遷移オプション
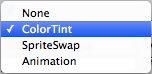
Selectable コンポーネント内には、Selectable が現在遷移したステートに応じたいくつかの遷移オプションがあります。ステートには normal、highlighted、pressed そして disabled があります。

| 遷移オプション: |
説明: |
| None |
このオプションはステートエフェクトがまったくないボタン向けです。 |
| Color Tint |
遷移先のステートに応じてボタンの色を変更します。ステートごとに色を選択することが可能です。異なるステート間で Fade Duration を設定することも可能です。値を高くするほどに、色の遷移は遅くなります。 |
| Sprite Swap |
現在のボタンのステートに応じた異なるスプライトの表示を可能にします。スプライトはカスタマイズ可能です。 |
| Animation |
ボタンのステートに応じたアニメーションの発生を可能にします。アニメーション遷移を使用するため、Animator コンポーネントは必須です。root motion は必ず無効にするのが重要です。アニメーションコントローラーを作成するために、Auto Generate Animation をクリック(または自分で作成)し、アニメーションコントローラーをボタンの Animator コンポーネントに追加してください。 |
それぞれの(None を除く) Transition オプションは、遷移をコントロールする追加オプションを提供します。以下ではそれぞれの詳細についてみていきます。
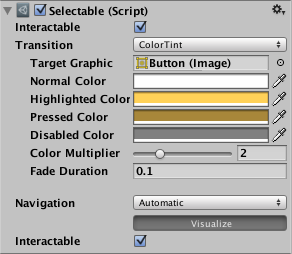
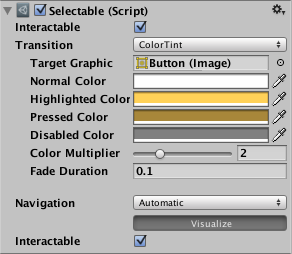
色合い

| プロパティー: |
説明: |
| Target Graphic |
インタラクションコンポーネントに使用するグラフィック。 |
| Normal Color |
コントロールの通常色。 |
| Highlighted Color |
ハイライトされている時のコントロールの色。 |
| Pressed Color |
押下されている時のコントロールの色。 |
| Disabled Color |
無効時のコントロールの色。 |
| Color Multiplier |
それぞれの Transition の色にこの値を乗算します。これを用いると、元の色が白以下(または完全なアルファ以下)のグラフィック要素の色(またはアルファチャネル)を明るくするために 1 より大きい色を作成することができます。 |
| Fade Duration |
あるステートからほかのステートへフェードする秒単位の所要時間。 |
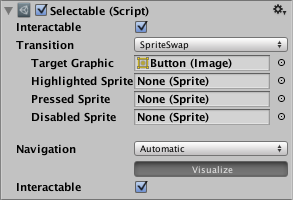
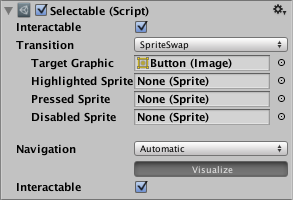
Sprite のスワップ

| プロパティー: |
説明: |
| Target Graphic |
通常使用するスプライト |
| Highlighted Sprite |
コントロールがハイライトされている時に使用するスプライト |
| Pressed Sprite |
コントロールが押下されている時に使用するスプライト |
| Disabled Sprite |
コントロールが無効のときに使用するスプライト |
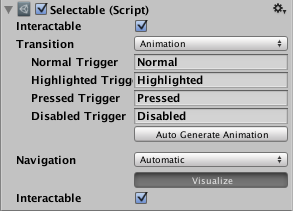
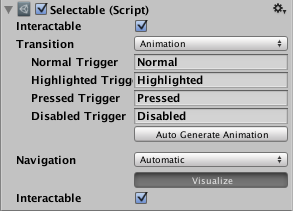
アニメーション

| プロパティー: |
説明: |
| Normal Trigger |
通常使用するアニメーショントリガー |
| Highlighted Trigger |
コントロールがハイライトされている時に使用するトリガー |
| Pressed Trigger |
コントロールが押下されている時に使用するトリガー |
| Disabled Trigger |
コントロールが無効のときに使用するトリガー |