匿されます。記号の入力も可能です。 | |
| Pin | 入力された文字はアスタリスクで秘匿されます。数字のみ入力できます。 | |
| Custom | Line Type, Input Type, Keyboard Type, Character Validation をカスタマイズできます。 | |
| Line Type | テキストがテキストフィールド内でどのように整形されるかを定義します。 | |
| Single Line | テキストは1行でのみ表示されます。 | |
| Multi Line Submit | テキストを複数行で表示できます。新しい行は必要に迫られた場合にのみ使用します。 | |
| Multi Line Newline | テキストを複数行で表示できます。ユーザーはリターンキーで新しい行を使用できます。 | |
| Placeholder | Input Field のプレースホルダに用いられる Text 要素への参照です。例えば “Enter text…” などの文章を表示します。 | |
| Caret Blink Rate | テキストの挿入位置を表す線の点滅頻度を定義します。 | |
| Selection Color | テキストの選択部分の背景色。 | |
| Hide Mobile Input (iOS のみ) | モバイルデバイスで、オンスクリーンキーボードにアタッチされる標準の入力フィールドを隠します。この機能は、iOS のみで有効です。 | |
イベント
| プロパティー: | 説明: |
|---|---|
| On Value Change | Input Field のテキスト内容が変更する際に実行される UnityEvent。イベントは ‘string’ 型のダイナミック引数として現在のテキストの内容を送信することができます。 |
| End Edit | ユーザーがテキスト送信するか、フォーカスが Input Field から外れるような場所をクリックするなどをしてテキスト内容の編集を終えた際に呼び出される UnityEvent。イベントは ‘string’ 型のダイナミック引数として現在のテキスト内容を送信することができます。 |
詳細
Input Field スクリプトは、存在するすべての Text オブジェクトに対してメニュー( Component > UI > Input Field )から追加することができます。追加した後は、Text オブジェクトを編集可能にするために Input Field の Text プロパティーへのドラッグしてください。
Text コントロール自身の Text プロパティーはユーザーが入力したように変更され、編集の後には value はスクリプトから検索することができます。リッチテキスト( Rich Text )は編集可能な Text コントロールでは意図的にサポートされていないことに注意してください。つまり、フィールドは、入力された際にはどんなリッチテキストのマークアップでも瞬時に適用しますが、マークアップは本質的に「消えてしまいます」し、スタイリングを変更したり、削除するための後続的な方法がありません。
ヒント
- Input Field のテキストを取得するには、 InputField コンポーネント自身の text プロパティーを使用し、テキストを表示している Text コンポーネントの text プロパティーは使用しないでください。 Text コンポーネントの text プロパティーは切り落とされたり、パスワード表示用にアスタリスクになっているかもしれないからです。