- Unity User Manual 2022.1
- プラットフォーム特有の情報
- WebGL
- WebGL アプリケーションのビルドと配信
- WebGL templates
WebGL templates
Important: To use the templates feature in WebGL, you need prior knowledge of JavaScript concepts and terminology.
When you build a WebGL project, Unity embeds the Player in a HTML page such that a browser can open it. A WebGL template is a configuration setting that lets you control the appearance of this HTML page, so that you can: test, demonstrate, and preview your WebGL application in a browser.
To access WebGL templates:
- Go to Player settings (menu: Edit > Project Settings > Player), and set the platform-specific settings to WebGL.
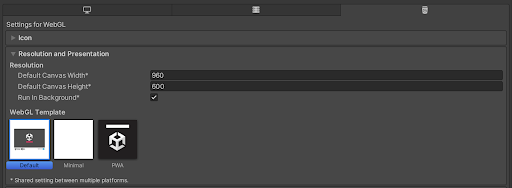
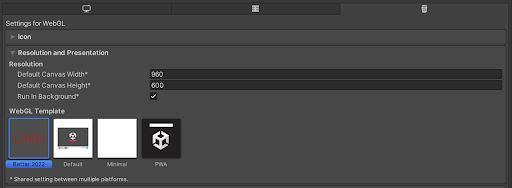
- Open Resolution and Presentation.

By default, the WebGL Template setting has the following options:
- Default: A white page with a loading bar on a grey canvas.
- Minimal: A minimal WebGL template with that includes the necessary boilerplate code to run the WebGL content.
- PWA: A Progressive Web App including a web manifest file and service worker code.
これらのビルトインの HTML ページは、最小限のプレイヤーをテストしたり、デモンストレーションを行うのに便利です。
You can also use JavaScript to build and supply your own WebGL templates to host the Player. This is useful for production purposes, so that you can preview the Player hosted in the page where it’s eventually deployed. For example, if the Unity Player content interacts with other elements in the page via the external call interface, you should test it with a page that contains those interacting elements.
WebGL テンプレートの追加
プロジェクトにカスタムテンプレートを追加するには、プロジェクトの Assets フォルダーに移動し、 WebGLTemplates というフォルダーを作成します。各テンプレートは、WebGLTemplates フォルダー内のサブフォルダーです。各テンプレートのサブフォルダーには、index.html ファイルと、画像やスタイルシートなど、ページに必要なその他のリソースが含まれています。
The easiest way to create a new custom WebGL template is to make a copy of the built-in Default or Minimal templates, which are stored in corresponding subfolders under <Unity Installation>/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/. Every Unity Project includes these templates by default. Copy a template and place it in your own Project/Assets/WebGLTemplates folder, and rename it to something meaningful so you can identify your template later.
Note: On Mac, you can locate the Unity Installation folder in the Applications folder.
Templates in your Project’s WebGLTemplates folder appear in the Unity Player Settings’ WebGL Template setting. The name of the template is the same as its folder. To give this option a thumbnail image for easy reference, add a 128x128-pixel image to the template folder and name it thumbnail.png.
テンプレート変数、マクロ、条件付きディレクティブ
ビルドプロセスの間、Unity はテンプレートファイルを前処理し、それらのファイルに含まれるすべてのマクロと条件付きディレクティブを評価します。このプロセスの一環として、Unity はすべてのマクロ宣言を検出し、エディターが提供する値に置き換えます。Unity は、テンプレートフォルダー内のすべての .html、.php、.css、.js、.json ファイルを自動的に前処理します。
内部プリプロセッサー変数
以下の内部プリプロセッサー変数は、プロジェクト内のデータを参照しており、Unity はエディターが提供する値に従って、ビルド時に値を割り当てます。Javascript のマクロや条件付きディレクティブは、これらの内部プリプロセッサー変数を使用できます。
| 変数 | 型 | 説明 |
|---|---|---|
| COMPANY_NAME | 文字列 | Player 設定で定義された Company Name。 |
| PRODUCT_NAME | 文字列 | Player 設定で定義された Product Name。 |
| PRODUCT_VERSION | 文字列 | Player 設定で定義された Version。 |
| WIDTH | 整数 | Player Settings > Resolution and Presentation で定義された Default Canvas Width。 |
| HEIGHT | 整数 | Player Settings > Resolution and Presentation で定義された Default Canvas Height。 |
| SPLASH_SCREEN_STYLE | 文字列 | This’s set to the “Dark” value when Splash Style Player Settings > Splash Image is set to Light on Dark, otherwise it’s set to the “Light” value. |
| BACKGROUND_COLOR | 文字列 | 16 進数で定義された Background Color を表します。 |
| UNITY_VERSION | 文字列 | Unityの 版です。 |
| DEVELOPMENT_PLAYER | ブーリアン | This’s set to true if the Development Build option is enabled. |
| DECOMPRESSION_FALLBACK | 文字列 | This’s set to Gzip or Brotli, depending on the compression method you use and the type of decompressor included in the build. If neither is included, the variable is set to an empty string. |
| INITIAL_MEMORY | 整数 | The initial size of the WASM memory heap in megabytes (MB). |
| USE_WASM | ブーリアン | 現在のビルドが WebAssembly ビルドの場合、true に設定されます。 |
| USE_THREADS | ブーリアン | 現在のビルドがスレッドを使用している場合、true に設定されます。 |
| USE_WEBGL_1_0 | ブーリアン | 現在のビルドが WebGL1.0 グラフィックス API をサポートする場合、true に設定されます。 |
| USE_WEBGL_2_0 | ブーリアン | 現在のビルドが WebGL2.0 グラフィックス API をサポートする場合、true に設定されます。 |
| USE_DATA_CACHING | ブーリアン | 現在のビルドでダウンロードしたファイルに indexedDB キャッシングを使用する場合は、true に設定されます。 |
| LOADER_FILENAME | 文字列 | ビルドローダースクリプトのファイが名が設定されます。 |
| DATA_FILENAME | 文字列 | メインデータファイルのファイル名が設定されます。 |
| FRAMEWORK_FILENAME | 文字列 | ビルドフレームワークのスクリプトのファイル名が設定されます。 |
| CODE_FILENAME | 文字列 | This is set to the filename of the WebAssembly module when the current build is a WebAssembly build, otherwise it’s set to the filename of the asm.js module. |
| MEMORY_FILENAME | 文字列 | This is set to the filename of the memory file when memory is stored in an external file, otherwise it’s set to an empty string. |
| SYMBOLS_FILENAME | 文字列 | This is set to the filename of the JSON file containing debug symbols when the current build is using debug symbols, otherwise it’s set to an empty string. |
| BACKGROUND_FILENAME | 文字列 | This is set to the filename of the background image when the background image is selected in the Player Settings > Splash Image, otherwise it’s set to an empty string. |
JavaScript のマクロ
JavaScript マクロは、テンプレートファイルの中にある JavaScript コードのブロックで、3 つの中括弧で囲まれています。この JavaScript コードは、前述の内部プリプロセッサー変数を使用することができます。これらの変数は、エディターが指定した値に従って、ビルド時に割り当てられます。ビルド中、プリプロセッサーはすべてのマクロを評価し、変数の出力に置き換えます。
JavaScript のマクロを使って、エディターから送られてくる値を前処理することができます。これらのマクロはどれだけ複雑にしてもかまいません。複数の演算子、ループ、関数、その他のあらゆる JavaScript の構成要素を使用することができます。
以下の行例は、デフォルトテンプレートで使用されている index.html ファイルのものです。
<div id="unity-build-title">{{{ PRODUCT_NAME }}}</div>
If the value of the Product Name in the Player Settings is set to My WebGL Game, the internal preprocessor variable PRODUCT_NAME has the value My WebGL Game. In the output index.html file, the line appears as:
<div id="unity-build-title">My WebGL Game</div>
下は、同じ index.html テンプレートファイルからのより複雑な例です。
canvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
If the target build folder is called Let’s try WebGL, and if you select a background image in the Player Settings, the internal preprocessor variable BACKGROUND_FILENAME has the value Let’s try WebGL.jpg. In the output index.html file, the line changes into:
canvas.style.background = "url('" + buildUrl + "/Let%27s try WebGL.jpg') center / cover";
条件付きのディレクティブ
条件付きディレクティブ #if、#else、#endif は、前処理されたファイルの特定の部分を出力ファイルに保存するか、現在のビルドでは破棄するかを制御します。
Code that starts with an #if directive and ends with an #endif directive is called a conditional group. Conditional groups can also include #else directives. Unity evaluates the expression written after the #if as a JavaScript expression. If this expression has a truthy value that translates to true when evaluated in a Boolean context, then Unity keeps the line group immediately following the #if directive in the output file. If the #if expression is false, and an #else directive is included in the conditional group, Unity keeps the line group immediately following the #else directive in the output. An example of a conditional group is as follows:
# if EXPRESSION
// this block is included in the output if EXPRESSION has a truthy value
# else
// this block is included in the output otherwise
# endif
評価される JavaScript の式には、ブラケット、論理演算子、その他 JavaScript の構成要素を使うことができます。条件付きのディレクティブは、ネストにすることができます。
カスタムのユーザー変数
When you select a WebGL template, Unity parses the template and looks for Javascript macros and conditional directives. JavaScript variables are treated as custom user variables if they’re:
- Used inside JavaScript macros and conditional directives.
- Not declared in the template code.
- Not internal pre-processor variables.
Unity は、これらのカスタムユーザー変数を、Player 設定 ウィンドウ内の Resolution and Presentation セクションに自動的に追加します。
例えば、生成された index.html ページのタイトルを Player 設定 ウィンドウから直接制御したい場合、まず、カスタムテンプレートの index.html の <title> 行を以下のように変更する必要があります。
<title>{{{ PAGE_TITLE }}}</title>
これが終わったら、カスタムテンプレートを再度選択してください。これでテンプレートが再び解析され、Page Title フィールドが、** Player 設定ウィンドウ** の Resolution and Presentation > WebGL Template セクションに表示されます。

このフィールドにテキストを入力してプロジェクトをビルドすると、テンプレートマクロで使用されているカスタム変数 PAGE_TITLE が、自動的に Page Title フィールドのテキストになります。
カスタムの整数や float の変数をマクロで使用したい場合は、parseInt() または parseFloat() JavaScript 関数をマクロで使用して、エディターから送信される文字列値を前処理します。これは、カスタムユーザー変数には常に文字列値が割り当てられるからです。
ノート: 変数名のアンダースコア文字は、可読性を高めるためにフィールド内のスペースとして表示されます。
index.html ファイルの構造
index.html には、ビルドをロードするために必要なコードが含まれており、以下を含む必要があります。
-
<canvas>要素。Unity ランタイムは、<canvas>要素を使用してアプリケーションをレンダリングします。 - ビルドローダーをダウンロードするための JavaScript コード。例えば、以下のようになります。
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
// ビルドをインスタンス化するためのコード
};
document.body.appendChild(script);`
この例では、{{{ LOADER_FILENAME }} は、ビルドが生成される際にテンプレートのプリプロセッサーによって自動的に解決されます。
あるいは、スクリプトタグなどを使って、ビルドローダーをダウンロードすることもできます。例えば、以下の通り。
lang-js
<script src="Build/{{{ LOADER_FILENAME }}}"></script>
- ビルドをインスタンス化するための JavaScript コード。Unity のビルドは、ビルドローダースクリプトで定義される
createUnityInstance()関数を使ってインスタンス化されます。
インスタンス化関数: createUnityInstance()
createUnityInstance() 関数は、コンテンツの新しいインスタンスを作成します。以下のように使うことができます。
createUnityInstance(canvas, config, onProgress).then(onSuccess).catch(onError);
この関数は、Promise オブジェクトを返します。
| オブジェクト | 用途 |
|---|---|
canvas |
Unity のランタイムは、ゲームのレンダリングに canvas オブジェクトを使用します。 |
config |
config オブジェクトには、コードやデータの URL、製品や会社名、バージョンなどのビルド構成が含まれています。config 定義の詳細については、このページの ビルド構成 のセクションを参照してください。 |
onProgress(progress) {...} |
WebGL ローダーは、ダウンロードの進捗状況が更新されるたびに onProgress コールバックオブジェクトを呼び出します。onProgress コールバックに付属する progress 引数は、ロードの進捗状況を 0.0 から 1.0 の間の値で決定します。 |
onSuccess(unityInstance) {...} |
onSuccess コールバックは、ビルドが正常にインスタンス化された後に呼び出されます。作成された Unity インスタンスオブジェクトが引数として提供されます。このオブジェクトは、ビルドとのインタラクションに使用できます。 |
onError(message) {...} |
onError コールバックは、ビルドのインスタンス化の間にエラーが発生した場合に呼び出されます。エラーメッセージは引数として提供されます。 |
createUnityInstance() 関数は、ビルドローダースクリプトで定義され、インスタンス化されたビルドに特有です。したがって、同じ HTML ドキュメントに 2 つ以上のビルドを埋め込む場合は、 createUnityInstance() 関数が、対応するビルドローダースクリプトの onload コールバックから呼び出されることを確認してください。Unity WebGL Loader の詳細については、WebGL プロジェクトのビルドと実行 を参照してください。
ビルド構成
Configuration オブジェクトには、コードやデータの URL、製品名、会社名、バージョンなどからなるビルド構成が含まれます。以下のコードで定義できます。
var buildUrl = "Build";
var config = {
dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",
codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
# if MEMORY_FILENAME
memoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
# endif
# if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
# endif
streamingAssetsUrl: "StreamingAssets",
companyName: "{{{ COMPANY_NAME }}}",
productName: "{{{ PRODUCT_NAME }}}",
productVersion: "{{{ PRODUCT_VERSION }}}",
};
上の例では、ビルドフォルダーの URL は、buildUrl という別の変数として格納されます。これは、埋め込みページとホスティングサーバ上のビルドフォルダーとの関係がわからない場合に便利です。これにより、埋め込みコードを他の HTML 文書で再利用することができます。使用する場合の例としては、Build フォルダーをサーバー上の別の場所に移動した場合が挙げられます。埋め込みページの buildUrl 変数の値を調整して、同じ埋め込みコードを使用することができます。これは、 StreamingAssets フォルダー (streamingAssetsUrl) にも適用されます。
ビルドとのインタラクション
ビルドが正常にインスタンス化された後、Promise オブジェクトの fulfilment ハンドラーコールバックは、新しく作成された Unity インスタンスオブジェクトを引数として受け取ります。ビルドと対話するには、Unity インスタンスの以下のメソッドを呼び出します。
| 方法 | 用途 |
|---|---|
unityInstance.SetFullscreen(fullscreen) |
The SetFullscreen method toggles full screen mode. This method doesn’t return a value. - Full screen mode is activated when the fullscreen argument has a value of 1. - Full screen mode is disabled when the fullscreen argument has a value of 0. |
unityInstance.SendMessage(objectName, methodName, value) |
The SendMessage method sends messages to the GameObjects. This method doesn’t return a value. - objectName is the name of an object in your Scene. - methodName is the name of a method in the script, currently attached to that object. - value can be a string, a number, or it can be empty. |
unityInstance.Quit().then(onQuit) |
Use the Quit() method to quit the runtime and clean up the memory used by the Unity instance. This method returns a Promise object.- onQuit callback is called after the build runtime has quit. |