ビジュアルコンポーネント
作成や GUI 特定の機能を簡単にするため、UI で追加された新しいコンポーネントやゲームオブジェクトがあります。このセクションでは、作成できる新しいゲームオブジェクトの基本について見ていきましょう。
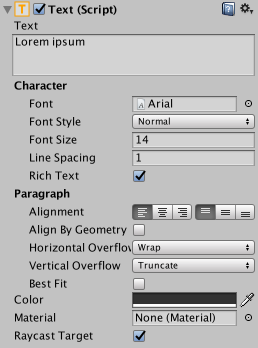
Text

ラベルとしても知られている Text コンポーネントは、表示するテキストを入力するためのテキスト領域を有しています。これにはフォント、フォントスタイル、フォントサイズやリッチテキスト機能を持つかどうかを設定することができます。
テキスト整列の設定(Alignment)、矩形の width か height よりテキストが大きい場合を管理する水平、垂直方向のオーバーフロー設定(Horizontal/Vertical Overflow)、テキストを利用可能なスペースに合うようにサイズ変更させる Best Fit オプションがあります。
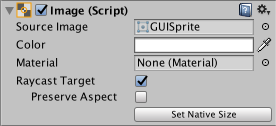
Image

トグルは Rect Transform コンポーネントと Image コンポーネントを持っています。スプライトは Target Graphic フィールドから Image コンポーネントに適用することができ、色彩は Color フィールドから設定することができます。マテリアルも Image コンポーネントに適用することができます。Image Type フィールドはどのように適用されたスプライトが表示されるかを定義します。オプションは以下のとおりです。
Simple - スプライト全体のスケールを一致させます。
Sliced - サイズ変更によって隅の方を歪ませず、中心部分のみが引き伸ばされるように 3 × 3 にスプライトを分割して活用します。
Tiled - Sliced に似ていますが、引き伸ばすのではなく中心部分をタイルのように敷き詰め(繰り返し)ます。まったく境界のないスプライトの場合はスプライト全体を敷き詰めます。
Filled - 定義された方向、方法、及び量で原点からスプライトを埋めていることを除いては、Simple と同じ方法でスプライトを表示します。
Simple か Filled が選択されている場合に Native Size を設定するオプション。画像を元のスプライトサイズにリセットします。
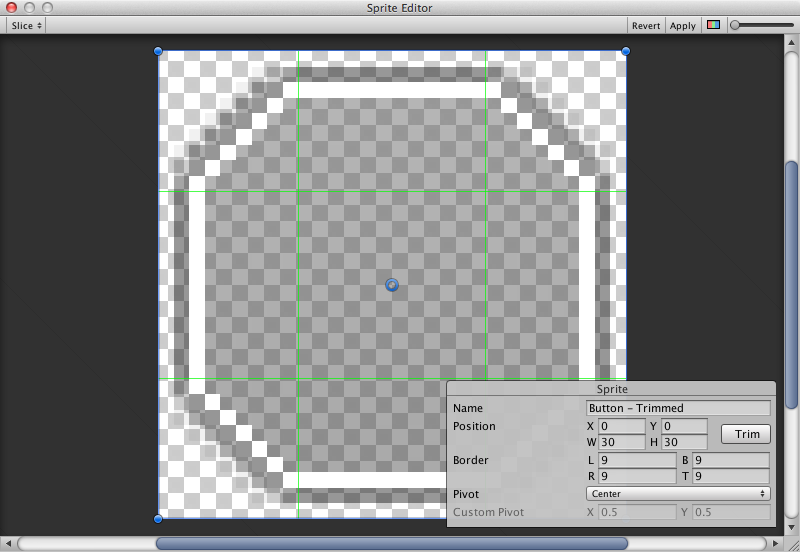
‘Texture Type’ 設定から Sprite( 2D / UI) を選択することで、画像を UI sprites としてインポートすることができます。Sprite は以前からある GUI スプライトと比べて特別なインポート設定を有しています。最も大きな違いは Sprite エディターの追加事項です。Sprite エディターは画像の 9-slicing オプションを提供します。これは、スプライトがサイズ変更されて隅の部分が引き伸ばされたり歪められたりしないように画像を 9 つの領域に分割します。

Raw Image
Image コンポーネントはスプライトを使用しますが、Raw Image はテクスチャを使用します(境界(borders)の概念がない、などの違いがあります)。Raw Image は必要に応じてのみ使用するようにしてください。一方で Image はほとんどの主要な場合に適しています。
Mask
Mask は目に見える UI コントロールというより、子要素コントロールの見た目を修正する方法です。Mask は子要素を親の形状に制限します。ですので、もし子が親よりも大きければ、子は親の範囲内に収まっている部分のみが表示されます。
Effects
視覚的なコンポーネントには、シンプルな影や輪郭といったさまざまなエフェクトを適用することもできます。より多くの情報は エフェクトリファレンス のリファレンスページを参照してください。