WebGL テンプレートの使用
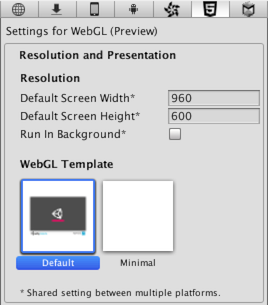
WebGL プロジェクトをビルドしたときには、Web ブラウザでプレイできるように HTML ページにプレイヤーが埋め込まれます。デフォルトのページではグレー色の Canvas にローディングバーを付けたシンプルな白色背景になります。また、Player Settings のインスペクター(Edit > Project Settings > Player)で、WebGL を実行するための最低限のコードのみが含まれている Minimal テンプレートを選択することもできます。

ビルトインの HTML ページは最小限のプレイヤーのテストとデモンストレーションには適当なのですが、製品化を目的にした場合は違います。 Unity WebGL プレイヤーのホストになるページが最終的にどこにデプロイされるのかを参照するのが望ましいです。例えば、 Unity コンテンツがページにある他の要素と外部呼出しインターフェースを経由して相互干渉する場合、それらのインタラクティブ要素を提供するページでテストする必要があります。 Unity では WebGL テンプレート を使用して Unity WebGL プレイヤーをホストする独自のページを提供することができます( Web Player テンプレート ととても似ています)。
WebGL テンプレートの構造
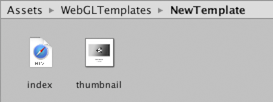
カスタムテンプレートは Assets フォルダーに “WebGLTemplates” というフォルダーを作成することでプロジェクトに追加できます。つまり、テンプレート自体はこのフォルダーのサブフォルダーになります。それぞれのテンプレートフォルダーには画像やスタイルシートなどのページに必要なリソースと一緒に index.html ファイルが配置されます。

作成した後、テンプレートは Player Setting インスペクターのオプションとして表示されます。(テンプレートの名前はフォルダーと同じです)。オプションとして、フォルダーは thumbnail.png というファイル名を含むことができて、128 x 128 ピクセルの大きさとする必要があります。サムネイル画像はインスペクトに表示され、最終ページがどのように表示されるかをプレビューします。
HTML ファイルには “canvas” という ID のキャンバスエレメントが必要です。そのためには Unity コンテンツを埋め込むのに必要なスクリプトタグを生成するための UNITY_WEBGL_LOADER_GLUE というタグを挿入しなくてはなりません。そうすればキャンバスエレメントが描画されます。
テンプレートタグ
ビルドプロセスの間、Unity はページに含まれる特別なタグ文字列を探し、エディターにより提供される値に置き換えます。これはプレイヤー名、オンスクリーンの幅/高さ、およびプレイヤーに関するその他さまざまな便利な情報を含みます。
タグはページソースに含まれるパーセント記号(%)により区切られます。例えば、もしプロダクト名が Player Settings で “MyPlayer” として定義されている場合、
<title>%UNITY_WEB_NAME%</title>
… これはテンプレートの index ファイルでは
<title>MyPlayer</title>
… と置き換えられ、ビルドで生成されるホストページとなります。完全なタグの一覧は次のとおりです:
UNITY_WEB_NAME: プレイヤー名
UNITY_WEBGL_LOADER_GLUE: WebGL コンテンツを埋め込むのに必要なスクリプトタグを注入します。これはテンプレートの index.html ファイルで必要になります。
UNITY_WIDTHandUNITY_HEIGHT : ピクセル単位でプレイヤーのオンスクリーンの幅および高さ。
UNITY_DEVELOPMENT_PLAYER: 1 はデベロップメントプレイヤーをビルドしている場合、 0 はそのほかの場合を表します。
UNITY_CUSTOM_SOME_TAG: もしこのタグを index ファイルに UNITY_ CUSTOM_ XXX という形式で追加した場合、このタグは Player Settings にテンプレートが選択されたときに表示されます。例えば、もし
<title>Unity Web Player | %UNITY_CUSTOM_MYTAG%</title>
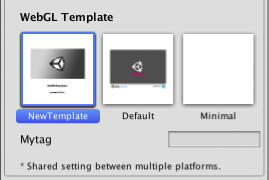
… をソースに追加した場合、Player Settings は次のようになります。

タグの名前の隣のテキストボックスは、ビルドの際にカスタムタグを置き換えるテキストを含みます。
例
以下はテンプレートタグの使用例で、 Unity が最低限の WebGL テンプレートのために使用している HTML ソースです。
<!doctype html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | %UNITY_WEB_NAME%</title>
<link rel="stylesheet" href="TemplateData/style.css">
<link rel="shortcut icon" href="TemplateData/favicon.ico" />
<script src="TemplateData/UnityProgress.js"></script>
</head>
<body class="template">
<p class="header"><span>Unity WebGL Player | </span>%UNITY_WEB_NAME%</p>
<div class="template-wrap clear">
<canvas class="emscripten" id="canvas" oncontextmenu="event.preventDefault()" height="%UNITY_HEIGHT%px" width="%UNITY_WIDTH%px"></canvas>
<div class="logo"></div>
<div class="fullscreen"><img src="TemplateData/fullscreen.png" width="38" height="38" alt="Fullscreen" title="Fullscreen" onclick="SetFullscreen(1);" /></div>
<div class="title">%UNITY_WEB_NAME%</div>
</div>
<p class="footer">« created with <a href="http://unity3d.com/" title="Go to unity3d.com">Unity</a> »</p>
%UNITY_WEBGL_LOADER_GLUE%
</body>
</html>
プログレスバーの追加
Unity WebGL コンテンツはコンテンツ読み込み時、自動的にプログレスバーの描画を行うわけではありません。テンプレートで操作する必要があります。 Unity に組み込まれているデフォルトテンプレートにはシンプルなプログレスバーを実装している UnityProgress.js ファイルがあります。これを自身のテンプレートとして再利用することができますし、独自のものを作成する際のリファレンスとして使用することもできます。プログレスバーは完全に JavaScript として実装されているため、改造や読み込み度合いの指標として表示するものを変更することもできます。