複合セレクター
USS は以下の種類の複合セレクターに対応しています。
- Combinators combine simple selectors in order to match elements that have a specific relationship to one another. Descendant selectors and child selectors are both complex selectors that use combinators.
- 複数セレクター は、要素が一致するために 1 つの要素に割り当てなければならない 2 つ以上のセレクターを特定します。
- セレクターリスト 複数セレクターに同じスタイル規則を適用します。
このページでは、シンプルセレクターの各タイプについて説明し、構文と例を示します。また、以下の UXML 構文を使って、複合セレクターがどのように一致する要素を見つけるかを説明します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
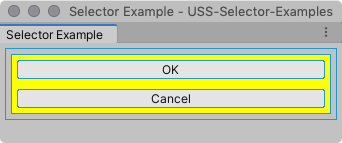
スタイルが適用されていない場合、UXML 構文は以下のような UI を生成します。
| ノート |
|---|
| Example images include margins and thin blue borders to help clearly identify individual elements for the purposes of demonstration. |

子孫セレクター
子孫セレクターは、スペース文字で区切られた 2 つのシンプルセレクターで構成されています。これは、最初のセレクターのすべての子孫で、2 番目のセレクターにも一致するものが該当します。
構文
selector1 selector2 {...}
例
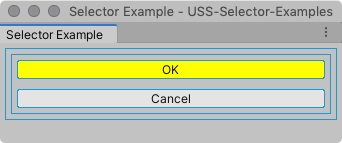
上記の UXML 構文例 に関して、以下のスタイル規則は、内側の要素と最初のボタンに一致します。
# container1 .yellow {
background-color: yellow;
}

| ノート |
|---|
| 子孫セレクターとユニバーサルセレクターの併用は避けてください。この組み合わせで使用すると、システムが多数の要素を繰り返しテストする場合があり、パフォーマンスに影響を与える可能性があります。 |
子セレクター
子セレクターは、右角括弧 (>) で区切られた 2 つのシンプルセレクターで構成されています。これは、最初のセレクターの直接の子孫で、2 番目のセレクターにも一致するものが該当します。
構文
selector1 > selector2 {...}
例
上記の UXML 構文例 に関して、以下のスタイル規則は、内側の要素のみに一致します。
# container1 > .yellow {
background-color: yellow;
}

複数セレクター
複数セレクターは、2 つ以上のシンプルセレクターで、区切りなしで構成されています。このセレクターは、これらのシンプルセレクターに一致するすべての要素に一致します。
構文
selector1selector2 {...}
例
上記の UXML 構文例 に関して、以下のスタイル規則は、最初の ボタンに一致します。
Button.yellow {
background-color: yellow;
}

UI システムで、複数のセレクターの組み合わせを解析できないことがあります。複数のセレクターが期待通りに動作するためには、USS パーサーが組み合わせを構成する各セレクターを区別できなければなりません。
例えば、以下の USS 規則は 2 つの C# クラスセレクター ListViewと Buttonを組み合わせています。
ListViewButton{...}
USS パーサーは 2 つの C# クラスを分離できないため、ListViewButton という 1 つのクラスとして解釈してしまい、望ましい結果が得られません。
USS クラスセレクター と Name セレクター を複数セレクターで自由に組み合わせることができます。それぞれピリオド (.) と数字記号 (#) が前に付いているので、パーサーはそれらを明確に識別することができます。C# のクラスセレクターには識別文字がありません。そのため、複数のセレクターの中で使用できるのは 1 つだけで、組み合わせの中では、以下のように最初のセレクターにしなくてはなりません
ListView.yellow#vertical-list{...}