コントロール
IMGUI コントロールのタイプ
各種 IMGUI Controls を作成できます。本項では、すべての表示および相互作用コントロールを一覧表示します。その他にもコントロールのレイアウトに影響する IMGUI 機能があり、詳細については、本ガイドの IMGUI レイアウトモード に記載されています。
Label
ラベル は非インタラクティブです。表示専用です。クリックまたは移動できません。情報表示目的のみにするのがベストです。
/* GUI.Label example */
// JavaScript
function OnGUI () {
GUI.Label (Rect (25, 25, 100, 30), "Label");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUI.Label (new Rect (25, 25, 100, 30), "Label");
}
}

Button
ボタン は一般的なインタラクティブボタンです。マウスを押したままにする時間に関係なく、クリックすると、1 回に対応します。この対応はボタンを押した途端に発生します。
基本的な使用
UnityGUI で、ボタンをクリックすると、真 を返します。ボタンをクリックした際に、コードを実行するには、if 文で GUI.Button 関数をラップします。if 文内には、ボタンをクリックした際に実行されるコードがあります。
/* GUI.Button example */
// JavaScript
function OnGUI () {
if (GUI.Button (Rect (25, 25, 100, 30), "Button")) {
// This code is executed when the Button is clicked
}
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
if (GUI.Button (new Rect (25, 25, 100, 30), "Button")) {
// This code is executed when the Button is clicked
}
}
}

RepeatButton
RepeatButton は、通常の Button の一種です。違いは、RepeatButton は、マウスボタンが押されたままの毎フレームごとに反応するということです。これにより、クリックアンドホールド機能を作成できます。
基本的な使用
UnityGUI で、RepeatButton をクリックすると、毎フレームごとに 真 を返します。ボタンをクリックした際にコードを実行するには、if 文で GUI.RepeatButton 関数をラップします。if 文内には、RepeatButton がクリックされたまま実行されるコードがあります。
/* GUI.RepeatButton example */
// JavaScript
function OnGUI () {
if (GUI.RepeatButton (Rect (25, 25, 100, 30), "RepeatButton")) {
// This code is executed every frame that the RepeatButton remains clicked
}
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
if (GUI.RepeatButton (new Rect (25, 25, 100, 30), "RepeatButton")) {
// This code is executed every frame that the RepeatButton remains clicked
}
}
}

TextField
TextField コントロールは、テキスト文字列を含む、インタラクティブで、編集可能な 1 行のフィールドです。
基本的な使用
TextField は、常に文字列を表示します。TextField に表示する文字列を渡す必要があります。文字列に編集を行うと、TextField 関数は編集した文字列を返します。
/* GUI.TextField example */
// JavaScript
var textFieldString = "text field";
function OnGUI () {
textFieldString = GUI.TextField (Rect (25, 25, 100, 30), textFieldString);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private string textFieldString = "text field";
void OnGUI () {
textFieldString = GUI.TextField (new Rect (25, 25, 100, 30), textFieldString);
}
}

TextArea
TextArea コントロールは、テキスト文字列を含む、インタラクティブで、編集可能な複数行のエリアです。
基本的な使用
TextArea は、常に文字列を表示します。TextArea に表示する文字列を渡す必要があります。文字列に編集を行うと、TextArea 関数は編集した文字列を返します。
/* GUI.TextArea example */
// JavaScript
var textAreaString = "text area";
function OnGUI () {
textAreaString = GUI.TextArea (Rect (25, 25, 100, 30), textAreaString);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private string textAreaString = "text area";
void OnGUI () {
textAreaString = GUI.TextArea (new Rect (25, 25, 100, 30), textAreaString);
}
}

Toggle
Toggle コントロールは、持続するオン/オフ状態を持つチェックボックスを作成します。ユーザーは、状態をクリックすることで、状態を変更できます。
基本的な使用
Toggle のオン/オフ状態は、真/偽のブール値で表されます。Toggle に実際の状態を表示させるために、パラメーターとして、ブール値を渡す必要があります。Toggle 関数は、クリックすると、新しいブール値をかえします。この相互作用を理解するためには、Toggle 関数の返された値を許可するため、ブール値を割り当てる必要があります。
/* GUI.Toggle example */
// JavaScript
var toggleBool = true;
function OnGUI () {
toggleBool = GUI.Toggle (Rect (25, 25, 100, 30), toggleBool, "Toggle");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private bool toggleBool = true;
void OnGUI () {
toggleBool = GUI.Toggle (new Rect (25, 25, 100, 30), toggleBool, "Toggle");
}
}

Toolbar
Toolbar コントロールは基本的に Button の行です。一度に有効にできるのはツールバー上の Button 1 つだけで、別の Button がクリックされるまで、有効になります。この動作は、通常のツールバーの動作をエミュレートします。ツールバー出任意の数の Button を定義できます。
基本的な使用
ツールバーでアクティブな Button は、整数を通じて追跡できます。関数の引数として整数を渡す必要があります。ツールバーをインタラクティブにするには、関数の返す値に整数を割り当てる必要があります。渡す内容配列内の要素数によって、ツールバー内に表示される Button の数が決まります。
/* GUI.Toolbar example */
// JavaScript
var toolbarInt = 0;
var toolbarStrings : String[] = ["Toolbar1", "Toolbar2", "Toolbar3"];
function OnGUI () {
toolbarInt = GUI.Toolbar (Rect (25, 25, 250, 30), toolbarInt, toolbarStrings);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private int toolbarInt = 0;
private string[] toolbarStrings = {"Toolbar1", "Toolbar2", "Toolbar3"};
void OnGUI () {
toolbarInt = GUI.Toolbar (new Rect (25, 25, 250, 30), toolbarInt, toolbarStrings);
}
}

SelectionGrid
SelectionGrid コントロールは複数行の ツールバー です。グリッドの行列の数を決定できます。一度にアクティブにできる Button の数は 1 つだけです。
基本的な使用
SelectionGrid でアクティブな Button は、整数を通じて追跡できます。関数の引数として整数を渡す必要があります。SelectionGrid をインタラクティブにするには、関数の返す値に整数を割り当てる必要があります。渡す内容配列内の要素数によって、SelectionGrid 内に表示される Button の数が決まります。関数の引数を通じて、列の数も指定できます。
/* GUI.SelectionGrid example */
// JavaScript
var selectionGridInt : int = 0;
var selectionStrings : String[] = ["Grid 1", "Grid 2", "Grid 3", "Grid 4"];
function OnGUI () {
selectionGridInt = GUI.SelectionGrid (Rect (25, 25, 100, 30), selectionGridInt, selectionStrings, 2);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private int selectionGridInt = 0;
private string[] selectionStrings = {"Grid 1", "Grid 2", "Grid 3", "Grid 4"};
void OnGUI () {
selectionGridInt = GUI.SelectionGrid (new Rect (25, 25, 300, 60), selectionGridInt, selectionStrings, 2);
}
}

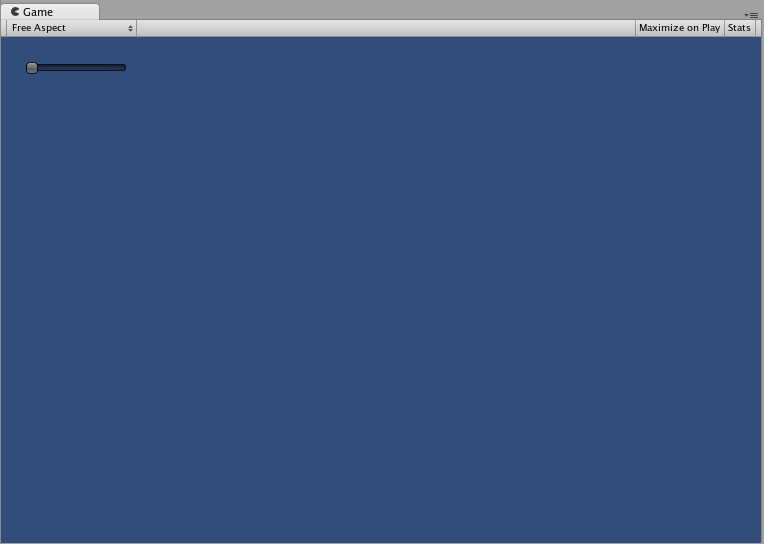
HorizontalSlider
HorizontalSlider コントロールは、ドラッグして、事前に決定された最小および最大値間の値を変更できる通常の水平スライディングノブです。
基本的な使用
スライダーのつまみ位置は float で保存されます。ノブの位置を表示するには、関数内の引数の 1 つとして、その浮動小数を与えます。さらに、最小値および最大値を決定する 2 つの値があります。スライダーノブを調整可能にするため、スライダー値の浮動小数を Slider 関数の返し値に割り当てます。
/* Horizontal Slider example */
// JavaScript
var hSliderValue : float = 0.0;
function OnGUI () {
hSliderValue = GUI.HorizontalSlider (Rect (25, 25, 100, 30), hSliderValue, 0.0, 10.0);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float hSliderValue = 0.0f;
void OnGUI () {
hSliderValue = GUI.HorizontalSlider (new Rect (25, 25, 100, 30), hSliderValue, 0.0f, 10.0f);
}
}

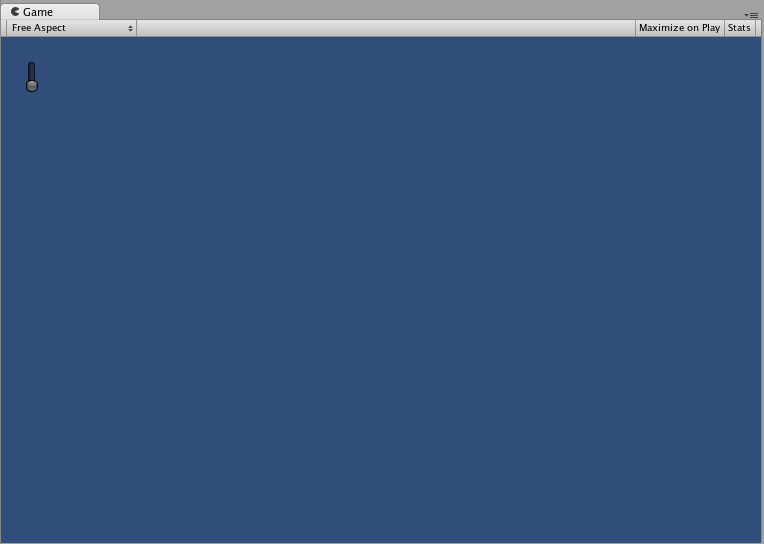
VerticalSlider
VerticalSlider コントロールは、ドラッグして、事前に決定された最小および最大値間の値を変更できる通常の水平スライディングノブです。
基本的な使用
スライダーのつまみ位置は float で保存されます。ノブの位置を表示するには、関数内の引数の 1 つとして、その浮動小数を与えます。さらに、最小値および最大値を決定する 2 つの値があります。スライダーノブを調整可能にするため、スライダー値の浮動小数を Slider 関数の返し値に割り当てます。
/* Vertical Slider example */
// JavaScript
var vSliderValue : float = 0.0;
function OnGUI () {
vSliderValue = GUI.VerticalSlider (Rect (25, 25, 100, 30), vSliderValue, 10.0, 0.0);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float vSliderValue = 0.0f;
void OnGUI () {
vSliderValue = GUI.VerticalSlider (new Rect (25, 25, 100, 30), vSliderValue, 10.0f, 0.0f);
}
}

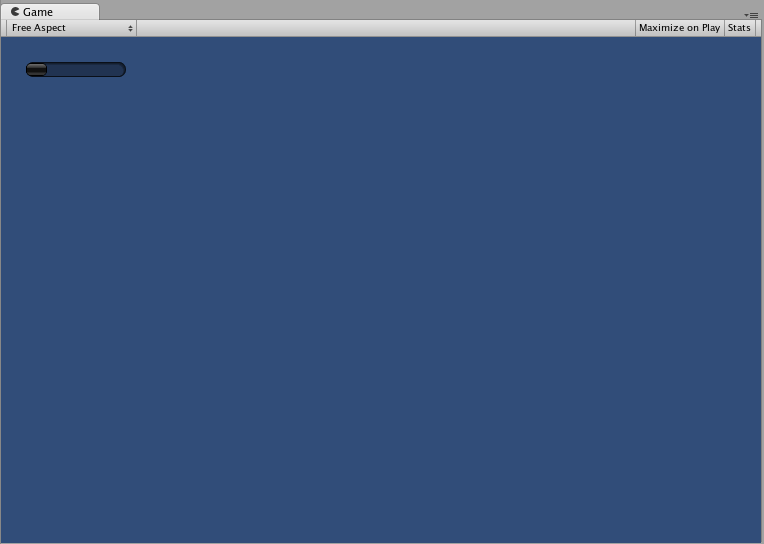
HorizontalScrollbar
HorizontalScrollbar コントロールは、Slider コントロールと同じですが、Web ブラウザーまたはワードプロセッサーに対するスクローリング要素に視覚的に似ています。このコントロールは、ScrollView コントロールをナビゲートするのに使用されます。
基本的な使用
Horizontal Scrollbar は、1 つの例外除いて、Horizontal Slider と同じく実行されます。Scrollbar のノブ自体の幅をコントロールする引数が他にもあります。
/* Horizontal Scrollbar example */
// JavaScript
var hScrollbarValue : float;
function OnGUI () {
hScrollbarValue = GUI.HorizontalScrollbar (Rect (25, 25, 100, 30), hScrollbarValue, 1.0, 0.0, 10.0);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float hScrollbarValue;
void OnGUI () {
hScrollbarValue = GUI.HorizontalScrollbar (new Rect (25, 25, 100, 30), hScrollbarValue, 1.0f, 0.0f, 10.0f);
}
}

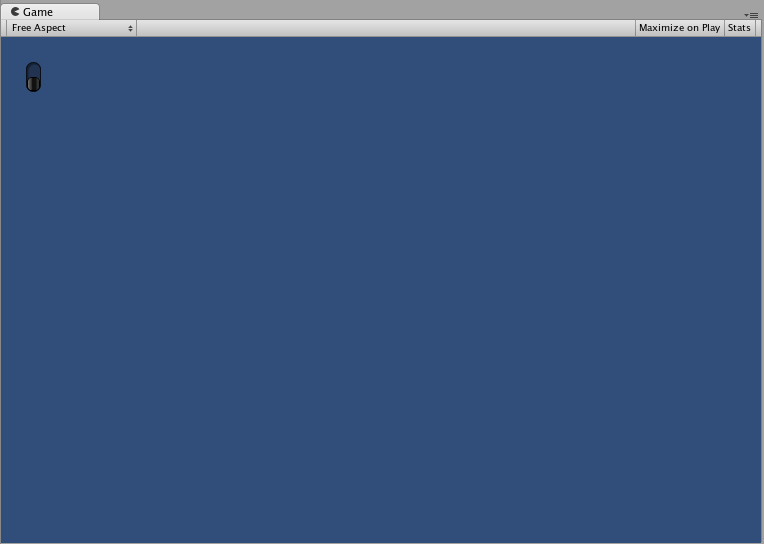
VerticalScrollbar
VerticalScrollbar コントロールは、Slider コントロールと同じですが、Web ブラウザーまたはワードプロセッサーに対するスクローリング要素に視覚的に似ています。このコントロールは、ScrollView コントロールをナビゲートするのに使用されます。
基本的な使用
Vertical Scrollbar は、1 つの例外除いて、Vertical Slider と同じく実行されます。Scrollbar のノブ自体の高さをコントロールする引数が他にもあります。
/* Vertical Scrollbar example */
// JavaScript
var vScrollbarValue : float;
function OnGUI () {
vScrollbarValue = GUI. VerticalScrollbar (Rect (25, 25, 100, 30), vScrollbarValue, 1.0, 10.0, 0.0);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float vScrollbarValue;
void OnGUI () {
vScrollbarValue = GUI. VerticalScrollbar (new Rect (25, 25, 100, 30), vScrollbarValue, 1.0f, 10.0f, 0.0f);
}
}

ScrollView
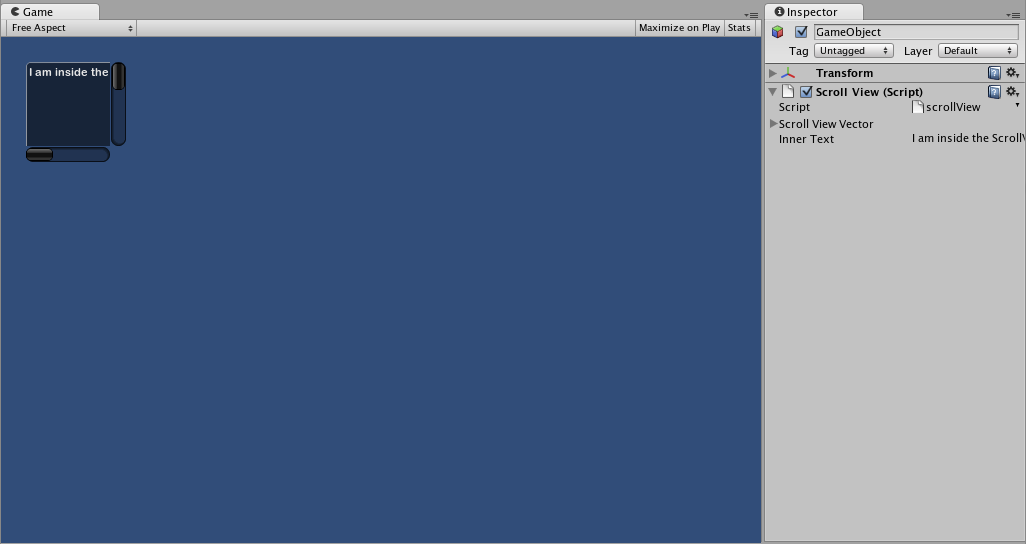
ScrollView は、はるかに大きいコントロールのセットの表示エリアを表示するコントロールです。
基本的な使用
ScrollView は、引数として、2 つの Rect を必要とします。1 つ目の Rect は、画面上の表示できる ScrollView エリアの位置とサイズを定義します。2 つ目の Rect は、表示できるエリア内に含まれるスペースのサイズを定義します。表示できるエリア内のスペースが、表示できるエリアよりも大きい場合、スクロールバーは必要に応じて表示されます。表示される表示できるエリアの位置を格納する 2D Vector を割り当て、渡す必要もあります。
/* ScrollView example */
// JavaScript
var scrollViewVector : Vector2 = Vector2.zero;
var innerText : String = "I am inside the ScrollView";
function OnGUI () {
// Begin the ScrollView
scrollViewVector = GUI.BeginScrollView (Rect (25, 25, 100, 100), scrollViewVector, Rect (0, 0, 400, 400));
// Put something inside the ScrollView
innerText = GUI.TextArea (Rect (0, 0, 400, 400), innerText);
// End the ScrollView
GUI.EndScrollView();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private Vector2 scrollViewVector = Vector2.zero;
private string innerText = "I am inside the ScrollView";
void OnGUI () {
// Begin the ScrollView
scrollViewVector = GUI.BeginScrollView (new Rect (25, 25, 100, 100), scrollViewVector, new Rect (0, 0, 400, 400));
// Put something inside the ScrollView
innerText = GUI.TextArea (new Rect (0, 0, 400, 400), innerText);
// End the ScrollView
GUI.EndScrollView();
}
}

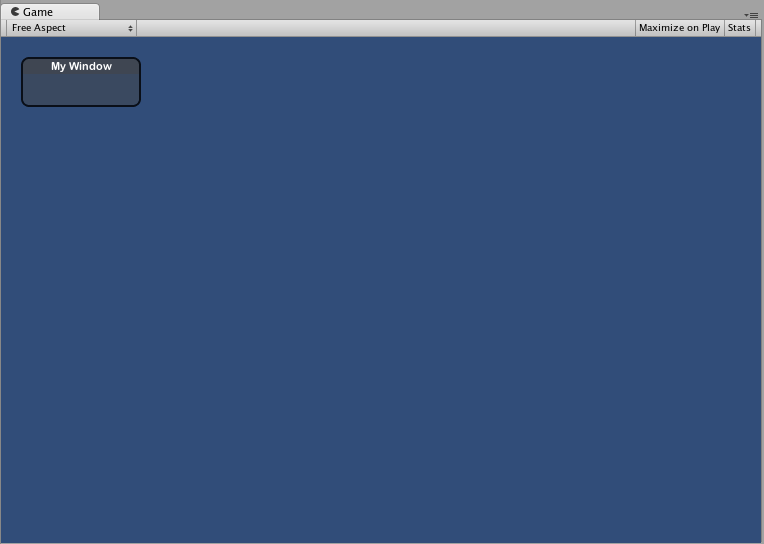
Window
Window は、コントロールのドラッグ可能な容器です。Window はクリックすると、フォーカスを得たり、失ったりします。このため、Window は他のコントロールとは若干異なる形で実行されます。各 Window には ID があり、その内容は、Window がフォーカスを持っている時に呼び出される個々の関数内で宣言されます。
基本的な使用
Window は、適切に機能するのに別の関数を必要とする唯一のコントロールです。ID 番号と Window で実行される関数名を渡す必要があります。Window 関数内で、実際の行動または含まれるコントロールを作成します。
/* Window example */
// JavaScript
var windowRect : Rect = Rect (20, 20, 120, 50);
function OnGUI () {
windowRect = GUI.Window (0, windowRect, WindowFunction, "My Window");
}
function WindowFunction (windowID : int) {
// Draw any Controls inside the window here
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private Rect windowRect = new Rect (20, 20, 120, 50);
void OnGUI () {
windowRect = GUI.Window (0, windowRect, WindowFunction, "My Window");
}
void WindowFunction (int windowID) {
// Draw any Controls inside the window here
}
}

GUI.changed
ユーザーが GUI でなんらかのアクション (ボタンのクリック、スライダーのドラッグなど) を行ったかを検出するには、スクリプトから GUI.changed 値を読みます。ユーザーが何かを行なっている場合、真を設定し、ユーザー入力を簡単に検証できます。
よくあるシナリオは、ツールバーで、ツールバーでクリックされたボタンに基づき、特定の値を変更したい場合です。ボタンの 1 つがクリックされている場合にのみ、OnGUI() を呼び出すたびに値を割り当てたくないとします。
/* GUI.changed example */
// JavaScript
private var selectedToolbar : int = 0;
private var toolbarStrings = ["One", "Two"];
function OnGUI () {
// Determine which button is active, whether it was clicked this frame or not
selectedToolbar = GUI.Toolbar (Rect (50, 10, Screen.width - 100, 30), selectedToolbar, toolbarStrings);
// If the user clicked a new Toolbar button this frame, we'll process their input
if (GUI.changed)
{
print ("The toolbar was clicked");
if (selectedToolbar == 0)
{
print ("First button was clicked");
}
else
{
print ("Second button was clicked");
}
}
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private int selectedToolbar = 0;
private string[] toolbarStrings = {"One", "Two"};
void OnGUI () {
// Determine which button is active, whether it was clicked this frame or not
selectedToolbar = GUI.Toolbar (new Rect (50, 10, Screen.width - 100, 30), selectedToolbar, toolbarStrings);
// If the user clicked a new Toolbar button this frame, we'll process their input
if (GUI.changed)
{
Debug.Log("The toolbar was clicked");
if (0 == selectedToolbar)
{
Debug.Log("First button was clicked");
}
else
{
Debug.Log("Second button was clicked");
}
}
}
}
ユーザーが操作する前に、GUI コントロールが押された場合に、GUI.changed は真を返します。