シンプルセレクター
USS は、以下のような単純なセレクターをサポートします。
- C# 型 セレクターは、特定のC# 型要素に一致するものを見つけます。
- USS クラス セレクターは、割り当てられた USS クラスに一致するものを見つけます。
-
Name セレクターは、
name属性が割り当てられた要素に一致するものを見つけます。 - ユニバーサルセレクター は、任意の要素に一致するものを見つけます。
You can combine simple selectors into complex selectors, and/or append pseudo-classes to them to target elements in specific states.
このページでは、シンプルセレクターの各タイプについて説明し、構文と例を示します。また、以下の UXML 文書を使って、シンプルセレクターがどのように一致する要素を見つけるかを説明します。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
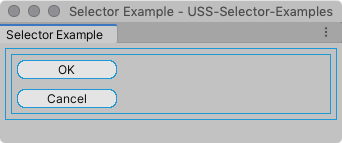
スタイルが適用されていない場合、UXML 構文は以下のような UI を生成します。
| ノート |
|---|
| Example images include margins and thin blue borders to help clearly identify individual elements for the purposes of demonstration. |

C# 型セレクター
C# 型セレクターは、C# 型に基づいて一致した要素を見つけます。
| ノート |
|---|
USS の 型セレクターは、HTML タグに一致させる CSS の 型セレクターと類似しています。例えば、USS の Button {...} は、C# の Button 型のあらゆる要素に一致します。これは、CSS の p {...} があらゆる段落 (<p>) タグに相当するのと同じです。 |
構文
C# の型セレクターは、C# の型名をそのまま書いたものです。
TypeName {...}
When you write C# Type selectors, specify only the concrete object type. Do not include the namespace in the type name.
例えば、このセレクターは有効です。
Button { ... }
このセレクターは有効ではありません。
UnityEngine.UIElements.Button { ... }
例
上記の UXML ドキュメント例 に関して、以下のスタイル規則は、2 つの Button 要素に一致します。
Button {
border-radius: 8px;
width: 100px;
}

Name セレクター
Name セレクターは、割り当てられた name 属性の値に基づいて一致する要素を照合します。
- C# では、
VisualElement.nameを使って要素の名前を設定します。 - UXML では、要素に name 属性
<VisualElement name="my-nameName">を加えることができます。
Unity では、名前の規則を強制していませんが、パネル内で要素の名前を一意にする必要があります。一意でない名前を使用すると、予期しない一致が発生する可能性があります。
| ノート |
|---|
USS の Name セレクターは、特定の id 属性を持つ要素に一致する CSS ID セレクターに類似しています。 |
構文
Name セレクターは、要素に割り当てられた名前の前に、数字の記号 (#) を付けたものです。
# name { ... }
| ノート |
|---|
| Only use the number sign # when you write the selector in a USS file. Do not use it when you assign the name to an element in a UXML or C# file. An element name that includes the number sign is invalid. For example <Button name="OK" /> is valid. <Button name="#OK" /> is not. |
例
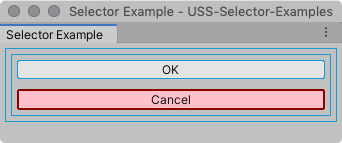
上記の UXML ドキュメント例 に関して、以下のスタイル規則は、2 番目の Button 要素に一致します。
# Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

USS クラスセレクター
Class セレクターは、特定の USS クラスが割り当てられた要素を照合します。
| ノート |
|---|
| Class セレクターは、USS でも CSS に機能するのと同じように機能します。 |
構文
クラスセレクターは、クラス名の前にピリオド (.) を付けたものです。クラス名は、数字で始まることはできません。
.class { ... }
| ノート |
|---|
ピリオド . は、USS ファイルでこのセレクターを記述するときにのみ使用します。UXML や C# ファイルで要素にクラスを割り当てる際には使わないでください。 |
例えば、<Button class="yellow" /> を使用し、<Button class=".yellow" /> は使用しないでください。また、クラス名にピリオド (.) を使用することは避けてください。Unity の USS パーサーは、ピリオドを新しいクラスの始まりとして解釈します。 例えば、 yellow.button というクラスを作成し、次のような USS 規則を作成したとします。.yellow.button{...}パーサーは、セレクターを マルチプルセレクター と解釈し、 .yellow クラスと .button クラスの両方に合う要素を探そうとします。 |
1 つの要素に複数のクラスが割り当てられている場合、セレクターはそのうちの 1 つだけに一致させる必要があります。
On the other hand, you can specify multiple classes in a selector, in which case an element must have all of those classes assigned in order to match. See Multiple selectors for details.
例
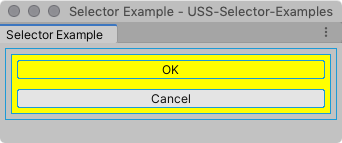
上の UXML ドキュメント例 に関して、以下のスタイル規則は、 container2 という名の要素と OK という名のボタンに一致し、それらの背景色を黄色にします。
.yellow {
background-color: yellow;
}

ユニバーサルセレクター
ユニバーサルセレクターは、ワイルドカードセレクターとも呼ばれ、あらゆる要素を照合します。
構文
* { ... }
例
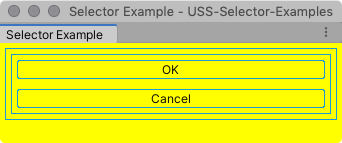
上の UXML ドキュメントの例 では、以下のスタイル規則がすべての要素に一致し、その背景色を黄色に変更しています。スタイルシートはウィンドウのルート要素に適用されるため、これにはウィンドウのメインエリアも含まれます。
* {
background-color: yellow;
}

| ノート |
|---|
| Because it tests every element, the universal selector can impact performance. Use it sparingly. Avoid using the universal selector with the descendant selector. When you use that combination, the system might have to test a large number of elements repeatedly, which can impact performance. |
複合セレクターでのユニバーサルセレクターの使用
ユニバーサルセレクターを、複合セレクター に加えることができます。例えば、以下の USS ルールでは、子セレクター の中で使用し、USS クラス yellow が割り当てられた要素の子であるすべてのボタンが一致します。
.yellow > * > Button{..}