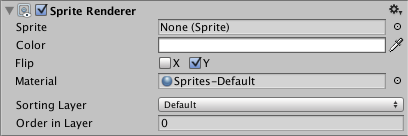
Sprite Renderer
Sprite Renderer コンポーネントにより 2D および 3D シーン両方で Sprite 描画できます。
コンポーネントメニューからゲームオブジェクトにアタッチします ( Component > Rendering > Sprite Renderer 。もしくは、すでに Sprite Renderer がアタッチされているゲームオブジェクトを、直接作成することができます (メニュー: GameObject > 2D Object > Sprite )。

| プロパティー: | 説明: |
|---|---|
| Sprite | レンダリングするスプライトオブジェクト。スプライトオブジェクトは Texture インポーター のスプライト設定を使用して生成できます。 |
| Color | レンダリングしたメッシュの頂点カラー |
| Flip | X軸かY軸でスプライトを反転します。 |
| Material | スプライトをレンダリングしたマテリアル |
| Sorting Layer | レンダリングの際にスプライトの前後関係を定義する レイヤー |
| Order In Layer | レイヤーの中での前後関係。小さい番号ほど先に描画され、大きい番号が後から前面に描画する |
詳細
3D グラフィックスではオブジェクトの外見はライティングおよび眺める角度により異なります。2D では対照的に位置、スケール、回転以外は基本的に変形されません。スプライトの位置は 2D 座標で指定するためレンダリングの際にカメラからの距離という概念がありません。
しかしスプライトの前後関係を決めることは重要です(すなわち重なったときどちらを前面に描画するか)。例えばレーシングゲームでは車体は道路より前面にあります。Unity では Sorting Layer という概念によりスプライトをグループに分けて前後関係を決められます。Sorting Layer つきのオブジェクトは、大きい番号のスプライトを前面に描画します。同じ Sorting Layer の中の二つ以上のオブジェクトが重ねてよい場合もあります(例.二人プレイの横スクロールゲーム)。Order In Layer プロパティーにより同一レイヤーでスプライトの前後関係を常に固定できます。
Sorting Layer と同様に小さい番号ほど先に描画して、大きい番号が後から前面に描画されます。Sorting Layer の詳細については タグとレイヤー のページを参照してください。Sorting Layer が未使用の場合、標準の Depth に応じたソートが使用できます。
レンダリング
スプライトレンダラーはレンダラーの MaterialPropertyBlockを使用して自動的にスプライトテクスチャをセットできます。つまり複数のスプライトレンダラーで同時にひとつのマテリアルを使用可能であり、テクスチャが割り当てされている必要がない、ということです。
スプライトレンダラーは位置、カラー、およびレンダリングする UV を組み合わせたメッシュを使用します。法線ベクトルは含まれません。法線が必要な場合、頂点シェーダーで生成できます。サーフェイスシェーダーの例 にある「頂点ごとに計算されたカスタムのデータ」を参照してください。
スプライトのためのデフォルトシェーダー:
Sprites/Default - アルファブレンドされたシェーダー。Unity ライティングとは連携しません。
Sprites/Diffuse - 簡易的なアルファブレンドされたサーフェイスシェーダー。Unity ライティングと連携します。正面方向の法線ベクトル (0, 0, –1) を生成します。
反転
スプライトの transform.scale を負の値にすると、反転させることができます。これは、子になっているゲームオブジェクトと、そのコライダーも反転させる効果があります。ですがこの処理はパフォーマンス負荷を増大させるので、おすすめしません。
SpriteRenderer の反転機能は、他のコンポーネントやゲームオブジェクトに影響を与えない軽い処理で済みます。機能的にはとてもシンプルで、X軸とY軸を反転させることができます。