基本的なレイアウト
このセクションでは、Canvas やその他の要素と相対的に UI 要素を配置する方法を見ていきます。このセクションを読んでいる間に試したくなったら、メニューから GameObject -> UI -> Image を使用して Image を作成することができます。
Rect Tool について
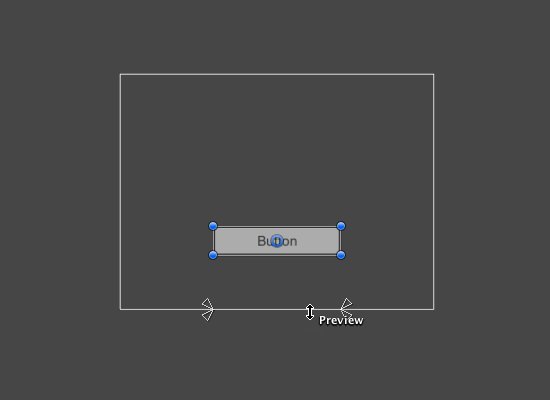
すべての UI 要素はレイアウトを行うために矩形として表現されます。この矩形はツールバーの Rect Tool を用いて Scene View で操作することができます。Rect Tool は Unity の 2D 機能と UI の両方で使用され、実際には 3D オブジェクトでも同様に使用することができます。

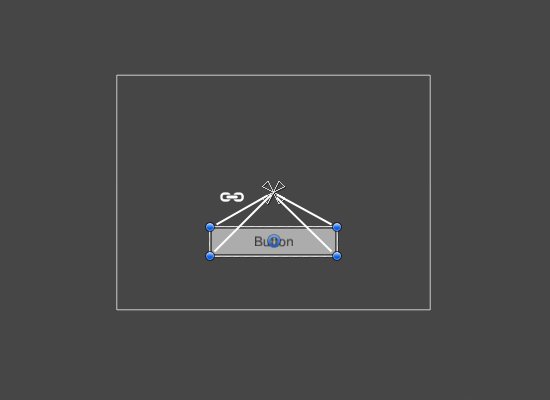
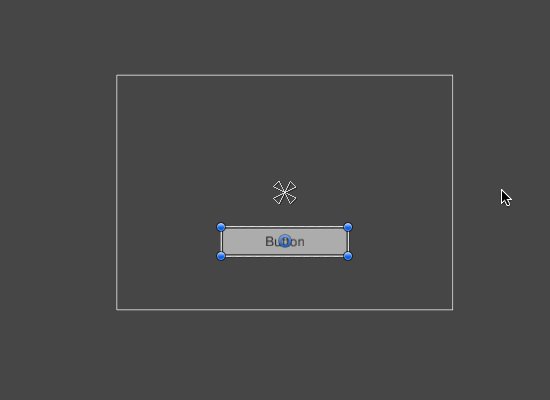
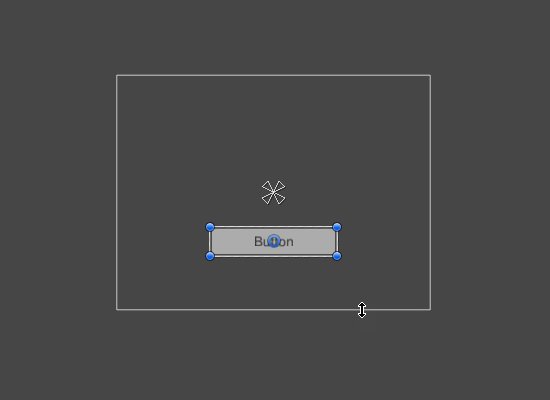
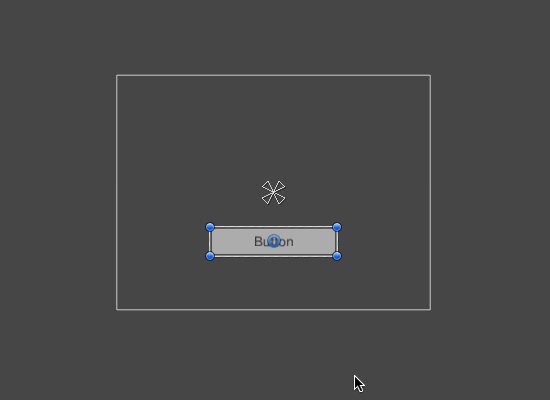
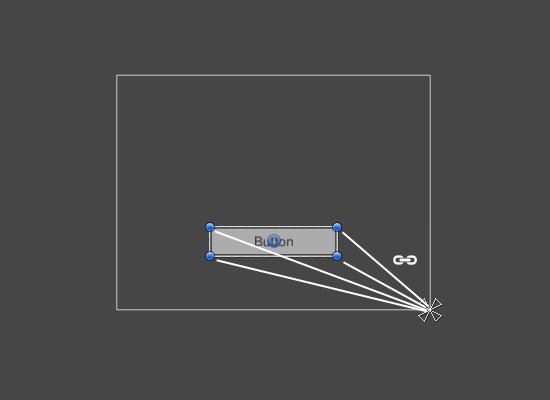
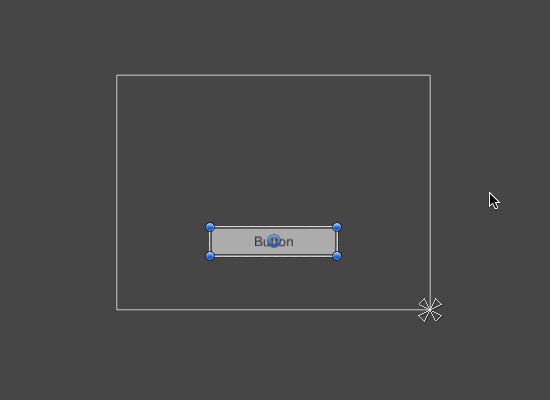
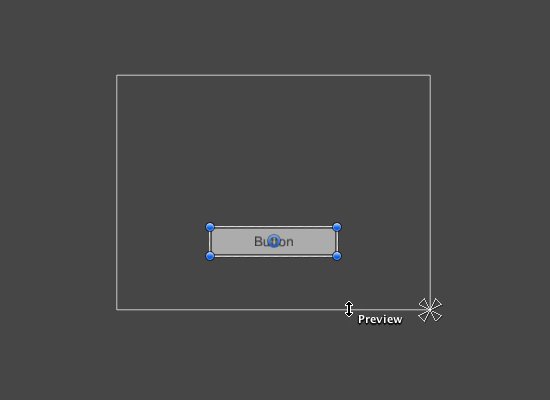
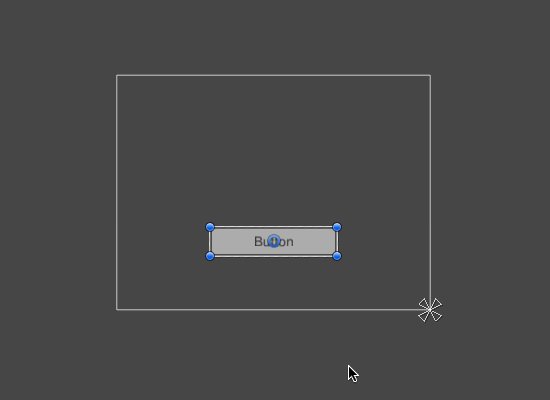
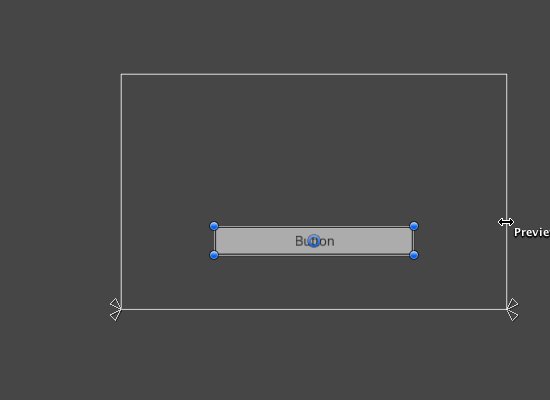
Rect Tool を用いれば、周囲の UI 要素を移動させ、大きさを変更し、回転するなどのことをすべて行うことができます。UI 要素を一度選択すれば、矩形内のどこかをクリックしてドラッグすれば移動させることができます。端か角をクリックして、ドラッグすれば大きさを変更することができます。マウスカーソルが回転シンボルを表示するまでカーソルを角から離せば要素を回転させることもできます。シンボルが表示されたら回転させるためにどちらの方向にでもクリックして、ドラッグすることができます。
他のツール同様に、Rect Tool はツールバーで設定されている現在のピボットモードとスペースを使用します。UI を操作するときは、普段は Pivot と Local を設定するとよいでしょう。

Rect Transform
Rect Transform は、一般的な Transform コンポーネントの代わりにすべての UI 要素で使用される新しいトランスフォームコンポーネントです。

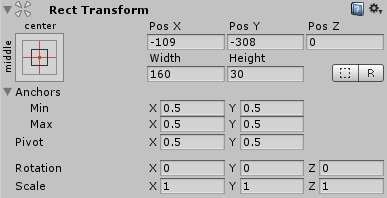
Rect Transform は一般的な Transform と同様に位置(position)、回転(rotation)、スケール(scale)を有していますが、矩形の寸法を特定するために幅(width)と高さ(height) も有しています。
リサイジング VS スケーリング
Rect Tool がオブジェクトのサイズ変更に使用される場合、2D システムの Sprite と 3D オブジェクトのために、通常はオブジェクトのローカル scale を変更します。しかし、Rect Transform コンポーネントのアタッチされたオブジェクトの場合、ローカル scale は変更しないままで width と height を変更します。このリサイジングはフォントサイズ、スライスされた画像の境界線などに影響を与えません。
ピボット(Pivot)
回転(rotation)、サイズ(size)、スケール(scale) の修正はピボットの周囲で起こりますので、ピボットの位置は回転、リサイジング、スケーリングの結果に影響します。ツールバーの Pivot ボタンが Pivot モードに設定されている場合、Rect Transform のピボットは Scene View で移動させることができます。

アンカー(anchor)
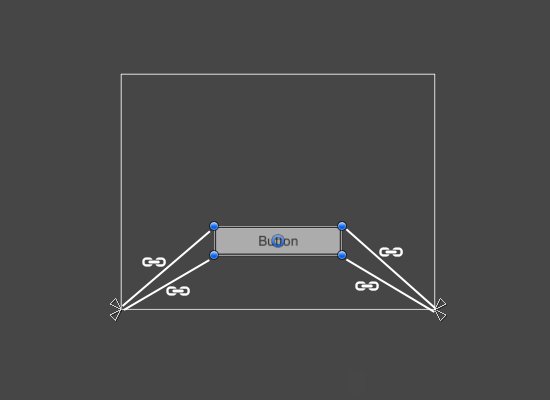
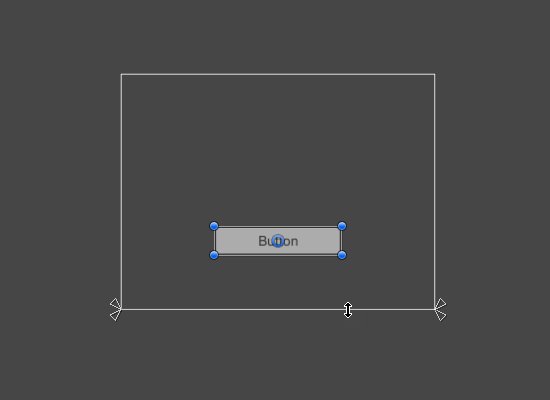
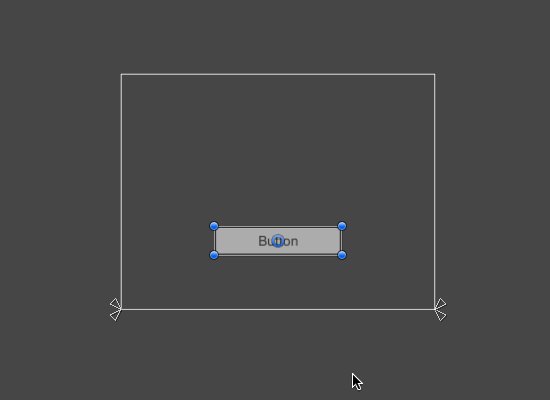
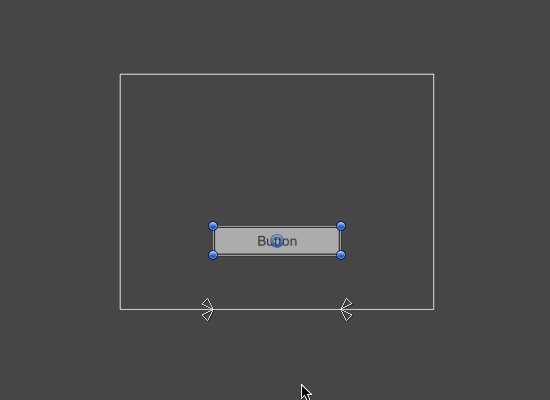
Rect Transform には anchors というレイアウトの概念があります。アンカーは 4 つの小さな三角形のハンドルとして Scene View に表示され、アンカーの情報はインスペクターにも表示されます。
Rect Transform の親も Rect Transform であれば、子の Rect Transform はさまざまな方法で親の Rect Transform に固定することができます。例えば、子は親の中心か、角の一つに固定することができます。


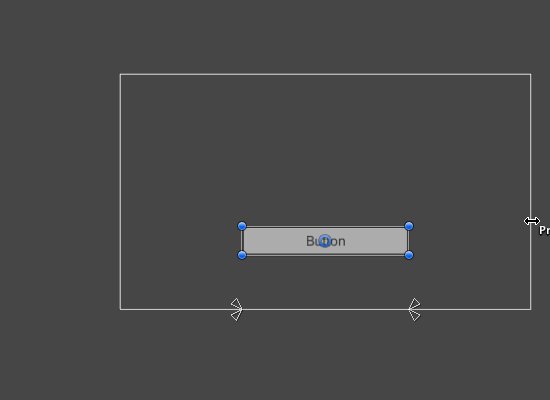
固定(anchoring)は、親の width か height と共に子を引き伸ばすことを可能にします。矩形のそれぞれの隅は対応するアンカーに対して固定のオフセットを有します。すなわち、矩形の左上隅は左上のアンカーに対して固定のオフセットを有する、といったものです。このように、矩形の異なる隅を親矩形の異なる点に固定することができます。

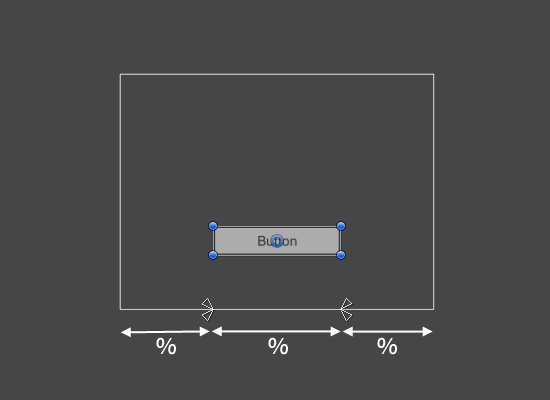
アンカーの位置は親矩形の width と height を分数(パーセント)で定義したものです。0.0(0%) は左と下端のどちらかに、0.5(50%)は中間に、そして 1.0(100%) は右と上端のどちらかに対応しています。しかし、アンカーは端や中間に制限されるものではありません。それらは親矩形内のいかなるポイントにも固定することができます。

それぞれのアンカーを個別にドラッグすることができます。もしそれらが一緒にあれば、それらの中間をクリックしてドラッグすることで一緒にドラッグすることができます。アンカーをドラッグしている間に Shift キーを押したままにすれば、矩形の対応する隅はアンカーとともに動きます。
アンカーハンドルの便利な特徴は、正確な位置決めを可能とするために、ハンドルが自動的に兄弟矩形のアンカーに対してスナップすることです。
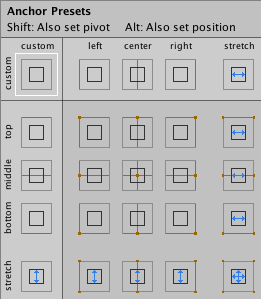
アンカープリセット
インスペクターでは、Anchor Preset ボタンが Rect Transform コンポーネントの左上の隅に見当たります。ボタンをクリックすることで、アンカープリセットが表示されます。ここからすぐに、いくつかの最も一般的なアンカーオプションから一つを選択することができます。あなたは UI 要素を親の端、または中間に固定するか、親のサイズに伴って引き伸ばすことができます。水平と垂直の固定は独立しています。

Anchor Presets ボタンは、選択されているものが一つであれば、現在選択されているプリセットオプションを表示します。水平、または垂直軸上のアンカーがプリセットのいずれとも異なる場所に設定されている場合、カスタムオプションが表示されます。
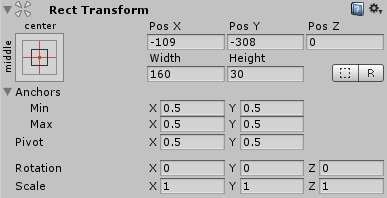
インスペクターでのアンカーと位置の場所
まだアンカー番号フィールドが表示されていない場合は、Anchor 拡張矢印をクリックしてフィールドを表示することができます。Anchor Min は Scene ビューで左下のアンカーハンドルに対応し、Anchor Max は右上のアンカーハンドルに対応しています。
矩形の位置フィールドは、アンカーが一緒になっているか(fixed width と height を生成する)分離されているか(矩形が親矩形とともに伸縮する原因となる)に応じて異なった表示をされます。

すべてのアンカーハンドルが一緒の場合、フィールドは Pos X、Pos Y、Width、Height を表示します。Pos X と Pos Y の値はアンカーに対して相対的なピボットの位置を示します。
アンカーが分離されている場合、フィールドは Left、Right、Top、Bottom を部分的、または完全に変更することができます。これらのフィールドはアンカーによって定義される矩形内のパディングを定義します。Left と Right フィールドは、アンカーが水平に分離されている場合に、Top と Bottom フィールドは垂直に分離されている場合に使用されます。
アンカーとピボットフィールドのどちらかの値を変更すると、通常は所定の位置に矩形を留めるために位置の打ち消し調整をすることに注意してください。このことが望ましくないのであれば、インスペクターの R ボタンを用いて Raw エディットモード を使用します。これにより、結果的に、他の値の変更なしにアンカーとピボットの値が変更可能になります。位置とサイズがアンカーとピボットの値に基づいているため、矩形を視覚的に移動したりサイズ変更したように表示することができます。