Content Size Fitter
プロパティー

| プロパティー: | 説明: |
|---|---|
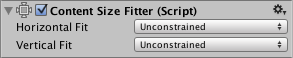
| Horizontal Fit | 幅がどのように制御されるか。 |
| None | レイアウト要素に基づいて幅を駆動しません。 |
| Minimum | レイアウト要素の minimum width に基づいて幅を駆動します。 |
| Preferred | レイアウト要素の preferred width に基づいて幅を駆動します。 |
| Vertical Fit | 高さがどのように制御されるか。 |
| None | レイアウト要素に基づいて高さを駆動しません。 |
| Minimum | レイアウト要素の minimum height に基づいて高さを駆動します。 |
| Preferred | レイアウト要素の preferred height に基づいて高さを駆動します。 |
説明
Content Size Fitter は自身のレイアウト要素のサイズを管理するコントローラーとして機能します。サイズは GameObject のレイアウト要素コンポーネントの提供する minimum size または preferred size によって決まります。このようなレイアウト要素には Image または Text コンポーネント、レイアウトグループ、もしくは Layout Element コンポーネントを使用できます。
Content Size Fitter やその他のものによって、いつ Rect Transform のサイズ変更がなされるのかを念頭に置いておくとよいでしょう。サイズ変更はピボット周りで起こるからです。これは、サイズ変更の方向はピボットで管理できるということです。
たとえば、ピボットが中心に位置していると、Content Size Fitter は Rect Transform をすべての方向に等しく拡大するということです。そして、ピボットが左上の隅にある場合、Content Size Fitter は Rect Transform を下、および右へと拡大します。