- Unity ユーザーマニュアル (2019.4 LTS)
- プラットフォーム開発
- WebGL
- WebGL での開発を始めるにあたって
- WebGL プロジェクトのビルドと実行
WebGL プロジェクトのビルドと実行
WebGL プロジェクトを ビルド すると、以下のファイルを含むフォルダーが Unity 内に作成されます。
index.html ファイル。ブラウザーでコンテンツをロードするために使用されます。
TemplateData フォルダー (デフォルトテンプレートと一緒にビルドした場合)。ビルドロゴ、プログレスバー、その他のテンプレート用のアセットが含まれます。ビルドのテンプレートフォルダーは通常、ロード中にビルドの外観をカスタマイズするために使用されます。詳細は WebGL テンプレート のユーザーマニュアルページを参照してください。
Build フォルダー。生成されたビルド出力ファイルが含まれます。
Build フォルダーには、以下のファイルが含まれます (MyProject ファイルの名はプロジェクト名です)。
UnityLoader.js JavaScript ファイル。Web ページに Unity コンテンツをロードするために必要なコードが含まれます。
MyProject.json JSON ファイル。ビルドに必要なすべての情報が含まれます。この JSON ファイルの URL は、ビルドがインスタンス化されるときに Unity Loader の引数として提供されます。JSON ファイルには、他のすべてのビルドファイルの URL が含まれています。これは、絶対パスか JSON ファイルの場所を基準にした相対パスで示されます。JSON には、スプラッシュスクリーンのスタイルやメモリヒープの最初のサイズなど、追加のモジュールパラメーターが含まれる場合があります。
A MyProject.wasm.framework.unityweb file containing the JavaScript runtime and plugins.
A MyProject.wasm.code.unityweb file containing the WebAssembly binary.
A MyProject.wasm.memory.unityweb file containing a binary image to initialize the heap memory for your player. Note that this file is only generated for multi-threaded builds.
MyProject.data.unityweb。アセットデータとシーン含が含まれます。
Build フォルダー内の *.unityweb ファイルの内容は、Publishing Settings に応じて、gzip、Brotli に圧縮されるか、または解凍されます。 詳しくは、圧縮ビルドの展開 を参照してください。
index.html ファイルを開くと、ほとんどのブラウザーで直接 WebGL プレイヤーを表示できます。ただし Chrome では、セキュリティ上の理由からローカルファイルの URL から開くスクリプトに制限を設けているため、この方法は使用できません。 Chrome の制限を回避するには、Unity の Build & Run コマンド ( File > Build & Run) を使用します。 その後、ファイルはローカルウェブサーバーで一時的にホストされ、ローカルホストの URL から開くことができます。または、 --allow-file-access-from-files コマンドラインオプションを使用して Chrome を実行し、ローカルファイルの URL からコンテンツをロードすることもできます。これは、ビルドを実行するために PC 上で必要です。
サーバーによっては、 .unityweb ファイルを明示的にアクセス可能にする必要があります。これは、サーバーがこれらのファイルをクライアントに提供する必要があるためです。
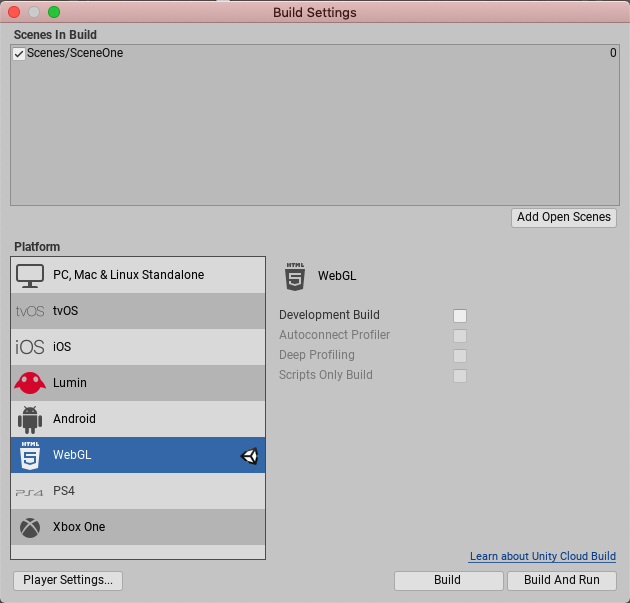
ビルド設定
WebGL のビルド設定にアクセスするには、Build Settings ウィンドウ (File > Build Settings) を開きます。次に、Platform リストから WebGL を選択します。

Development Build
Development Build を有効にすると、プロファイラーサポートとデベロッパーコンソールが含まれる開発ビルドが生成され、アプリケーションのエラーを確認することができます。さらに、開発ビルドはコンテンツを縮小しません。 開発ビルドの JavaScript は人間が読める形式であり、Unity は関数名を保持しているため、エラーのスタックトレースを確認できます。ただし、これは開発ビルドが非常に大きく、配布するには大きすぎることを意味します。 Autoconnect Profiler と Deep Profiling Support を選択できるのは、Development Build 設定を有効にする場合のみです。
Autoconnect Profiler
Unity WebGL コンテンツをプロファイルするには、Autoconnect Profiler を有効にします。WebGL の場合、他のプラットフォームのように プロファイラー を実行中のビルドに接続することはできません。そのため、コンテンツをエディターに接続するにはこのオプションを使用する必要があります。これは、プロファイラーの接続は WebGL 上の WebSocket を使用して処理されるためです。ただし、ウェブブラウザーはコンテンツからの発信接続のみを許可します。
Deep Profiling Support Deep Profiling Support を有効にすると、Unity のプロファイラーがアプリケーション内のすべての関数呼び出しをプロファイルします。詳細については、詳細なプロファイリング のドキュメントを参照してください。
Player 設定
WebGL には、Player 設定 (Edit > Project Settings の順に移動し Player カテゴリを選択) にいくつかの追加オプションがあります。
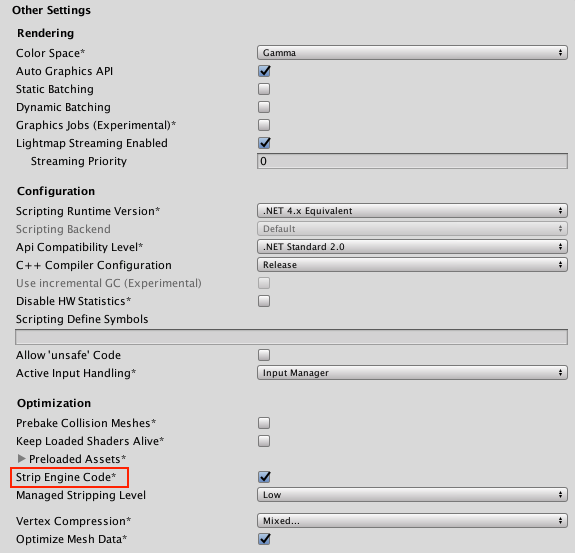
Other Settings

Strip Engine Code
Strip Engine Code オプションにアクセスするには Other Settings を開きます。 このオプションはデフォルトでチェックされており、WebGL のコードストリップを有効にしています。このオプションをチェックすると、使用しないクラスのコードは含まれません。例えば、物理関連のコンポーネントや機能を使用しない場合は、物理エンジン全体がビルドから削除されます。 詳細は、後述の「ストリップ」のセクションを参照してください。
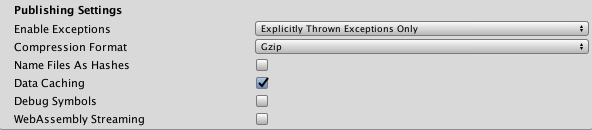
Publishing Settings

Enable Exceptions
Publishing Settings を開き、 Enable Exceptions にアクセスします。 Enable Exceptions を使用すると、予期しないコードの挙動 (通常はエラーと見なされる) を実行時に処理する方法を指定できます。以下のオプションが含まれます。
- None: 例外に関するサポートを必要としない場合はこれを選択します。これにより、最高のパフォーマンスと最小のビルドが得られます。このオプションでは、例外がスローされるとコンテンツはその設定のままエラーで停止します。
-
Explicitly Thrown Exceptions Only (default): これを選択すると、スクリプトの
throwステートメントから明示的に指定された例外をキャッチし、finallyブロックを確実に呼び出します。このオプションを選択すると、スクリプトから生成された JavaScript コードが長く遅くなります。これは、スクリプトがプロジェクトの主なボトルネックになっている場合にのみ問題になります。 -
Full Without Stacktrace: 以下をキャッチするには、このオプションを選択します。
- スクリプト内の
throwステートメントから明示的に指定された例外 (Explicitly Thrown Exceptions Only オプションと同じ) - Null 参照
- 範囲外の配列アクセス
- スクリプト内の
- Full With Stacktrace: このオプションは上記のオプションと似ていますが、スタックトレースもキャプチャします。 Unity はそれらの確認をコードに埋め込むことでこれらの例外を生成します。そのため、このオプションはパフォーマンスを低下させ、ブラウザのメモリ使用量を増やします。このオプションはデバッグにのみ使用し、常に64ビットブラウザーでテストしてください。
Data Caching にアクセスするには、Publishing Settings を選択します。 これを選択して、プレイヤーデータの自動ローカルキャッシュを有効にします。このオプションは、アセットストレージをブラウザーの IndexedDB データベースにローカルにキャッシュされるものとして設定するため、その後のコンテンツの実行でアセットを再度ダウンロードする必要はありません。ブラウザーごとに IndexedDB ストレージの許可に関する規則が異なります。ブラウザーがデータを保存する許可をユーザに要求したり、ビルドがブラウザーで定義されたサイズ制限を超える場合もあります。
配布サイズ
WebGL 用にパブリッシュするときは、コンテンツの開始前のダウンロード時間を妥当なものにするために、ビルドサイズを小さく抑えることが重要です。 アセットサイズを縮小するための一般的なヒントについては、ビルドサイズの削減 を参照してください。
WebGL に特有のヒントとコツ
テクスチャインポーター ですべての圧縮テクスチャに対してCrunch テクスチャ圧縮型式を指定します。
開発ビルドをデプロイしないでください。開発ビルドは圧縮も Minify もされていないので、ファイルサイズはずっと大きくなります。
Player 設定 (Edit > Project Settings の順に移動し Player カテゴリを選択) を開き、Publishing Settings パネルを開き、ビルドで例外を必要としない場合は Enable Exceptions を None に設定します。
Player 設定 (Edit > Project Settings の順に移動し Player カテゴリを選択) を開き、Other Settings パネルを開き、Strip Engine Code を有効にしてビルドを効率的に行います。
サードパーティ製のマネージ DLL を使用する場合は注意が必要です。依存が多く含まれるため、生成されるコードサイズが大幅に増加する可能性があるためです。
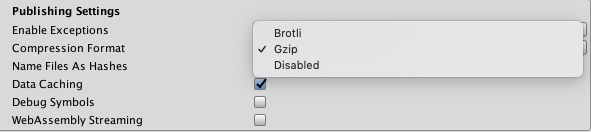
リリースビルドを作成する場合、Unity は WebGL の Player 設定の Publishing Settings で選択された Compression Format に従ってビルド出力ファイルを圧縮します。

これらのオプションやそれらを使ったビルドの生成に関して、詳しくは 圧縮ビルドの展開 を参照してください。
アセットバンドル
コンテンツを開始する前にすべてのアセットデータを事前にダウンロードする必要があるため、アセットを主要データファイルから アセットバンドル に移動することを検討すると良いでしょう。このようにすると、コンテンツをロードするためのシーンを小さくすることができ、素早くロードすることができます。その後、ユーザーがコンテンツを処理するときにオンデマンドで動的にアセットをロードします。アセットバンドルは、アセットデータのメモリ の管理にも役立ちます。AssetBundle.Unload を呼び出すことで、不要になったアセットのアセットデータをメモリからアンロードできます。
WebGL プラットフォームでアセットバンドルを使用する場合に、以下を考慮する必要があります。
メインビルドで使用されていないアセットバンドルでクラスタイプを使用すると、Unity はそれらのクラスのコードをビルドから削除することがあります。 アセットバンドルからアセットをロードしようとすると失敗する原因になる場合があります。それを修正するには BuildPlayerOptions.assetBundleManifestPath を使用するか、他のオプションについては後述の ストリップ のセクションを参照してください。
WebGL はスレッドをサポートしていませんが、http ダウンロードはダウンロードが終了したときにのみ利用可能になります。このため、Unity WebGL ビルドはダウンロードが完了した時にメインスレッド上のアセットバンドルデータを解凍してメインスレッドをブロックする必要があります。この中断を回避するために、LZMA アセットバンドル圧縮 は WebGL 上のアセットバンドルでは使用できません。アセットバンドルは、代わりに LZ4 を使用して圧縮されます。これは、オンデマンドで非常に効率的に解凍されます。 LZ4 よりも小さい圧縮サイズが必要な場合は、Webサーバーを設定して、アセットバンドルで (LZ4圧縮に加えて) gzip または Brotli 圧縮 を使用可能にできます。これを行う方法について詳しくは、圧縮ビルドの展開 を参照してください。
WWW.LoadFromCacheOrDownload を使用したアセットバンドルキャッシングは、WebGL で、ブラウザから IndexedDB API を使用してユーザーのコンピューターにキャッシングを実装することによってサポートされています。一部のブラウザーでは IndexedDB のサポートが制限されている可能性があります。また、ブラウザーでデータをディスクに保存するためにユーザ許可が必要な場合があります。詳細については WebGL のブラウザ間での互換性 を参照してください。
ストリップ
Unity はデフォルトでビルドから未使用のコードをすべて削除します。 これは、Player 設定 (Edit > Project Settings > Player カテゴリ) の Other Settings 内の Strip Engine Code オプションで変更できます。ストリッピングを有効にしてビルドすることをお勧めします。
コードストリップを使用すると、Unity は使用されている (スクリプトコード内、または、シーン内のシリアル化されたデータ内で参照されている) UnityObject 派生クラスがないかプロジェクトをスキャンします。それから、どのクラスも使用されていない Unity のサブシステムをビルドから削除します。これにより、ビルドのコード数が減り、ダウンロードが少なくなり、パースするコードも減少します (したがって、コードの実行速度が速くなり、メモリの使用量も少なくなります)。
コードストリップの問題
コードストリップによって実際には必要なコードを削除すると、問題が生じる可能性があります。これは、メインビルドに含まれていないためにプロジェクトからストリップされたクラスを含むアセットバンドルを、実行時にロードすると発生する可能性があります。これが発生すると、ブラウザーの JavaScript コンソールに例えば、以下のようなエラーメッセージが表示されます (さらに他のエラーメッセージも表示される可能性があります)。
Could not produce class with ID XXX
これらのエラーをトラブルシューティングするには、クラス ID リファレンス で ID (上記の例では XXX) を調べて、どのクラスのインスタンスを作成しようとしているかを確認します。そのような場合は、そのクラスへの参照をスクリプトかシーンに追加するか、link.xml ファイルをプロジェクトに追加することによって、そのクラスのコードを強制的にビルドに加えることができます。
以下は、Collider クラス (したがって Physics モジュール) をプロジェクト内で確実に保持する例です。この XML コードを link.xml というファイルに加え、そのファイルを Assets フォルダーに置きます。
<linker>
<assembly fullname="UnityEngine">
<type fullname="UnityEngine.Collider" preserve="all"/>
</assembly>
</linker>
ストリップがビルドの問題を引き起こしていると疑われる場合は、テスト中に Strip Engine Code オプションを無効にすることも可能です。
Unity には、適切なストリップを行うようプロジェクトを最適化するために、ビルドに含まれるモジュールやクラスを確認する便利な方法がありません。 ただし、含まれているクラスとモジュールの概要を確認するために、ビルドの後に生成される Temp/StagingArea/Data/il2cppOutput/UnityClassRegistration.cpp ファイルを確認できます。
Strip Engine Code オプションは Unity エンジンコードにのみ影響します。IL2CPP は常にマネージ DLL とスクリプトからバイトコードを取り除きます。このことは、コードの静的参照を通してではなく、リフレクションを通して動的にマネージ型を参照する必要がある場合に問題を引き起こすことがあります。リフレクションを通して型にアクセスする必要がある場合は、それらの型を保持するために link.xml ファイルを設定する必要もあります。link.xml ファイルの詳細については、iOS ビルドサイズの最適化 を参照してください。
ビルド出力ファイルの移動
Build フォルダーの場所を変更するには、index.html ファイル内の JSON ファイルの URL ( UnityLoader.instantiate の 2 番目の引数) を変更します。
To change the location of the files inside the Build folder, change their URLs (that is, dataUrl, wasmCodeUrl, wasmMemoryUrl, and wasmFrameworkUrl) in the JSON file. All non-absolute URLs in the JSON file are treated as URLs relative to the location of the JSON file. You can specify URLs on external servers for these if you want to host your files on a content distribution network (CDN), but you need to make sure that the hosting server has enabled Cross Origin Resource Sharing (CORS) for this to work. See the manual page on WebGL networking for more information about CORS.
インクリメンタルビルド
IL2CPP によってプロジェクト用に生成された C ++ コードは、インクリメンタルにコンパイルされます。つまり、最後にビルドしてから変更された C ++ コードのみが再度コンパイルされます。変更のないソースコードは、前回のビルドで生成されたものと同じオブジェクトファイルを再利用します。インクリメンタルな C ++ ビルドに使用されるオブジェクトファイルは、Unity プロジェクトの Library/il2cpp_cache ディレクトリに格納されます。
インクリメンタルコンパイルを使用しないで、生成された C ++ コードをゼロからクリーンにビルドするには、Unity プロジェクトの Library/il2cpp_cache ディレクトリを削除します。Unity エディターのバージョンが以前の WebGL ビルドで使用されていたものと異なる場合、Unity は自動的にゼロからクリーンなビルドを行います。
2019–06–10 修正されたページ
Full Without Stacktrace は Unity 2017.3 で追加
asm.js のリンカーターゲットを Unity 2019.1で 削除