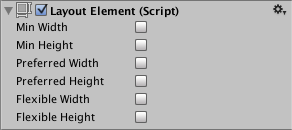
Layout Element
プロパティー

| プロパティー: | 説明: |
|---|---|
| Min Width | この Layout 要素の最低限の幅。 |
| Min Height | この Layout 要素の最低限の高さ。 |
| Preferred Width | 追加の使用可能な幅が割り当てられる前に、この Layout 要素で優先される幅。 |
| Preferred Height | 追加の使用可能な高さが割り当てられる前に、この Layout 要素で優先される高さ。 |
| Flexible Width | この Layout 要素が他の Layout 要素と関連して満たすべき、追加で使用可能な幅の相対量。 |
| Flexible Height | この Layout 要素が他の Layout 要素と関連して満たすべき、追加で使用可能な高さの相対量。 |
詳細
Layout 要素の minimum、preferred または flexible サイズを上書きしたいのであれば、GameObject に Layout Element コンポーネントを追加することで可能です。
Layout コントローラーが Layout 要素に幅や高さを割り当てるときプロパティーは以下のように使用されています。
- まず、minimum サイズが割り当てられます。
- 利用可能な領域が十分にあれば、preferred サイズが割り当てられます。
- さらに利用可能な領域があれば、flexible サイズが割り当てられます。
Layout Element コンポーネントでは Layout プロパティーの値を一つ以上上書きできます。上書きしたいプロパティーのチェックボックスを有効にし、上書きしたい値を明示してください。
minimum と preferred サイズは一般的なユニットで定義され、flexible サイズは相対ユニットで定義されます。いずれかの Layout 要素が 0 以上の flexible サイズを有していれば、すべての利用可能な領域は埋められます。他の Layout 要素の relative flexible サイズの値は、それぞれの他の要素が満たす利用可能な領域がどれだけの比重を占めるかを決定します。一般的には、だいたい flexible width と height は 0 または 1 ぴったりに設定します。
特定の場合においては、preferred サイズと flexible サイズの両方を明確にしておくことが理にかなっている可能性があります。flexible サイズはすべての preferred サイズがすべて割り当てられた後にのみ割り当てられます。それゆえに、flexible サイズが明確化されているけれど preferred サイズを有していない Layout 要素は他の Layout 要素が preferred サイズへ変わりきらない限りは minimum サイズを維持するでしょうし、その後からのみ残っている有効な領域に基づいて大きさを変えはじめます。flexible サイズも明確にしておくことで、このような状態を回避することができ、要素が他の preferred サイズを持つ Layout 要素と縦に並んで preferred サイズへと変わることができます。そして、さらにすべての flexible サイズが一度に割り当てられるのです。