テクスチャのインポート
テクスチャ はビットマップ画像です。Photoshop などのデジタルコンテンツ作成アプリケーションでテクスチャを作成し、Unity にインポートできます。
3D プロジェクトでは、Unity はアセットフォルダーの画像と動画ファイルをテクスチャとしてインポートします。2D プロジェクトでは、Unity はアセットフォルダーの画像とムービーファイルをスプライトとしてインポートします。
画像が 指定されたサイズの要件 を満たしている限り、Unity はそれをインポートしてゲーム用に最適化します。これは、Photoshop のマルチレイヤー PSD または TIFF ファイル にも適用されます。
Unity で画像と動画ファイルをテクスチャとスプライトとしてインポートする方法は以下の通りです。
- Project ウィンドウで画像ファイルを選択します。
- インスペクターで テクスチャインポート設定 を設定します。
- Apply ボタンをクリックして変更を保存します。
- インポートしたアセットをプロジェクトで使用する方法は以下の通りです。
- 3D プロジェクトの場合は、マテリアルを作成 し、テクスチャを新しいマテリアルに割り当てます。
- 2D プロジェクトの場合は、スプライトエディター を使用します。
推奨事項と制限
以下のトピックでは、テクスチャのインポートに関する推奨事項と詳細について説明します。
HDR テクスチャ
HDR 情報を含む EXR または HDR ファイルからインポートする場合、テクスチャインポーター は自動的に出力テクスチャの正しい HDR フォーマットを選択します。 この形式は、どのプラットフォーム向けにビルドするかによって自動的に変わります。
テクスチャ寸法
理想的には、テクスチャの寸法は、各辺につき 2 の累乗 (2、4、8、16、32、64、128、256、512、1024、2048 ピクセなど) です。テクスチャは正方形である必要はありません。つまり、幅と高さが異なることがあります。
Unity でテクスチャサイズの NPOT (2 の累乗以外) を使用することは可能です。ただし、NPOT のテクスチャサイズは一般的にわずかに多くメモリを消費し、GPU がサンプリングするのが遅くなるため、パフォーマンスをよくするためには 2 の累乗を使用します。
プラットフォームまたは GPU が NPOT テクスチャサイズをサポートしていない場合、Unity はテクスチャに対しスケーリングやパディングをして次に近い 2 の累乗にします。このプロセスは、より多くのメモリを使用し、読み込みを遅くします (特に古いモバイルデバイスでは)。一般的には、GUI 用にだけ NPOT サイズを使用します。
テクスチャインポーターの Advanced セクションの Non Power of 2 オプションを使用して、インポート時に NPOT テクスチャアセットを拡大することができます。
ノート: あるプラットフォームでは最大テクスチャサイズが指定される場合があります。DirectX の場合、さまざまな機能レベルの最大テクスチャサイズは以下のとおりです。
| グラフィックス API/機能レベル | 最大値 2D および、キューブマップのテクスチャサイズ (ピクセル) |
|---|---|
| DX9 Shader Model 2 (PC GPUs は 2004 年以前) / OpenGL ES 2.0 | 2048 |
| DX9 Shader Model 3 (PC GPUs は 2006 年以前) / Windows Phone DX11 9.3 レベル / OpenGL ES 3.0 | 4096 |
| DX9 Shader Model 4 (PC GPUs は 2007 年以前) / OpenGL ES 3.1 | 8192 |
| DX11 Shader Model 5 / GL4 (PC GPUs は 2008 年以降) | 16384 |
ノート:
- テクスチャインポーターでは、最大 8K (8192 x 8192 ピクセル) のサイズまでしか選択することができません。
- ほとんどの Mail GPU は、キューブマップで最大 4K のテクスチャ寸法をサポートします。
ミップマップ
ミップマップは、徐々に小さくなっていく画像群です。テクスチャがミップマップを使用する場合、カメラから遠くにある場合は、テクスチャの小さなバージョンが自動的に使用されます。これにより、詳細さを著しく損なうことなく、テクスチャのレンダリングのパフォーマンスコストを削減できます。ミップマップはテクスチャのエイリアシングとちらつきを減らすこともできます。
ミップマップを有効にするとメモリ使用量が 33% 増加するため、カメラからの距離が変化するテクスチャにのみ使用してください。UI やスカイボックスなどに使用されるテクスチャなど、カメラからの距離が変化しないテクスチャには使用しないでください。
ミップマップストリーミング を使用して、Unity がランタイムにミップマップをロードする方法を制御できます 。
法線マップ
法線マップは、ローポリゴンのモデルによりディテールがあるように見せるために法線マップシェーダーによって使用されます。Unity は RGB 画像としてエンコードされた法線マップを使用します。グレースケールの高低マップの画像から法線マップを生成する方法もあります。
アルファマップ
アルファマップはアルファ情報のみを含むテクスチャです。アルファマップを使用して、マテリアルにさまざまなレベルの透明度を適用できます。
アルファマップを作成するには、アルファチャンネルの情報でテクスチャを作成するか、Unity でグレースケールテクスチャを作成してグレースケール値をアルファに変換します。
詳しくは、アルファソース テクスチャインポート設定を参照してください。
ディテールマップ
テレインを作成するとき、一般的にはメインテクスチャを使用して草、岩、砂などのテレインを表示します。もしテレインが大きいと、非常にぼやけて見える場合があります。ディテールテクスチャはメインテクスチャがすぐ近くになるとこれを隠すように小さなディテールをフェードインして表示します。
ディテールテクスチャを描画するとき、中間のグレーが透明であり、白の場合はメインテクスチャを倍の明るさとし、黒の場合はメインテクスチャを完全な黒にします。
詳細は セカンダリマップ (詳細マップ) & 詳細マスク を参照してください。
リフレクション (キューブマップ)
テクスチャを反射マップ (例えば リフレクションプローブ やキューブマップにした スカイボックス) に使用したい場合は、 Texture Shape を Cube に設定します。詳細は キューブマップ を参照してください。
異方性フィルタリング
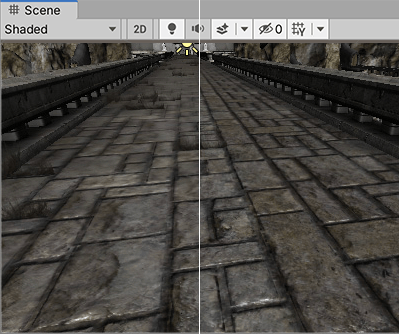
異方性フィルタリングは、グレージング角度から見る場合のテクスチャの品質を向上させます。このレンダリングは、グラフィックスカードのリソースを多く消費します。異方性のレベルを上げると、通常、地面と床のテクスチャの画質を向上させます。Quality 設定を使用して、すべてのテクスチャに対して異方性フィルタリングを強制するか、完全に無効にします。ただし、テクスチャの Aniso level が Texture Import Settings で 0 に設定されている場合は、強制された異方性フィルタリングはこのテクスチャには表示されません。

サポートするファイル形式
Unity は以下のファイル形式を読み込めます。
- BMP
- EXR
- GIF
- HDR
- IFF
- JPG
- PICT
- PNG
- PSD
- TGA
- TIFF
Unity automatically flattens multi-layer Photoshop PSD or TIFF files on import so that there is no size penalty for your game. This flattening happens to the imported data in Unity, not to the file itself, so you can continue to save and import your PSD or TIFF files without losing any of your work when using these file types natively. This allows you to have one copy of each Texture which you can use in Photoshop, your 3D modeling application, and in Unity.