Visual Effect Graph ウィンドウ
Visual Effect Graph ウィンドウは、Visual Effect Graph のメインウィンドウです。ここでは Visual Effect Graph アセット、Subgraph アセットを編集することができます。ウィンドウは Visual Effect Graph Asset に含まれる Systems、Contexts、および Operators から成るワークスペースを表示します。

Visual Effect Graph ウィンドウを開く
Visual Effect Graph ウィンドウは、以下の方法のいずれかで開くことができます。
- Project ウィンドウで Visual Effect Graph アセットまたは SubGraph アセットをダブルクリックします。またそれぞれのアセットの Inspector で Open ボタンをクリックすることも可能です。これで開いたアセットがウィンドウに繋がります。
- Visual Effect コンポーネント の Inspector で、Asset Template プロパティの隣にある Edit ボタンをクリックします。これで Asset Template に割り当てられたアセットが、ウィンドウに繋がります。
- メニューで Window > Visual Effects > Visual Effect Graph を選択します。こうすると空の Visual Effect Graph ウィンドウが開くため、エディターを使うには、Visual Effect Graph アセットを開く必要があります。
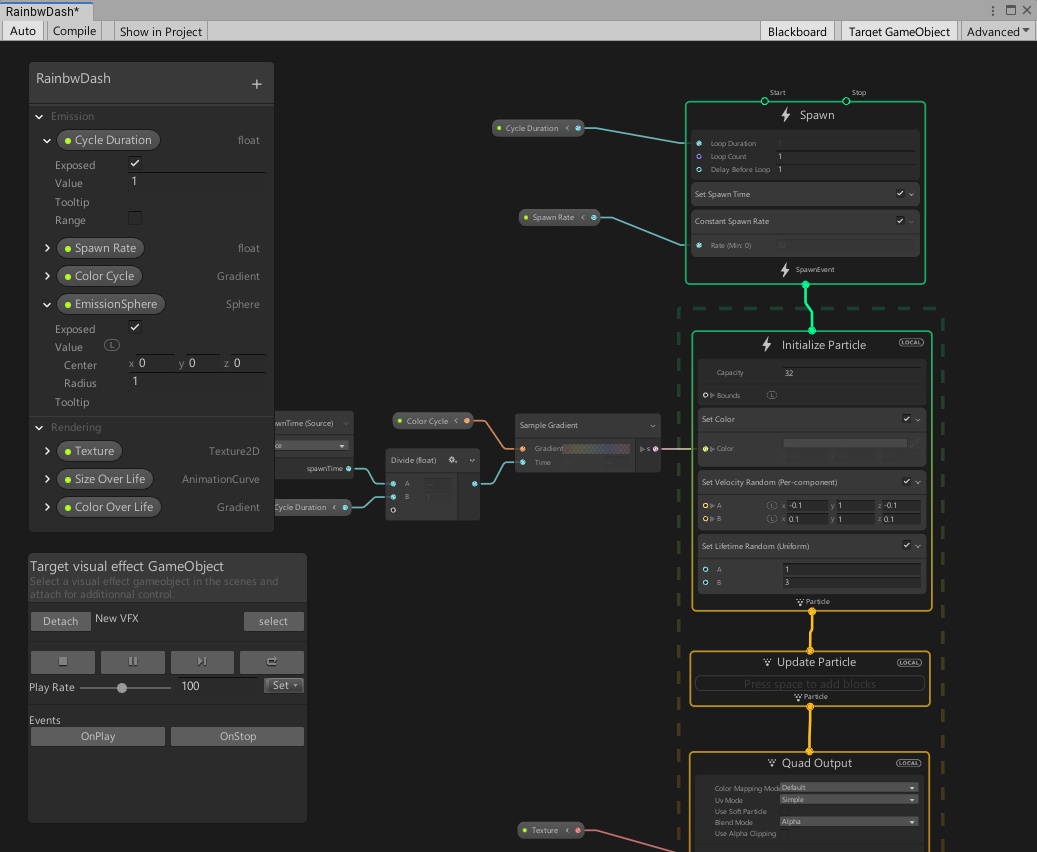
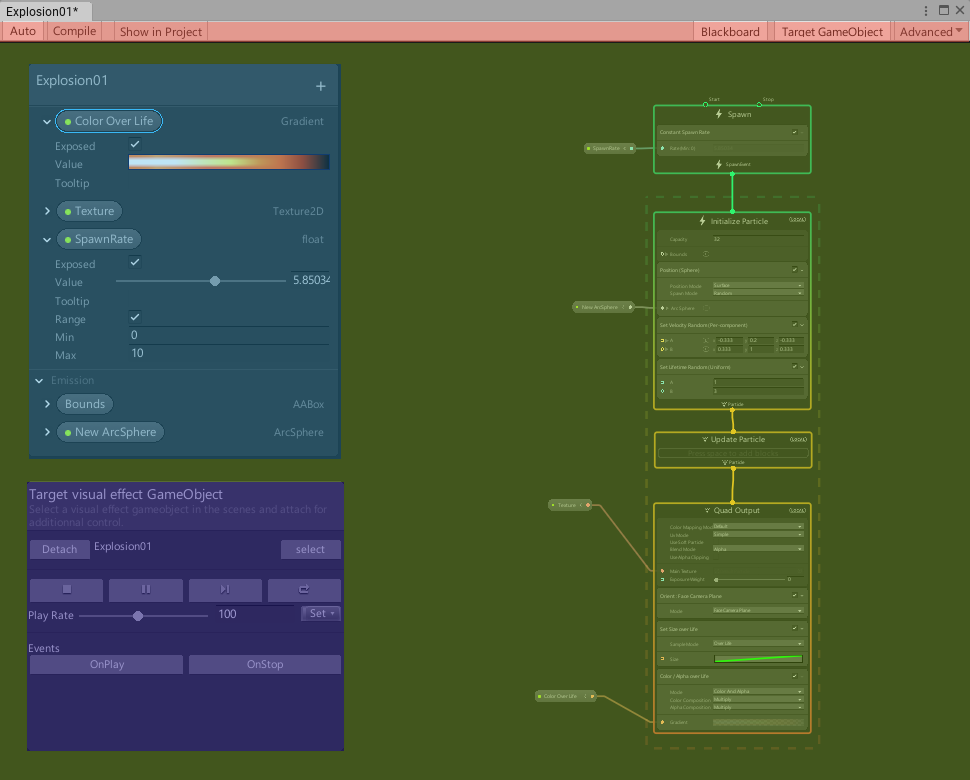
Visual Effect Graph ウィンドウレイアウト
Visual Effect Graph ウィンドウ内には、複数のゾーンとパネルがあります。

- Toolbar (赤表示部分) : このバーには、Visual Effect Graph 全体的に影響する、コントロールが含まれています。これには、Unity がいつ Visual Effect Graph をコンパイルするかを特定するコントロールや、特定のパネルを表示/非表示するコントロールが含まれます。
- Node Workspace (緑表示部分) : ここでは Visual Effect Graph を表示および編集できます。
- Blackboard (青表示部分) : このパネルは、Visual Effect Graph が使うプロパティを表示します。
- Target Visual Effect GameObject (紫表示部分) : このパネルは、現在取り込まれている ゲームオブジェクトのコントロールを表示します。
Toolbar
Visual Effect Graph ウィンドウの Toolbar には、Visual Effect Graph アセットに作用する機能が含まれています。

| アイテム | 説明 |
|---|---|
| Auto | Toggle : Visual Effect Graph の 自動コンパイルを切り替えます。 |
| Compile | Action : 現在開いている Visual Effect Graph を再コンパイルします。 |
| Save | Action : 現在開いている Visual Effect Graph およびサブグラフを保存します。 |
| Show in Project | Action : Project ウィンドウで、現在開いている Visual Effect Graph のアセットに焦点を当てます。 |
| Blackboard | Toggle : Blackboard Panel の可視性を切り替えます。 |
| Target GameObject | Toggle : Target VisualEffect GameObject Panel の可視性を切り替えます。 |
| Advanced | Menu: Advanced プロパティを表示します。オプションは以下の通りです。 • Runtime Mode (Forced): エディターが開いているときでも、最適コンパイルを強制します。 • Shader Validation (Forced): ビジュアルエフェクトが何も表示されていなくても、エフェクトが再コンパイルするときに、Shader コンパイルを強制します。これは Scene 内に Shader エラーを表示します。 • Refresh UI: ウィンドウの UI を更新します。 |
Node ワークスペース
Node ワークスペースは、ツールバーの下のエリアです。ここでは、ナビゲートしてグラフを編集することができます。また Node ワークスペースには、Blackboard および Target VisualEffect GameObject パネルが含まれています。
Blackboard
Blackboard は、Visual Effect Graph が使うプロパティを管理できるパネルです。個別にズームすることができ、既存のワークスペース表示の位置から独立した、フローティングパネルです。ウィンドウは常に Node Workspace 内の Nodes の上にこのパネルを表示します。
パネルのサイズは、エッジまたはコーナーのいずれかをクリックすると変更できます。パネルの位置は、パネルのヘッダーをクリックしてドラッグすると変更できます。
詳細は、ブラックボード を参照してください。
Target Visual Effect GameObject
Target Visual Effect GameObject パネルでは、現在開いている Visual Effect Graph を GameObject に取り込み、プレイバックオプションを制御すると同時に、Events をトリガーできます。個別にズームすることができ、既存のワークスペース表示の位置から独立した、フローティングパネルです。ウィンドウは常に Node Workspace 内の Nodes の上にこのパネルを表示します。
パネルのサイズは、エッジまたはコーナーのいずれかをクリックすると変更できます。パネルの位置は、パネルのヘッダーをクリックしてドラッグすると変更できます。
Node ワークスペースの使用
ワークスペースのナビゲート
Node Workspace のコントロールのナビゲートは、他のグラフベースの Unity 機能に似ています。
グラフ上の操作:
- 中央マウスボタンをクリックしドラッグします。
- Alt キーを長押しし、左クリックしてドラッグします。
ズームインとズームアウト:
- マウスホイールを上にスクロールして、ズームインします。
- マウスホイールを下にスクロールして、ズームインします。
要素の選択:
- 要素をそれぞれクリックすると、個別に要素を選択します。
- 現在の選択に要素を追加/削除するには、Ctrl キーを長押ししてクリックします。
- 選択範囲を作成するには、空のスペースをクリックしてドラッグします。これで矩形が接触しているすべての要素を選択します。
- 選択範囲を使って、現在の選択に要素を追加/削除することができます。Ctrl キーを長押しして、上記の方法を使い新しい選択範囲を作成してください。
- 選択マーキーを作成するには、Shift キーを長押しし、空スペースをクリックしてドラッグし、パスを作ります。これでパス/マーキーが接触しているすべての要素を選択します。
- 空スペースをクリックすると、選択をクリアにします。
フォーカス
- 特定の Node/Node グループにフォーカスするには、Node/Node グループを選択してから F キーを押します。
- グラフ全体をフォーカスするには、現在の選択をクリアにしてから F キーを押します。
要素のコピー、カット、ペースト、および複製:
- 要素または要素のグループを右クリックし、関連コマンドを表示するメニューを開きます。
- キーボードショートカット:
- Copy: Ctrl+C
- Cut: Ctrl+X
- Paste: Ctrl+V
- Duplicate: Ctrl+D
- Duplicate with edges: Ctrl+Alt+D
グラフ要素の追加
グラフ要素を追加するには、以下の方法のいずれかを使います。
- 右クリックメニュー : 右クリックしてメニューを開き、Add Node を選択してから追加したい Node をメニューから選びます。この動作はカーソルの下にある要素によって、コンテキストを選び、互換性のあるグラフ要素のみを提供します。
- スペースバーメニュー : このショートカットは、右クリックをしてから Add Node を選択するのと同じです。
- インタラクティブ接続 : ポートからエッジを作成する際に (プロパティまたはワークフローのいずれか)、エッジをドラッグして動かし、空スペースでクリックを解除すると、Node Menu を表示します、この動作はソースポートのタイプによって、コンテキストを選び、接続できる互換性のあるグラフ要素のみを提供します。
グラフ要素の操作
グラフ要素はワークスペースで操作することができます。
要素の移動
- ワークスペースで要素を移動するには、要素のヘッダーを左クリックし、その要素を新しい位置へドラッグしてマウスボタンをリリースします。
- コンテキスト内で Blocks を移動する、または別のコンテキストへ移動するには、ブロックのヘッダーをクリックし、そのブロックを新しい位置へドラッグしてマウスボタンをリリースします。
要素のサイズ変更
Sticky Notes など、要素の中にはサイズ変更をサポートするものがあります。エッジまたはコーナーのいずれかをクリックし、エレメントが希望の大きさになるまでドラッグしてから、マウスボタンをリリースしてください。