Toggle
Toggle コントロールはユーザーがオプションのオンとオフを切り替えることができるチェックボックスです。


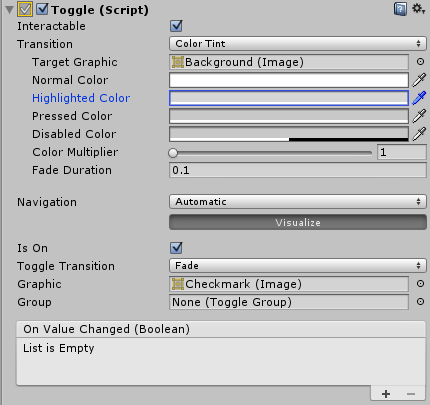
プロパティー
| プロパティー: | 説明: |
|---|---|
| Interactable | コンポーネンが入力を受け付けるかどうか。詳しくは Selectable 基底クラス を参照してください。 |
| Transition | ユーザーのアクションに対してビジュアル面でのコントロールの反応の仕方を決定するプロパティーです。詳しくは遷移オプションを参照してください。 |
| Navigation | コントロールの一連の流れを決定するプロパティーです。詳しくはナビゲーション操作を参照してください。 |
| Is On | トグルのスイッチが初めからオンになっているかどうか。 |
| Toggle Transition | 値が変更されたときのトグルのグラフィック的な反応の仕方です。オプションは None (例:チェックマークは単純に表示と非表示)と Fade (例:チェックマークがフェードインもしくはフェードアウトする)。 |
| Graphic | チェックマークで使用する画像。 |
| Group | Toggle Group は(もしあれば) トグルが属するグループです。 |
イベント
| プロパティー: | 説明: |
|---|---|
| On Value Changed |
UnityEvent はトグルがクリックされたときに呼び出されるイベントです。イベントは bool 型のダイナミック引数として送ることが可能です。 |
詳細
また、複数のトグルを一つの Toggle Groupに結合させることも可能です。オプションのセットの一つのみを一度にオンにすることができます。
トグルには On Value Changed と呼ばれるシングルイベントがあります。これはユーザーが現在の値を変更したときに応答します。新しい値は boolean パラメーターとしてイベントファンクションに渡されます。トグルの含まれる一般的な使用例は:
- オプションのオンとオフの切り替え(例:ゲーム中の音楽再生)
- ユーザーが法的放棄声明文を読んだ事を認証させる。
- トグルグループ使用時にオプションセットのうち一つ(例:一週間の中の 1 日)を選択する。
Toggle は、クリック可能な領域を子に提供する親だということに気を付けてください。もし、Toggle に子がない場合 (または、子が使用不可になっている場合) は、クリック不可能になっています。