- Unity User Manual (2020.2 beta)
- プラットフォーム開発
- iOS
- iOS Player 設定
- iOS Player Settings - Splash image
iOS Player Settings - Splash image
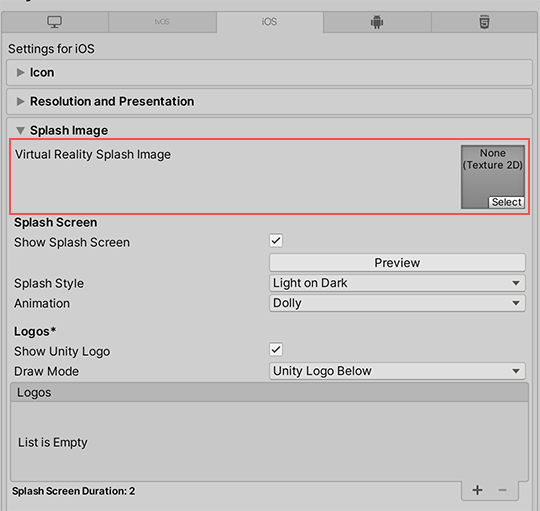
Splash Image セクションを使用して、iOS がサポートするさまざまなデバイス用にアプリケーションのスプラッシュ画像をカスタマイズします。

共通の Splash Screen 設定 の上にある Virtual Reality Splash Image 設定では、VR ディスプレイのカスタムのスプラッシュ画像を選択できます。
カスタムストーリーボード

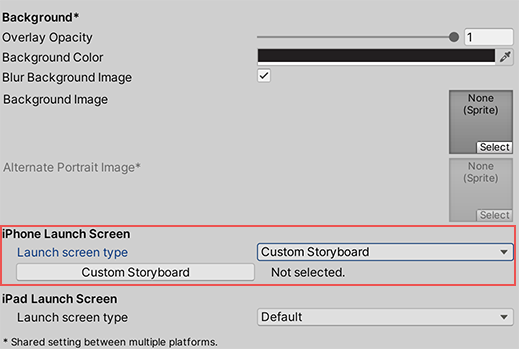
iPhone または iPad の Launch screen type ドロップダウンで、Custom Storyboard (カスタムストーリーボード) オプションを選択すると、Custom Storyboard ボタンが表示されます。
Custom Storyboard ボタンをクリックして、デバイス上でゲームが起動するときに表示するストーリーボードを選択します。ストーリーボードをここに表示するには、最初に Xcode でストーリーボードを作成し、それをプロジェクトにコピーする必要があります。詳しくは、Apple 開発者用ドキュメント About storyboards, scenes, and connections を参照してください。
Use Storyboard for Launch Screen チェックボックスを無効にする場合は、以下のいずれかの方法でスプラッシュ画像を実装できます。
カスタムストーリーボードを使用しない場合は、Unity のビルトイン起動スクリーンを使ってスプラッシュ画像を実装できます。
Launch Screen
Launch Screen (起動画面) は、iOS がデバイスでスプラッシュスクリーンを作成するストーリーボードファイルです。以下の制限があります。
- iPad のデバイスの向きに基づいて異なるコンテンツをディスプレイすることはできません。
- すべての iPhone は横向きの起動画面をサポートしますが、特定の iOS バージョンではバグのため、Landscape Right (右向き) の起動画面ではなく Landscape Left (左向き) の起動画面を表示します。
- iOS 13 以前はストーリーボードのルートビューコントローラーをオーバーライドすることができませんでした。そのため、起動画面はすべての向きをサポートし、ステータスバーの動作など、いくつかの UI 設定を無視していました。iOS 13 からは、起動画面は向きやステータスバーの外観に関するアプリケーションの設定に完全に準拠するようになりました。
これらの制限は、カスタムストーリーボードにも適用されます。
iPhone Launch Screen と iPad Launch Screen セクションで iPhone と iPad の Launch screen type (起動画面のタイプ) を選択します。
ノート: Apple は Launch Images をサポートしなくなりました。Unity は、2019.4 以降のバージョンで、Launch Images に関連するすべての設定を削除しました。
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | Apple no longer supports Launch Images. This option exists for backwards compatibility reasons. If you select it, your project will use Unity’s default splash screen instead. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
| Custom Storyboard | When you select this option, the Custom Storyboard button appears. Click the button to select a custom Storyboard file to use as a loading screen. | |
ノート: Unity Personal のサブスクリプションでは、選択したスプラッシュスクリーンに加えて、エンジンが初期化されるとすぐに Unity スプラッシュスクリーン が表示されます。