アニメーションビューの使用
Animation View を使って、Unity の Game Objects をアニメーションするために Animation Clips のプレビューと編集ができます。Animation View はメニューから Window->Animation を選択して開きます。
GameObject のアニメーションを表示する
Animation View は Hierarchy View 、Scene View や Inspector と強力に統合されています。インスペクターと同様に、アニメーションビューでは選択されているどんなゲームオブジェクト( Game Object )も表示されます。Hierarchy View あるいは Scene View を使用してゲームオブジェクトを選択することができます。(プレハブを Project View で選択すると、同様に、そのアニメーションカーブを参照はできるものの、カーブを編集できるためには、シーンビューにプレハブをドラッグする必要があります。)
アニメーションするプロパティーの一覧

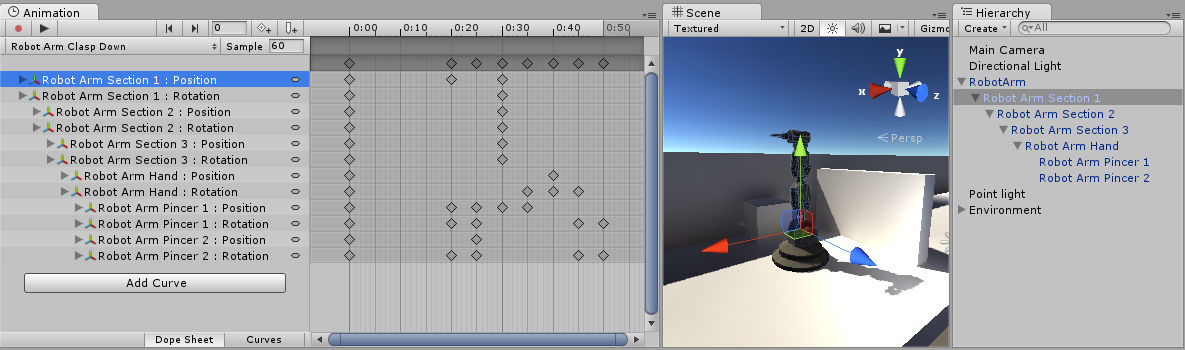
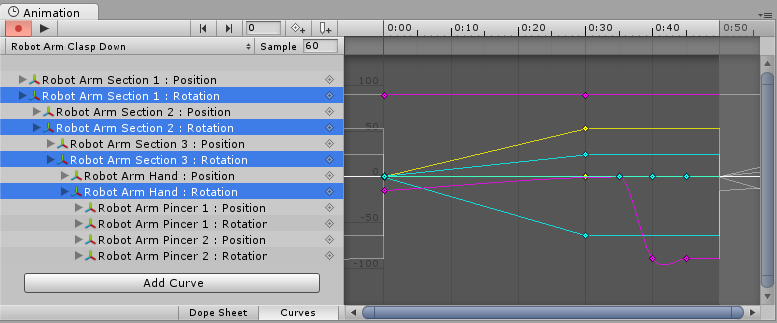
Animation View の左側は、アニメーションしているプロパティーのリストです。新しく作成されて、まだアニメーションが記録されていないクリップでは、このリストは空になります。クリップでいろいろなプロパティーをアニメートさせ始めると、アニメーションを付けたプロパティーのリストが、ここに現れます。複数の子オブジェクトをアニメーションさせた場合、リストは、子オブジェクトのアニメートされたすべてのプロパティーを含む、階層型のリストになります。以下の例示では、ロボットアームの階層のさまざまな部分がすべて、同じアニメーションクリップで動いています。そして、アニメーションしているゲームオブジェクトはすべて、アニメーターコンポーネントをアタッチされているルートオブジェクトからの、相対的な階層上の位置に表示されています。
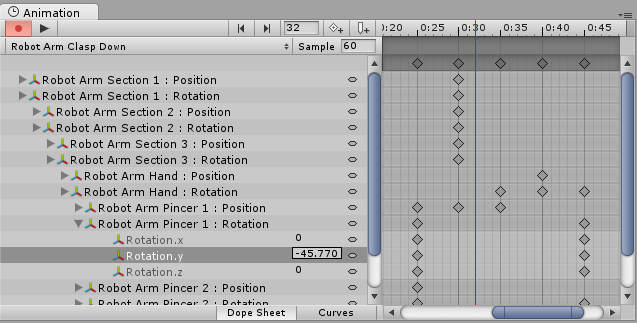
どのプロパティーでも、記録されたあらゆるキーフレームの正確な値を見やすくするために、折り畳みと展開が可能です。再生ヘッド(赤いライン)が中間フレームにある場合、値のフィールドには、補間された値が表示されます。フィールドは、直接編集することが可能です。再生ヘッドがキーフレーム上にあるときに値を変更した場合、キーフレームの値は変更されます。再生ヘッドが中間フレームにある場合(そして補完された値が表示されている場合)、入力した値の新規キーフレームが、その位置に作成されます。

アニメーション タイムライン
アニメーションビューの右側には、現在のクリップのタイムラインが表示されます。アニメートされているプロパティーすべてのキーフレームが、このタイムラインに現れます。タイムラインの表示モードは、“Dope Sheet” と “Curves” の2種類があります。アニメートされたプロパティーのリスト表示領域下側にある、それぞれのボタンをクリックすることで、表示の切り替えができます。

アニメーションのタイムラインとキーフレームデータを表示する、このまったく異なる2種類のモードは、どちらにもそれぞれ独自の利点があります。
ドープシート タイムライン モード
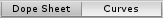
ドープシート モードは、すべてのプロパティーのキーフレームシーケンスを、個別に横方向のトラックで表示することができる、よりコンパクトな表示方法です。複数のプロパティーやオブジェクトのキーフレームタイミングを、簡易的に見る事が可能です。

カーブ タイムライン モード
カーブ モードは、拡大縮小表示が可能なグラフ上に、アニメートされたプロパティーの時間変化量を表示します。すべての選択されたプロパティーが、同じグラフ上に、重なって表示されます。このモードは、キーの値と、それらがどのように補間されているかを見ることができ、編集するのにとても便利です。

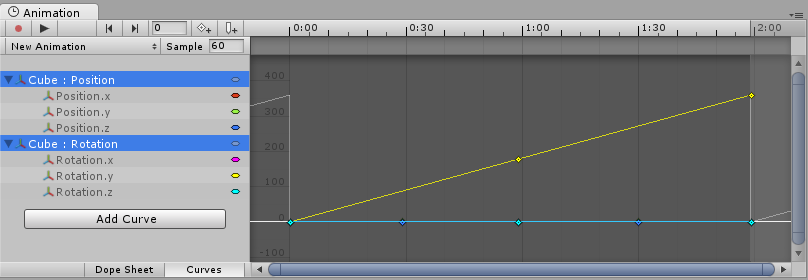
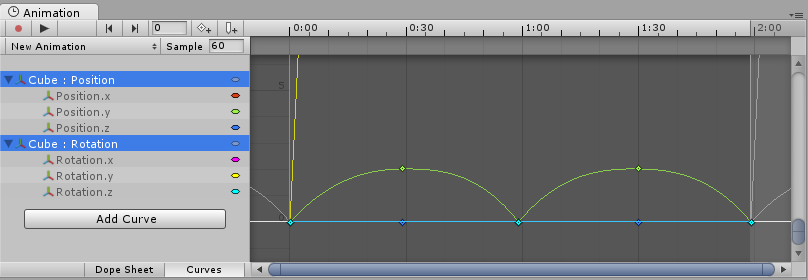
Curves mode をアニメーションの確認に使う場合、どのプロパティーもそれぞれ、かなり異なるさまざまな範囲で値を持つ可能性がある事を理解しておかなくてはいけません。例えとして「スピンしながら弾むキューブ」という単純なアニメーションクリップについて考えてみます。弾む時の Y 座標の位置を、0から2の間で変化させたとして(キューブが2単位分、高さ方向で動く、という意味です)、そのときに、回転の値は0から360です。この2つのカーブを同時に見た場合、カーブの表示領域は0から360の値にフィットするようウィンドウ内でズームアウトされているため、位置のアニメーションカーブはとても見辛くなるでしょう。

リスト上の各プロパティーをクリックすることで、カーブの値が存在する範囲にフィットするよう、自動的に表示を拡大縮小することができます。また、それぞれのビューのスクロールバーの端にある、専用のドラッグハンドルを使い、手動でカーブウィンドウのズームを調整することが可能です。

新しいアニメーションクリップの作成
Unity でゲームオブジェクトをアニメートさせる場合、オブジェクト単体、またはグループに Animator Component をアタッチする必要があります。この Animator Component は、1つかそれ以上のアニメーションクリップへの参照を含んでいる Animator Controller を参照する必要があります。
Unity で、ゲームオブジェクトをアニメートさせるためにアニメーションビューを使うと、これらの項目は自動的に生成され、アタッチされるとともにセットアップされます。
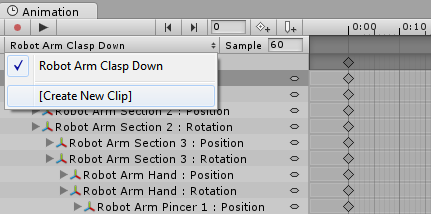
選択した ゲームオブジェクト で新しい Animation Clip を作成するには、アニメーションビュー( Animation View )の左上にある選択ボックスをクリックして、[Create New Clip] を選択します。その後、Assets フォルダー内のどこかにアニメーションクリップを保存するためのプロンプトが表示されます。ゲームのオブジェクトがすでにアニメーターコンポーネント( Animator Component )を持っていない場合はアタッチし、このときに自動でアニメーターコントローラーも作成され、コンポーネントにアタッチされます。新しい Animation Clip は自動的にアニメーターコントローラーに自動で追加されています。

この段階でまだゲームオブジェクトが Animator Component を持っていない場合、いくらかの操作が自動的に発生します。
- 新規の Animator Controller アセットが生成されます。
- デフォルトのステートに設定された Animator Controller に、新規のクリップが生成・追加されます。
- アニメーションできるようにするため Animator Component がゲームオブジェクトに追加されます。
- その Animator Component に、新規の Animator Controller が登録されます。
この自動処理の結果、アニメーションシステムで必要なすべての要素がセットアップされ、レコードボタンをクリックするか、[Create New Clip] を選択して、新規オブジェクトにアニメーションを付け始める事ができるようになります。
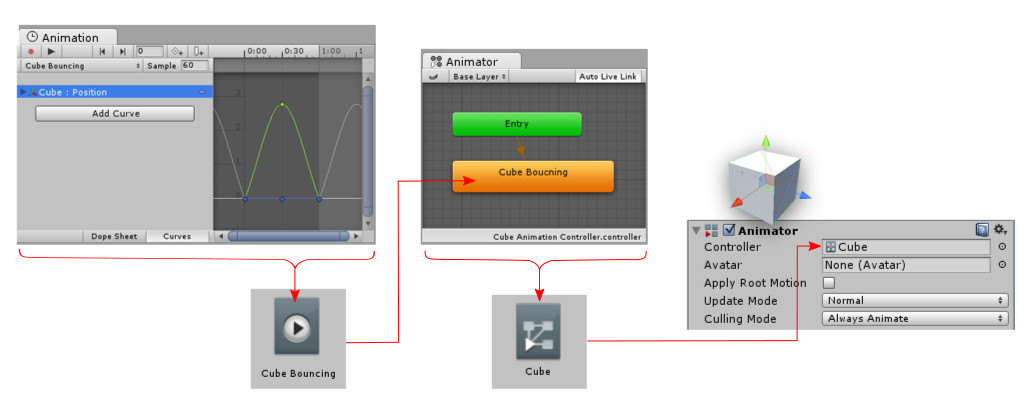
下の図は Animation ウィンドウで作成したアニメーションクリップから、どのように割り当てていくかを示した図です。

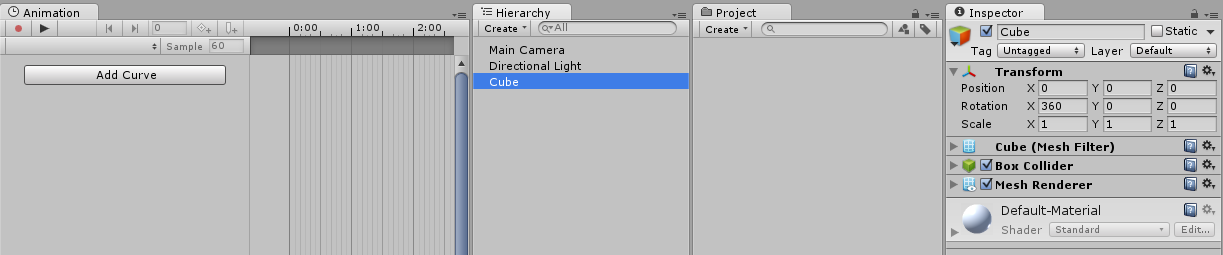
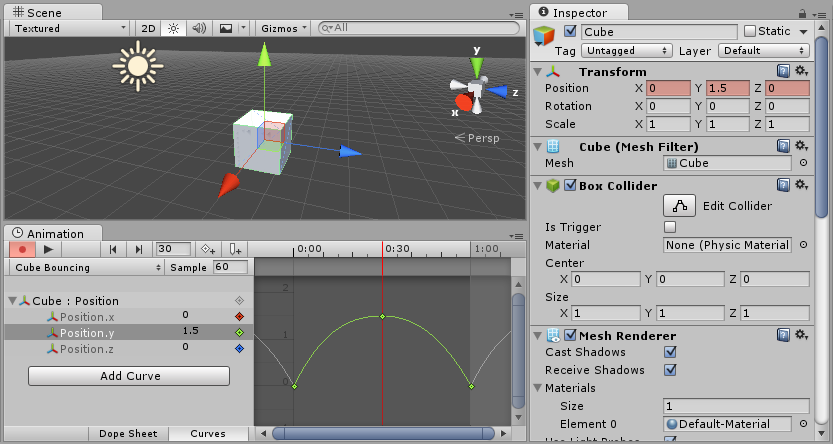
以下の画像では、アニメーションしていないゲームオブジェクトが選択されています。Animator component を持たない、簡単なキューブです。アニメーション、階層構造、プロジェクトにインスペクター、それぞれのウィンドウは、見やすくなるよう横ならびにアレンジされています。

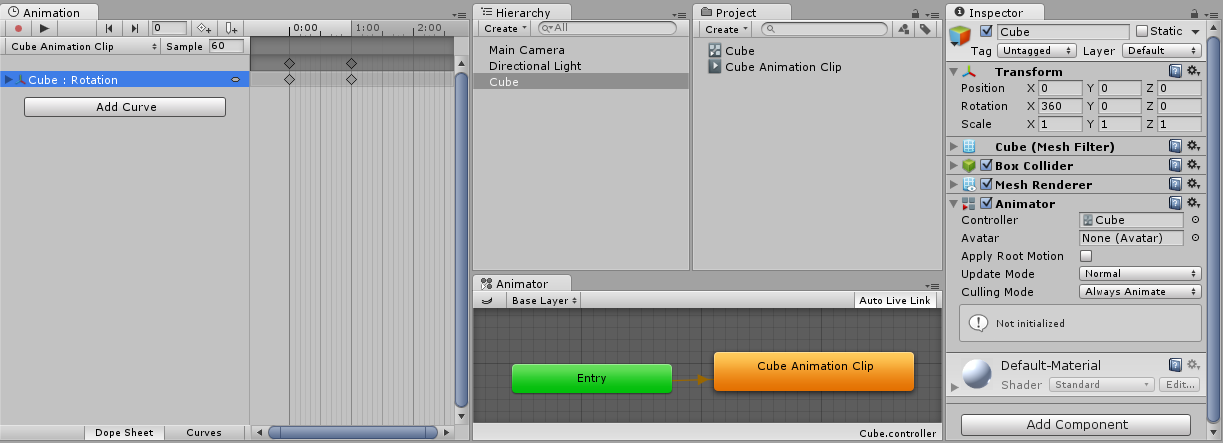
アニメーションビュー(左側)にある record ボタンを押すか、アニメーションビューの選択ボックスから “[Create New Clip]” を選ぶことで、新規のアニメーションクリップが作成されます。Unity は、この新しいアニメーションクリップを保存するときに、名前と保存する場所を尋ねます。また、Unity は(なし)Animator Controller のアセットを、選択したゲームオブジェクトと同じ名前で作成し、Animator component をゲームオブジェクトに追加して、アセット同士を適切に接続します。

ゲームオブジェクトのアニメーション化
新規のアニメーションクリップのアセットを保存すると、クリップにキーフレームを追加する準備が整います。選択したゲームオブジェクト用にアニメーションクリップの編集を始めるには、Animation Record button をクリックしてください。これにより、ゲームオブジェクトを Animation Clip に記録できるようモード変更した Animation Record Mode に入ります。

Animation Record Mode は Animation Mode ボタン を再度クリックすることでいつでも停止できます。これによりゲームオブジェクト( Game Object )は、アニメーションモードに入る前にあった状態に戻ります。
ゲームオブジェクトに加えた変更は、アニメーションウィンドウ内に赤いラインで表示されている、現在の時間にキーフレームとして記録されます。
Animation Record Mode では、オブジェクトを操作して、あらゆるプロパティーをアニメーションさせる事ができます。オブジェクトの移動、回転、スケーリングは、アニメーションクリップの、それらのプロパティーと一致するキーフレームに追加されます。Record mode では、オブジェクトのインスペクターで直接プロパティーの値を調整することでも、キーフレームを追加できます。数値、チェックボックス、色、その他、インスペクターにあるどんなプロパティーでも追加できます。
ゲームオブジェクトのアニメートされたプロパティーはすべて、アニメーションウィンドウの左側にあるプロパティーリストにリストアップされます。アニメーションのないプロパティーは、このウィンドウには表示されません。子オブジェクトのプロパティーも含め、新しくアニメートさせるあらゆるプロパティーが、アニメーションをつけ始めるとすぐに、プロパティーリストの表示域に追加されます。
Transform プロパティーは .x , .y , そして .z のプロパティーがリンクしていて、カーブは一度に3つ追加されるため、特殊です。
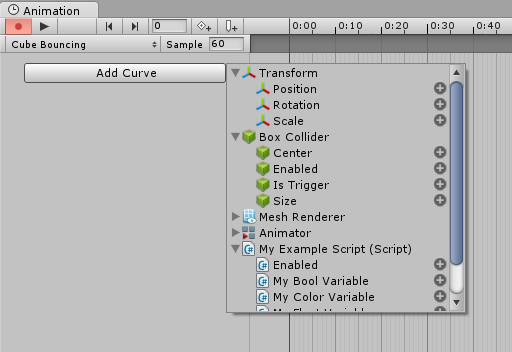
Add Curve ボタンをクリックすることで、現在のゲームオブジェクト(と、その子オブジェクト)が持っている、アニメーション可能なプロパティーをすべて見る事もできます。
“Add Curves” ボタンのポップアップメニューから選択するどんなプロパティーにも、アニメーションをつける事ができます。

アニメーションモード( Animation Mode )では、Animation Clip のどのフレームがプレビューされているか、赤の縦線で表示します。インスペクター( Inspector )とシーンビュー( Scene View )では、アニメーションクリップのそのフレームでゲームオブジェクトが表示されます。そのフレームでのアニメーション化されたプロパティーの値は、プロパティー名の右の列に示されます。
アニメーションモードで表示されている赤色の縦線は現在のプレビューフレームを表しています。

タイムライン
タイムライン( Time Line )上の任意の場所をクリックしてアニメーションクリップのフレームをプレビューしたり、変更することができます。タイムライン( Time Line )の数字は秒とフレームとして表示されるので、1:30 は 1 秒と 30 フレームを意味します。

フレーム間の移動
また、フレーム間を移動するには、次のキーボードショートカットを使用することができます。
- カンマ (,) で前フレームに移動します。
- ピリオド (.) は次のフレームに移動します。
- Alt を押しながら カンマ (,) は、前の キーフレーム に移動します。
- Alt を押しながら カンマ (,) は、次の キーフレーム に移動します。

アニメーションモード
アニメーションモード( Animation Mode )では、シーンビュー( Scene View )でゲームオブジェクト( Game Object )移動、回転、またはスケールできます。これにより Animation Clip の位置、回転、スケールプロパティーの Animation Curves がない場合は自動作成され、それらの Animation Curves のキーが現在のフレームに自動作成され、変更した Transform の値を対応する場所に格納します。
Inspector を使用して Game Object のアニメーション化できるプロパティーを変更することもできます。この場合も同様に Animation Curve が必要に応じて作成され、現在プレビューしているフレームでアニメーションカーブにキー( key )を作成して変更した値を格納します。
キーフレームの作成
手動でキーフレーム( keyframe )を作成する場合は Add Keyframe ボタン を使用します。これにより、現在 Animation View に表示されているすべてのカーブでキーを作成します。プロパティーリストの一部のプロパティーのみカーブを表示した場合は、それらのプロパティーを選択できます。特定プロパティーのみに選択的にキーを追加するときに便利です。

再生する
アニメーション・クリップ( Animation Clip )は、アニメーションビュー( Animation View )の Play button をクリックすることにより、いつでも再生することができます。

ウィンドウのロック
階層かシーンで、ゲームオブジェクトを選択した際に、その選択を反映して表示が自動的に切り替わってしまわないように、アニメーションエディターのウィンドウをロックすることができます。シーン内にある何か別のオブジェクトを選択して操作している間も、ある特定オブジェクトのアニメーションを注視していたい場合には、ウィンドウのロックが便利です。

詳細
Curve View の使い方についてもっと詳しく知りたい場合は、アニメーションカーブを使用する セクションを参照してください。