タイルの作成
Unity で Tile (タイル) アセットを作成するには 2 つ方法があります。最初の方法は、Assets メニューから直接タイルアセットを作成する方法です。もう 1 つは選択したスプライトから自動的にタイルアセットを作成する方法です。
タイルアセット用のスプライトの読み込みと準備
タイルマップ用の個々のタイルやタイルセット画像を Assets フォルダーに置くことによって、それらのテクスチャを Assets フォルダーに インポート します。インポートした画像を選択すると、テクスチャインポーター 設定が Inspector ウィンドウに表示されます。
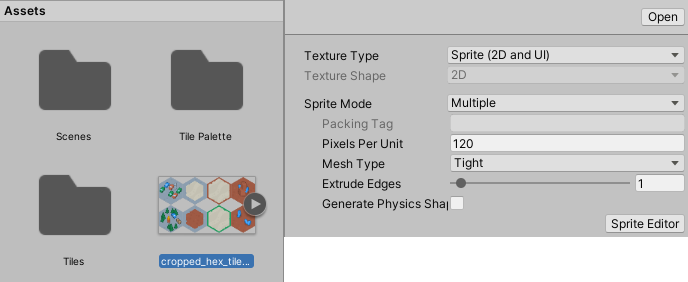
![]()
Sprite Importer 設定
タイルマップで使用するためのスプライトをインポートするときは、以下の推奨する設定を使用してください。各設定の詳細は、Texture Type: Sprite (2D and UI) を参照してください。
- Texture Type - これを Sprite (2D and UI) に設定します。その他のテクスチャタイプはタイルマップではサポートされません。
-
Sprite Mode - テクスチャがスプライトを 1 つ含む場合のみ、 Single に設定します。複数の要素が含まれている場合は Multiple に設定します。例えば、複数のタイルテクスチャを含むタイルシートの場合など。

スプライトシートをインポートする場合は、Sprite Mode を Multiple に設定します。 -
Pixels Per Unit (PPU) - This value is the number of pixels that make up one Unity unit for the selected Sprite. This determines the size of the Tile Sprite when it is rendered on the Tilemap. It is recommended to set this value to the width(in pixels) of a single Tile Sprite so that a Tile is equal to one Unity unit in width. For both Hexagonal and Isometric Tiles, measure the width of the Sprites at their widest. The size of the Tile Sprites are also affected by the Cell Size property of the Grid parent of the Tilemap also affects the size of Tile Sprites as the Cell Size determines how many Unity units equal to a single Cell.
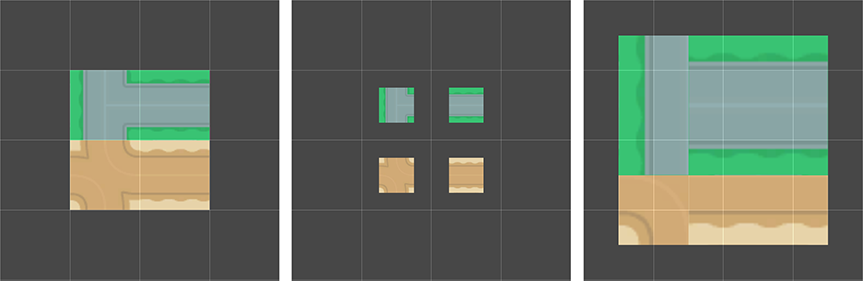
In the example below, the imported Sprites are 64x64. The default Tilemap has a Cell Size of (XYZ: 1, 1, 0) Unity units. To make a Tile Sprite fit exactly on a single Cell of the Tilemap, set its PPU value to 64 to match its pixel width. The Sprite’s entire width then corresponds to one Unity unit, which is equal to the width (X value: 1) of a single Cell on the Tilemap.

Left: Sprites set to 64 PPU. Middle: Same Sprites set to 128 PPU. Right: Sprites set to 32 PPU.
By doubling the original PPU value of 64 to 128, the Sprite scales to 0.5(64px/128) Unity units in width. Halving the PPU value to 32 instead scales the Sprites to 2(64px/32) Unity units in width. The Sprites appear smaller or bigger respectively, however their Cell position on the Tilemap remains unchanged. - Sprite Editor Outlines - スプライトがインポートされた後、スプライトエディター でそれぞれのスプライトを開き、そのアウトライン を 編集 して調整します。テクスチャが Sprite Mode が Multiple 設定でインポートされ、複数のスプライトを含んでいる場合は、エディターで各スプライトのアウトラインを編集してください。
タイルパレットでタイルアセットを自動生成
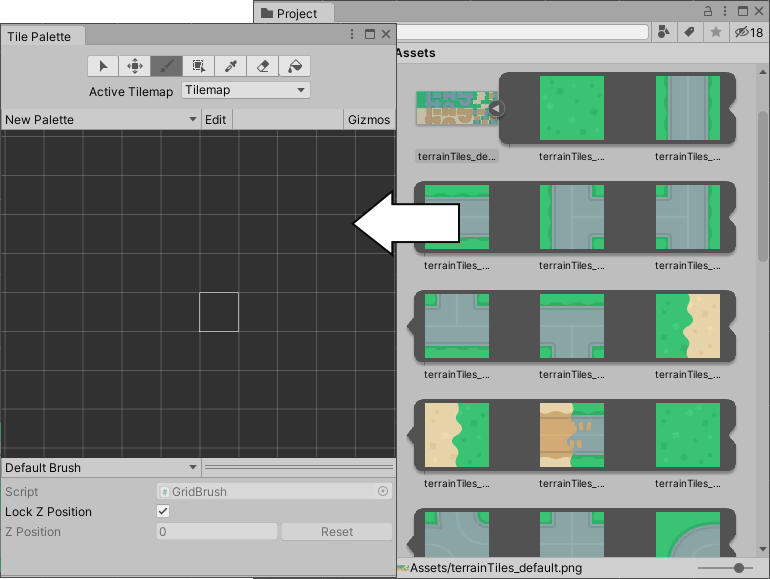
タイルの個々のスプライトやスプライトシートを、Tile Palette ウィンドウに直接持ってくることで、タイルを自動生成することができます (ウィンドウが開いていない場合は、Window > 2D > Tile Palette をの順に選択)。
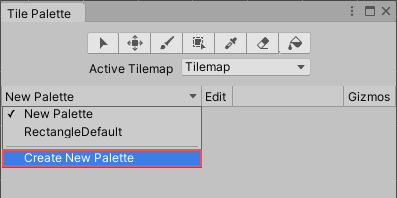
まず、タイルスプライトの インポートと準備 を行い、Tile Palette ウィンドウの ‘New Palette’ ドロップダウンを開きます。リストから既存のタイルパレットを選択するか、‘Create New Palette’ を選択して Create New Palette (新しいパレットを作成) のダイアログボックスを開きます。

New Palette ドロップダウン
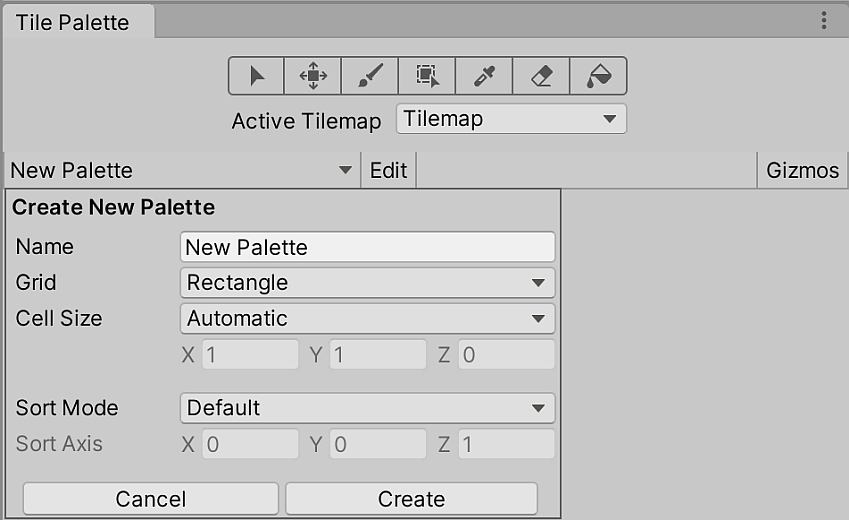
タイルパレットのプロパティを選択した後 (オプションの詳細については、タイルパレット のドキュメントを参照)、Create を選択して、新しいパレットをウィンドウに開きます。

新しいタイルパレットを開くには ‘Create’ を選択します。
パレットを作成またはロードした後、テクスチャ または スプライト を Assets フォルダーから Tile Palette ウィンドウに直接ドラッグアンドドロップします。新しいタイルアセットの保存場所を入力するよう求められます。保存場所を選択すると、選択したフォルダーに新しいタイルアセットが作成され、タイルはパレットに保存されます。

タイルアセット。Kenney より。
タイルのアセットの削除
タイルアセットを削除すると、白い正方形に様々なピンク色で着色されたプレースホルダータイルに置き換えられます。プレースホルダータイルは、タイルマップ上の削除されたタイルアセットがあった位置に配置されます。これにより、プロジェクト内で意図的または偶発的に削除されたタイルアセットを見分けることができます。
削除されたタイルアセットには、それぞれ対応するプレースホルダーのタイル置かれ、プレースホルダーであることを区別するために独自のピンク色をしています。これらのプレースホルダータイルは、塗りつぶしツール を使って別のタイルに置き換えたり、削除することができます。

左: 3 つの異なる色のタイルパレット。 右: 白と青のタイルアセットを削除した後のタイルパレット。赤のタイルアセットは削除されていません。