フォント
Font アセットは、GUI Text(旧 UI コンポーネント) または TextMesh コンポーネントで使用するために作成/インポートします。
フォントファイルのインポート
プロジェクトにフォントを追加するには、Assets フォルダーにフォントファイルを置く必要があります。そうすると、Unity が自動的にフォントをインポートします。サポートしているフォント形式は TrueType(.ttf) と OpenType(.otf) です。
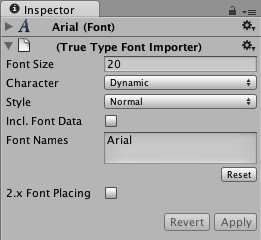
フォントの サイズ を変更するには、Project View を選択し、Inspector に表示される Import Settings で行います。

| プロパティー: | 説明: |
|---|---|
| Font Size | ワードプロセッサーに設定されているサイズに基づいた、フォントのサイズ。 |
| Rendering mode | フォントのレンダリングモード。グリフにスムージングを適用するかどうかを Unity に命令します。 |
| Character | フォントテクスチャに書き込まれるフォントの文字セット |
| このモードを Dynamic に設定すると、ユーティリティが OS の基本フォントレンダリングルーチンを使用するようになります(下記参照)。 |
特定のダイナミックフォントを使用するためのインポート設定
| プロパティー: | 説明: |
|---|---|
| Include Font Data | ダイナミックフォントプロパティーと併用する際に、この設定がフォントのパッケージングを制御します。選択すると、TTF ファイルがビルドの出力に含まれます。選択しないと、エンドユーザーのマシンにフォントがインストール済みであると判断されます。フォントは著作権の対象となるため、使用許諾を受けたフォントか、自身で作成したフォントのみ使用してください。 |
| Font Names | フォントや文字が使用できない場合に使用する代替フォントのリスト(下記参照)。 |
フォントがインポートされたら、プロジェクトビューでフォントを展開し、アセットが自動生成されていることを確認できます。フォントをインポートすると、二つのアセットが自動生成されます。“Font Material” と “Font Texture” です。Unity では、多くのアプリケーションとは異なり、フォントはテクスチャに変換され、表示されるグリフは四角形のテクスチャで描画されます。フォントサイズを無駄のないように調整すると、生成されるテクスチャ内の 1 つのグリフに対して使用されるピクセルの数が変更されます。つまり、TextMesh のアセットは、FontTexture によって自動生成された 3D ジオメトリーです。フォントのサイズに変化を付けることで、アセットがメリハリを持ってはっきり見えるようにしましょう。
ダイナミックフォント
Characters で Dynamic を設定すると、Unity はすべての文字が書き込まれたテクスチャを事前生成しなくなります。その代わりに、FreeType(ライブラリ)のフォントレンダリングエンジンを使用してその場で生成されるようになります。ユーザーの端末にすでにダイナミックフォントが含まれている場合は特に、フォントファイルのサイズとテクスチャのメモリの削減となります。なのでフォントサイズの大きいアジア圏のような言語をサポートする際にはアプリにフォントファイルを含めないほうがよいでしょう(そうしないと、とても大きな FontTexture を生成することになりメモリなどを圧迫します)。
ダイナミックフォントでテキストを描画するときに、フォントが見つからない( Include Font Data が設定されていなかったり、端末にフォントがインストールされていない)ときや、要求された文字がフォントデータに含まれていない(イタリア向けのフォントでアジア圏の文字を描画したり、太字/イタリックスタイル)場合は、Font Names に列挙されたフォント名で Unity プロジェクト内(アプリ)やユーザーの端末にインストールされているフォントの一覧からフォントを取得し、描画を行おうと試みます。それでもフォントが見つからない場合は、実行している端末のデフォルト設定であるフォントを使用します。
一部のプラットフォーム(WebGL、一部のコンソール)では、Unity が テキストの描画で使用する OS のデフォルトフォントは持ていないことにご注意ください。そういったプラットフォームの場合、Include Font Data は無視され、フォントデータは常に成果物に含まれます。フォールバックとして使用したいフォントはすべてプロジェクトに含まれている必要があります。よって、国際化を目的としたフォントや太字/イタリックで描画する必要がある場合は、必要な文字だけを持つフォントをプロジェクト内に用意し、そのフォントを Font Names の「その他のフォントのリスト」にフォールバックとして使用するように設定する必要があります。フォントが正しく設定されている場合、フォールバックフォントはFont Importer のインスペクターに References to other fonts in project として表示されます。
デフォルトフォントアセット
デフォルトのフォントアセットはダイナミックフォントで、Arial を使用するよう設定されています。Arial フォントがコンピューター内に見つからない場合 (フォントがインストールされていない場合など) は、 Unity にバンドルされている Liberation Sans というフォントが使用されます。
Liberation Sans は Arial に似ていてますが、太字やイタリックスタイルを持たず、基本的なラテン文字のセットだけです。そのため、装飾文字や、ラテン文字以外の文字が他のフォントに置き換えられたり表示できない場合があります。ただし、ライセンスがあれば、プレイヤービルドにそれらを含むことが可能です。
カスタムフォント
カスタムフォントを作成するには、Project ウィンドウから Assets->Create->Custom Font を選択します。プロジェクトにカスタムフォントアセットが追加されます。

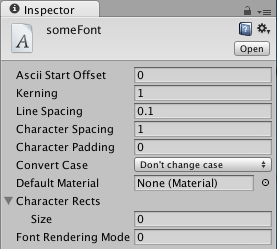
Ascii Start Offset フィールドは、その値から Character Rects インデックスを開始したい Ascii の10進数で表現されたインデックスです。例えば、Ascii Start Offset が 0 に設定されている場合、大文字 A の index は 65 ですが、Ascii Start Offset が 65 であれば A の index は 0 になります。Ascii Table はこちら で確認できますが、カスタムフォントは10進数で表現された Ascii のインデックスであることに注意してください。
Kerning (カーニング) を設定すると同一行内で隣り合う文字同士の間隔を調整できます。Line spacing (行間) は、行と行の間の間隔を調整できます。
フォントマテリアルを作成するには、フォントをテクスチャとしてインポートし、そのテクスチャをマテリアルに適用した後、フォントマテリアルを Default Material セクションにドラッグしてください。
Character Rects セクションでは、フォントの各文字の設定を行います。

Size フィールドでは、フォントに含まれる文字の数を設定できます。
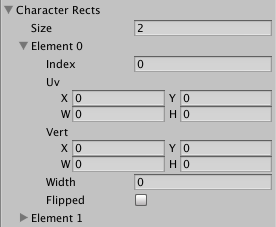
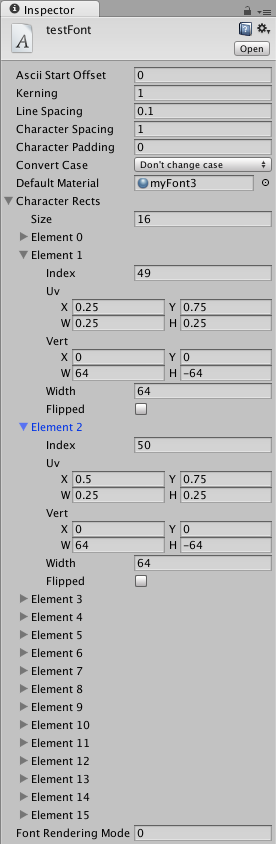
それぞれの Element(要素) の中に、文字の Ascii 指数のための指数フィールドがあります。これは、この要素の中の文字を表す整数になります。
UV 値を出すには、0~1のスケールにおける文字の位置を知る必要があります。範囲中にある文字の数で1を割ります。例えば、あるフォントの画像面積が 256x128 で、横4文字、縦2文字(つまり 64x64)の場合、UV の幅 は 0.25 で UV の高さは 0.5 になります。
UV の X と Y に関しては、使いたい文字によって、幅または高さの値にその文字の列/行を掛けます。
Vert サイズは文字のピクセルサイズが基になっています。例えば各文字が 128x128 なら、Vert Width に 128、Height に –128 を入れれば適切なサイズ比率の文字になります。Vert Y は負数である必要があります。
Width は文字の幅(ピクセル単位)です。

Unicode のサポート
Unity は Unicode を完全にサポートしています。Unicode のテキストにより、通常 ASCII 文字セットでサポートされていないドイツ語、フランス語、デンマーク語、日本語の文字を表示することができます。また、フォントがサポートしている場合に、矢印やオプションキーなどの多くの異なる特殊用途文字を入力することができます。
Unicode 文字を使用するには、インポート設定の「 Characters 」ドロップダウンから「 Unicode 」か「 Dynamic 」のいずれかを選択します。このフォントで Unicode 文字を表示できます。GUIText または Text Mesh を使用している場合、インスペクターにあるコンポーネントの「 Text 」フィールドに Unicode 文字を入力できます。
また、スクリプトから表示されるテキストを設定したい場合、Unicode 文字も使用できます。Javascript と C# コンパイラは、Unicode ベースのスクリプトを完全にサポートしています。UTF–16 エンコーディングでスクリプトを保存するだけでかまいません。Unitron で、Text->Text Encoding->Unicode (UTF 16) を選択することで、この操作を行うことができます。Unicode 文字をスクリプトの文字列に追加すると、UnityGUI や、GUI テキスト、またはテキストメッシュで期待されるように表示されます。
サロゲート・ペアがサポートされていないのに注意してください。
フォントカラーの変更
フォントの使用方法に応じて、表示フォントの色を変更する方法がいくつかあります。
GUI テキストとテキストメッシュ
GUI テキストまたはテキストメッシュを使用して、フォントに対してカスタムの Material を使用して、その色を変更できます。プロジェクトビューで、Create > Material をクリックし、Inspector で新規作成したマテリアルを選択および設定します。フォントアセットからそのマテリアルにテクスチャを割り当ててください。フォントマテリアルに組み込みの「 GUI/Text Shader 」シェーダーを使用することで、マテリアルの Text Color で色を設定できます。
UnityGUI
UnityGUI で、フォントを表示する場合、状況に合わせて、フォントの色を制御することができます。フォントの色を変更するには、Assets > Create > GUI Skin から GUISkin を作成し、Label > Normal > Text Color などから、特定の色を定義します。詳細については、GUI スキン(IMGUI) のページを参照してください。
ヒント
- インポートされたフォントを表示するには、フォントを選択し、GameObject > Create Other > 3D Text を選択します。
- 大文字か小文字のみを使うようにすると、生成されるフォント用テクスチャのサイズを削減する事ができます。