アニメーションカーブの使用
プロパティーリスト
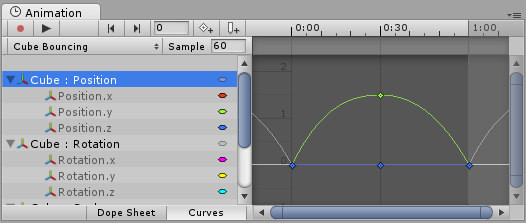
Animation Clip では、アニメーション可能なプロパティーの場合、Animation Curve を保持することができます。すなわち Animation Clip でそのプロパティーを制御できます。Animation View のプロパティーリストでは、アニメーションを行うプロパティーのリストとなります。Dope Sheet モードは直線トラックのように各プロパティーの値をアニメーションすることができます、Curves モードではグラフビューのような視覚的にプロパティーの値を見ることができます。
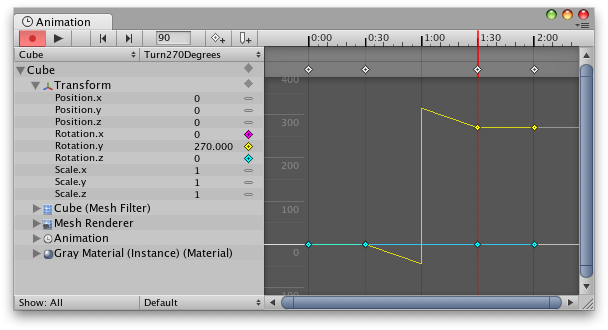
“Curves” モードでは、Animation Curves は色付きのカーブインジケーターとともに表示されます。どの色も、現在プロパティーリストで選択しているプロパティーの値を象徴しています。アニメーションプロパティーにカーブを追加する方法については、アニメーションビューの使用 のセクションを参照してください。

カーブ、キー、キーフレームを理解する
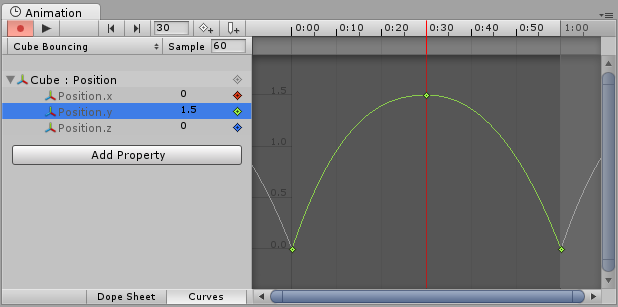
Animation Curve には 複数のキー があり、カーブが通過するポイントを制御できます。これらのポイントは Curve Editor 上の小さな菱形の記号で表現されます。ひとつか複数のキーを持つフレームは、キーフレーム と呼ばれています。キーフレーム は白い菱形の記号として Keyframe Line に表示されます。
あるプロパティーが現在プレビューしているフレームにキー( key )を持つ場合、カーブのインジケーターは菱形になります。

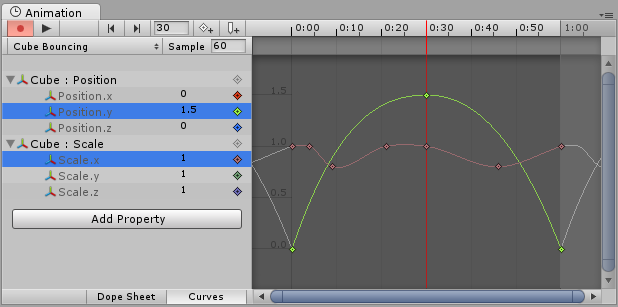
Curve Editor は、選択されたプロパティーのカーブのみ表示します。プロパティーリストで複数のプロパティーを選択した場合、カーブはオーバーレイ表示されます。

キーフレームの追加と移動

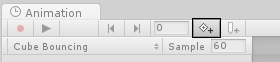
Keyframe ボタン をクリックすると、現在プレビューしているフレームに keyframe を追加することができます。
現在プレビューしてるフレームで Keyframe ボタン をクリックするか、keyframe を配置すべき任意のフレームで Keyframe Line をダブルクリックすることで keyframe を追加することができます。これにより一度に表示されているすべてのカーブにキー( key )を追加します。キーフレーム( keyframe )を追加するには Keyframe Line を右クリックしてコンテキストメニューから Add Keyframe を選択することもできます。配置した後は、マウスを使って keyframes をドラッグして動かすことができます。一度に複数のキーフレーム( keyframes )を選択してドラッグすることもできます。キーフレーム( Keyframes )を削除するには、選択して Delete を押すか、その上で右クリックしてコンテキストメニューから Delete Keyframe を選択します。
アニメーション化できるプロパティー
アニメーションビュー Animation View を使って、Game Object の単なる位置、回転、スケールよりもはるかに多くをアニメーション化することができます。任意の Component や Material のプロパティーはアニメーションさせることができます、それはユーザーで作成したスクリプトコンポーネントのパブリック変数さえもできます。複雑な視覚効果や動作をもつアニメーションを作るには、関連するプロパティーに Animation Curves を追加するだけです。
次のプロパティーの種類で、アニメーションシステムがサポートされています。
- Float
- Color
- Vector2
- Vector3
- Vector4
- Quaternion
- Boolean
配列はサポートされておらず、構造体や上記以外のオブジェクトも同様です。
Boolean プロパティーは、0 の値は False と等しく、それ以外の値は True と等しくなります。
次は、Animation View を使用できる多様なことの中のひとつの例です。
- Light の Color 、Intensity をアニメーション化し、点滅、ちらつき、脈動させます。
- ループ再生中の Audio Source の Pitch 、Volume をアニメーション化して、風の吹く音、エンジン音、水の流れる音を再現しつつサウンドアセットの容量を最小限に抑えます。
- Material の Texture Offset をアニメーション化し、ベルトコンベアー、線路、流れる水、特殊効果をシミュレートします。
- 複数の楕円パーティクルエミッター( Ellipsoid Particle Emitters )の Emit 状態、Velocities をアニメーション化することで壮大な花火や噴水のディスプレイを作成します。
- ユーザー定義のスクリプトコンポーネントをアニメーション化して、時間の経過とともに動作に変化をもたせます。
Animation Curves を用いてゲームロジックを制御する場合、Unity で 旧アニメーションのスクリプティング している方法に注意する必要があります。
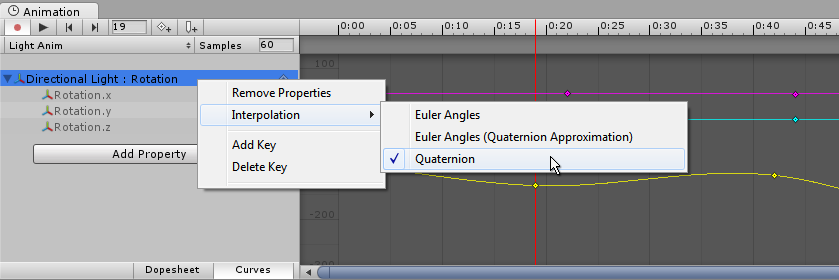
回転の補間方法の種類について( Rotation Interpolation Types )
Unity では回転は内部でクォータニオン( Quaternions )として表されます。クォータニオンは .x 、.y 、.z および .w から構成されていて、一般的には、これらの使い方を熟知していないかぎりこれらの値を手動で変更しません。その代わりに、回転は一般的にオイラー角( Euler Angles )で操作し、.x 、.y 、.z の値がそれぞれの 3 つの軸の周りの回転を表しています。
2 つの回転の間を補間方法は、Quaternion か Euler Angles の値のどちらかで実行することになります。アニメーションビュー( Animation View )を使用すると、Transform 回転をアニメーション化するときに使用する補間方法を選択することができます。しかし回転は、どの補間方法を選択しているかにかかわらず、常に Euler Angles の形で表示されます。

クォータニオン補間( Quaternion Interpolation )
クォータニオン補間は、2 つの回転の間の最短経路に沿って常によい補間を生成します。これによりジンバルロックなどの回転補間の乱れを回避することができます。しかしクォータニオン補間は 180 度以上の回転を表すことができません。なぜなら、逆回転のほうが短いためです。クォータニオン補間を使用して二つのキーを 180 度以上離すと、実際にはスムーズな回転であるにも関わらず、カーブは不連続に見えます。単純に逆回転のほうが短いために、そちらに回転してしまうのです。180 度より大きい回転が必要な場合は、追加のキーを間に配置する必要があります。クォータニオン補間では、3 つのカーブすべて内部ではクォータニオンで表されているため、あるカーブのキーや接線を変更すると、他の 2 つのカーブも形状が変更されてしまいます。クォータニオン補間では、キーは常にリンクされているため、3 つのうち 1 つのカーブで特定のタイミングにキーを作成すると、残り 2 つのカーブにも、そのタイミングにキーが作成されます。

オイラー角補間( Euler Angles Interpolation )
オイラー角の補間は、多くの人々の作業時に使われている手法です。オイラー角は任意の大きな回転を表すことができ、.x 、.y 、.z のカーブは互いに独立しています。オイラー角の補間では、複数軸で同時に回転するときに発生するジンバルロックなどの問題はありますが、一度に回転させるのは 1 つの軸と単純なので、直感的な作業ができます。オイラー角補間が使用された場合、Unity は内部的に使用しているクォータニオンでの表現に、カーブを内部で焼き込みます。これは、外部のプログラムから Unity にアニメーションをインポートするときに起こることに似ています。このカーブの焼き込みは、処理過程で余分なキーを追加する可能性があり、接線の種類が Constant の場合、サブフレームのレベルでは完全には正確でない場合があることに注意してください。