- Unity User Manual 2023.2
- プラットフォーム特有の情報
- Web
- Web development
- Web Player settings
Web Player settings
Use Player settings to know how Unity builds and displays your final Web application. For a description of the general Player settings, refer to Player settings.
To access Web Player settings:
- From the Unity main menu, go to Edit > Project Settings > Player. The Player settings window appears.
- Select the Web tab to view the Web Player settings.

以下のセクションのプロパティが説明されています。
- Resolution and Presentation (解像度と表示)
- Splash Image (スプラッシュ画像)
- Other Settings (その他の設定)
- Publishing Settings (公開設定)
Note: Although the Icon panel appears on the Web Player settings, there are no icon settings available because Web games don’t use icons.
For more information about Web Publishing Settings, refer to Web Building and Running.
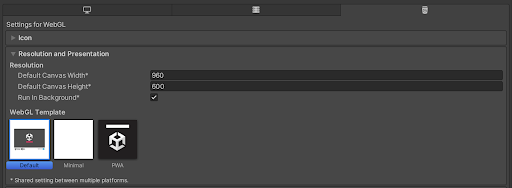
Resolution and Presentation
Use the Resolution and Presentation section to customize the aspects of the screen’s appearance in the Resolution section.

Resolution
You can customize the screen mode and default size of the Web canvas element by editing the following options:
| 設定 | 機能 |
|---|---|
| Default Canvas Width | Set the width of the Web canvas element. |
| Default Canvas Height | Set the height of the Web canvas element. |
| Run In Background | これを有効にすると、キャンバスやブラウザーウィンドウがフォーカスを失ったときにもコンテンツを継続して実行できます。 |
Web template
Select a template to use for your Web Project:
- Default ページはグレーのキャンバスにプログレスバーがあるシンプルな白いページです。
- The Minimal page has only the necessary boilerplate code to run the Web content.
- PWA ページには、ウェブマニフェストファイルとサービスワーカーコードを含む Progressive Web App があります。
You can use your own template to run your game in an environment similar to the finished game using the instructions in Using Web Templates.
Splash Image
Use the Virtual Reality Splash Image setting to select a custom splash image for XR displays. For information on common Splash Screen settings, refer to Splash Screen.

Other Settings
このセクションでは、以下のグループに分類されたさまざまなオプションをカスタマイズできます。
- Rendering (レンダリング)
- Configuration (設定)
- Shader Variant Loading (シェーダーバリアントのロード)
- Optimization (最適化)
- Stack Trace (スタックトレース)
- Legacy (古い機能)
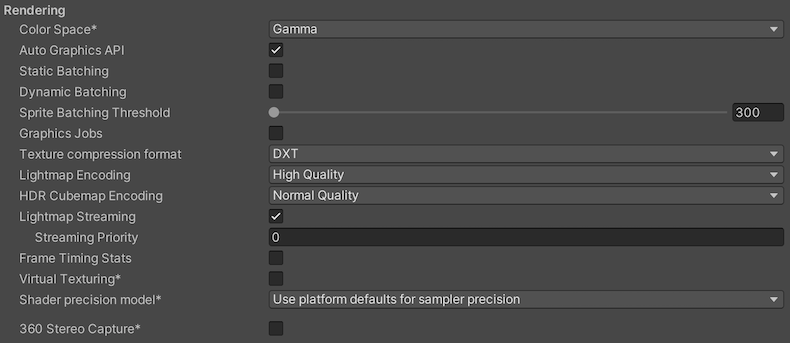
Rendering
Use these settings to customize how Unity renders your game for the Web platform.

| 設定 | 機能 | ||
|---|---|---|---|
| Color Space | Choose what color space to use for rendering: Gamma or Linear. Refer to Linear rendering overview to know the difference between the two. |
||
| Auto Graphics API | これを無効にすると、グラフィックス API を手動で選択して並べ替えることができます。デフォルトではこのオプションは有効になっており、Unity に WebGL2.0 が含まれ、WebGL2.0 がサポートされない場合の代替として WebGL1.0 が使用されます。 | ||
| Static Batching | このオプションを有効にして、静的バッチ処理を行います。 | ||
| Dynamic Batching | これを有効にして、ダイナミックバッチング をビルドに使用します (デフォルトでは有効になっています)。 | ||
| Graphics Jobs | これを有効にすると、Unity がグラフィックスタスク (レンダリングのループ) を他の CPU コア上で動作するワーカースレッドにオフロードします。これを使用して、しばしばボトルネックとなるメインスレッドの Camera.Render で費やされる時間を短縮します。ノート この機能は実験的です。プロジェクトのパフォーマンスが向上しない場合があり、クラッシュの原因になる可能性があります。 |
||
| Texture compression format | Choose DXT, ETC2, or ASTC to set the texture compression format for the Web platform. For information on how to pick the right format, refer to Texture compression format overview and to learn how to create builds for desktop and mobile browsers from a script, refer to Texture Compression in Web. | ||
| Lightmap Encoding | ライトマップのエンコードを設定するには、Low Quality、Normal Quality、High Quality のいずれかを選択します。この設定は、ライトマップのエンコードスキームと圧縮形式に影響します。 | ||
| HDR Cubemap Encoding | HDR キューブマップのエンコードを設定するには、Low Quality、Normal Quality、High Quality のいずれかを選択します。この設定は、HDR キューブマップのエンコードスキームと圧縮形式に影響します。 | ||
| Lightmap Streaming Enabled | ライトマップに Mipmap Streaming を使用するかどうかを設定します。Unity は、ライトマップを生成するときに、この設定をすべてのライトマップに適用します。 ノート: この設定を使用するには、Texture Streaming Quality 設定を有効にする必要があります。 |
||
| Streaming Priority |
ミップマップストリーミング でライトマップの優先順位を設定します。Unity はこれらを生成すると、その設定すべてのライトマップに適用します。 正の数値が優先されます。有効な値の範囲は –128 から 127 です。 |
||
| Frame Timing Stats | これを有効にすると、CPU/GPUフレームタイミング統計を収集します。 | ||
| Virtual Texturing |
Virtual Texturing を有効にするかどうかを示します。 ノート: この設定を有効にするには、Unity エディターの再起動が必要です。 |
||
| Shader precision model | Controls the default precision of samplers used in shaders. In addition, it changes the definition of half in shaders. For more information, refer to Shader data types and precision. |
||
| 360 Stereo Capture | Indicates whether Unity can capture stereoscopic 360 images and videos. When enabled, Unity compiles additional shader variants to support 360 capture (currently only on Windows/OSX). When enabled, enable_360_capture keyword is added during the Stereo RenderCubemap call. Note that this keyword isn’t triggered outside the Stereo RenderCubemap function. For more information, refer to Stereo 360 Image and Video Capture. |
||
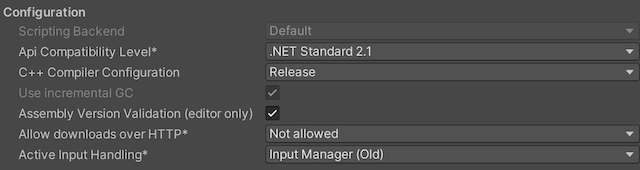
Configuration

| Property | Description | |
|---|---|---|
| Scripting Backend | 使用したいスクリプティングバックエンドを選択します。スクリプティングバックエンドは、Unity がプロジェクトで C# コードをどのようにコンパイルおよび実行するかを決定します。 | |
| Mono | C# コードを .NET 共通中間言語 (CIL) にコンパイルし、その CIL を Common Language Runtime (共通言語ランタイム) を使用して実行します。詳細は Mono を参照してください。 | |
| IL2CPP | C# コードを CIL にコンパイルし、CIL を C++ に変換し、その C++ をネイティブのマシンコードにコンパイルし、これがランタイムで直接実行されます。詳細は IL2CPP を参照してください。 | |
| API Compatibility Level | Choose which .NET APIs you can use in your project. This setting can affect compatibility with third-party libraries. However, it has no effect on Editor-specific code (code in an Editor directory, or within an Editor-specific Assembly Definition). Tip: If you are having problems with a third-party assembly, you can try the suggestion in the API Compatibility Level section below. |
|
| .Net Framework | Compatible with the .NET Framework 4 (which includes everything in the .NET Standard 2.0 profile plus additional APIs). Choose this option when using libraries that access APIs not included in .NET Standard 2.0. Produces larger builds and any additional APIs available aren’t necessarily supported on all platforms. For more information, refer to Referencing additional class library assemblies. | |
| .Net Standard 2.1 | Produces smaller builds and has full cross-platform support. | |
| Editor Assemblies Compatibility Level | Select which .NET APIs to use in your Editor assemblies. | |
| .NET Framework | Compatible with the .NET Framework 4 (which includes everything in the .NET Standard 2.1 profile plus additional APIs). Choose this option when using libraries that access APIs not included in .NET Standard 2.1. Produces larger builds and any additional APIs available aren’t necessarily supported on all platforms. For more information, refer to Referencing additional class library assemblies. | |
| .NET Standard | Compatible with .NET Standard 2.1. Produces smaller builds and has full cross-platform support. | |
| IL2CPP Code Generation | Defines how Unity manages IL2CPP code generation. Note: To use this, set Scripting Backend to IL2CPP. |
|
| C++ Compiler Configuration | IL2CPP 生成コードのコンパイル時に使用する C++ コンパイラー設定を選択します。 | |
| Debug | Debug 設定は全ての最適化を無効にします。これにより、コードのビルドがより素早くなりますが実行がより遅くなります。 | |
| Release | Release 設定を使用すると最適化が有効になるため、コンパイルされたコードの実行がより速くなり、バイナリサイズがより小さくなりますが、コンパイル時間がより長くなります。 | |
| Master | Master 設定は、考えられる全ての最適化を有効にし、パフォーマンスを可能な限り向上させます。例えば、MSVC++ コンパイラーを使用するプラットフォームでは、このオプションによって、リンク時のコード生成が有効になります。この設定を使用したコードのコンパイルは、Release 設定を使用した場合と比較して、大幅に時間がかかる可能性があります。Unity は、ビルド時間の伸長が許容範囲内であれば、ゲームの公開版は Master 設定でビルドすることを推奨します。 | |
| Use incremental GC | インクリメンタルガベージコレクターを使用します。これは、ガベージコレクションを数フレームにわたって分散させ、フレーム中におけるガベージコレクション関連のスパイクを減らします。詳細は 自動メモリ管理 を参照してください。 | |
| Allow downloads over HTTP | HTTP によるコンテンツのダウンロードを許可するかどうか指定します。デフォルトのオプションは Not allowed です。これは、推奨されるプロトコルが、より安全な HTTPS であるためです。 | |
| Not Allowed | HTTP によるダウンロードを一切許可しません。 | |
| Allowed in Development Builds | HTTP によるダウンロードを、開発ビルドの場合にのみ許可します。 | |
| Always Allowed | 開発ビルドとリリースビルドの両方で、HTTP によるダウンロードを許可します。 | |
| Active Input Handling | Choose how to handle input from users. | |
| Input Manager (Old) | Uses the traditional Input settings. | |
| Input System Package (New) | Uses the Input system. This option requires you to install the InputSystem package. | |
| Both | Use both systems. | |
Shader Variant Loading
これらの設定を使用して、ランタイムにシェーダーが使用するメモリの量を制御します。
| プロパティ | 説明 |
|---|---|
| Default chunk size (MB) | 全てのプラットフォームに対して、ビルドされたアプリケーション内に Unity が保存する圧縮シェーダーバリアントデータチャンクの最大サイズを設定します。デフォルトは 16 です。詳細は シェーダーロード を参照してください。 |
| Default chunk count | 全てのプラットフォームに対して、Unity がメモリに保持する解凍チャンク数のデフォルト制限を設定します。デフォルトは 0 で、これは制限がないことを意味します。 |
| Override | このビルドターゲットの Default chunk size と Default chunk count のオーバーライドを有効にします。 |
| Chunk size (MB) | このビルドターゲットの Default chunk size (MB) の値をオーバーライドします。 |
| Chunk count | このビルドターゲットの Default chunk count の値をオーバーライドします。 |
API Compatibility Level
すべてのターゲットに対する Mono の API Compatibility Level (API 互換性レベル) を選択できます。時にはサードパーティ製の .NET ライブラリが、.NET 互換性レベル外の機能を使用することがあります。そのような場合に何が起きているか理解し、最良の修正処理を行うためには、以下を試みると良いでしょう。
- Windows 用 ILSpy をインストールします。
- API 互換性レベルに問題が疑われる .NET アセンブリを ILSpy にドラッグします。これらは
Frameworks/Mono/lib/mono/YOURSUBSET/にあります。 - サードパーティ製のアセンブリをドラッグします。
- サードパーティ製のアセンブリを右クリックし、Analyze を選択します。
- 分析レポートの中で、Depends on セクションを調べます。サードパーティ製品依存でありながら、選択した .NET 互換性レベルで対応しないものはすべてここで赤字でハイライトされます。
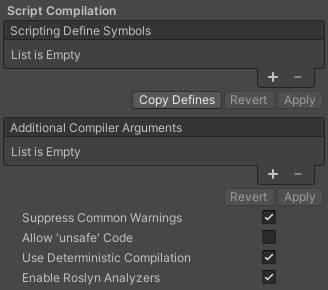
Script Compilation

| プロパティ | 説明 |
|---|---|
| Scripting Define Symbols | カスタムコンパイルフラグを設定します。 詳細は 条件付きコンパイル を参照してください。 |
| Additional Compiler Arguments | 追加的な引数を Roslyn コンパイラーに渡すために、このリストにエントリーを追加します。追加の引数それぞれに対して新しいエントリーを 1 つ使用します。 新しいエントリーを作成するには、Add (+) をクリックしてください。エントリーを削除するには Remove (-) をクリックしてください。 全ての引数を追加し終えたら、Apply をクリックして追加的な引数を未来のコンパイルに含めます。Revert をクリックすると、このリストが最後に適用された状態にリセットされます。 |
| Suppress Common Warnings | C# の警告 CS0169 および CS0649 を表示するかどうかを示します。 |
| Allow ‘unsafe’ Code | 事前に定義されたアセンブリ (例えば Assembly-CSharp.dll) の ‘unsafe’ C# コード をコンパイルするサポートを有効にします。アセンブリ定義ファイル ( .asmdef) の場合、.asmdef ファイルの 1 つをクリックし、表示されたインスペクターウィンドウでオプションを有効にします。 |
| Use Deterministic Compilation | Indicates whether to prevent compilation with the -deterministic C# flag. With this setting enabled, compiled assemblies are byte-for-byte the same each time they’re compiled. For more information, refer to C# Compiler Options that control code generation. |
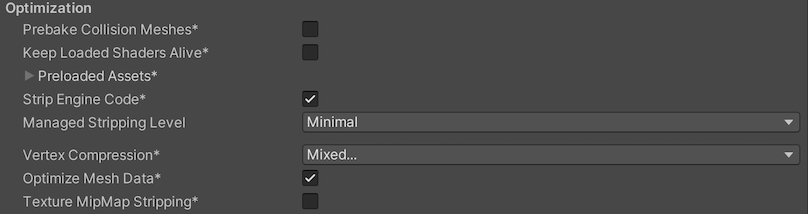
Optimization

| Property | Description | |
|---|---|---|
| Prebake Collision Meshes | Adds collision data to Meshes at build time. | |
| Preloaded Assets | Sets an array of Assets for the player to load on startup. To add new Assets, increase the value of the Size property and then set a reference to the Asset to load in the new Element box that appears. |
|
| Strip Engine Code | Enable this option if you want the Unity Linker tool to remove code for Unity Engine features that your Project doesn’t use. This setting is only available with the IL2CPP scripting backend. Most apps do not use every available DLL. This option strips out DLLs that your app doesn’t use to reduce the size of the built Player. If your app is using one or more classes that would normally be stripped out under your current settings, Unity displays a debug message when you try to build the app. | |
| Managed Stripping Level | Chooses how aggressively Unity strips unused managed (C#) code. When Unity builds your app, the Unity Linker process can strip unused code from the managed DLLs your Project uses. Stripping code can make the resulting executable smaller, but can sometimes remove code that’s in use. For more information about these options and bytecode stripping with IL2CPP, refer to ManagedStrippingLevel. |
|
| Minimal | Use this to strip class libraries, UnityEngine, Windows Runtime assemblies, and copy all other assemblies. | |
| Low | Remove unreachable managed code to reduce build size and Mono/IL2CPP build times. | |
| Medium | Run UnityLinker to reduce code size beyond what Low can achieve. You might need to support a custom link.xml file, and some reflection code paths might not behave the same. | |
| High | UnityLinker will strip as much code as possible. This will further reduce code size beyond what Medium can achieve but managed code debugging of some methods might no longer work. You might need to support a custom link.xml file, and some reflection code paths might not behave the same. | |
| Enable Internal Profiler (Deprecated) | This feature is deprecated and will be retired in a future version of Unity. Use the Profiler window instead (menu: Window > Analytics > Profiler). The Profiler collects application performance data and prints a report to the console. The report contains the number of milliseconds each Unity subsystem takes to execute on each frame, averaged across 30 frames. |
|
| Vertex Compression | Sets vertex compression per channel. This affects all the meshes in your project. Typically, Vertex Compression is used to reduce the size of mesh data in memory, reduce file size, and improve GPU performance. For more information on how to configure vertex compression and limitations of this setting, refer to Compressing mesh data. |
|
| Optimize Mesh Data | Enable this option to strip unused vertex attributes from the mesh used in a build. This option reduces the amount of data in the mesh, which can help reduce build size, loading times, and runtime memory usage. Warning: If you have this setting enabled, don’t change material or shader settings at runtime. For more information, refer to PlayerSettings.stripUnusedMeshComponents. |
|
| Texture MipMap Stripping | Enables mipmap stripping for all platforms. It strips unused mipmaps from Textures at build time. Unity determines unused mipmaps by comparing the value of the mipmap against the quality settings for the current platform. If a mipmap value is excluded from every quality setting for the current platform, then Unity strips those mipmaps from the build at build time. If QualitySettings.masterTextureLimit is set to a mipmap value that has been stripped, Unity will set the value to the closest mipmap value that hasn’t been stripped. |
|
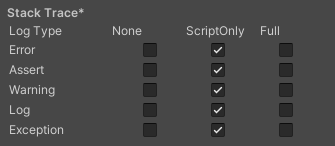
Stack Trace
Select the logging settings for the Web platform.

- 必要なロギングのタイプに基づいて各ログタイプ (Error、Assert、Warning、Log、Exception) に対応するオプションを有効にして、好みのスタックトレース方法を設定します。
-
ScriptOnly: スクリプト実行時にのみログを記録します。
-
Full: 常にログを記録します。
-
None: ログは記録されません。
-
ScriptOnly: スクリプト実行時にのみログを記録します。
詳しくは、スタックトレースロギング を参照してください。
Legacy
Clamp BlendShapes (Deprecated) オプションを有効にすると、Skinned Mesh Renderer でブレンドシェイプのウェイトの範囲を固定できます。

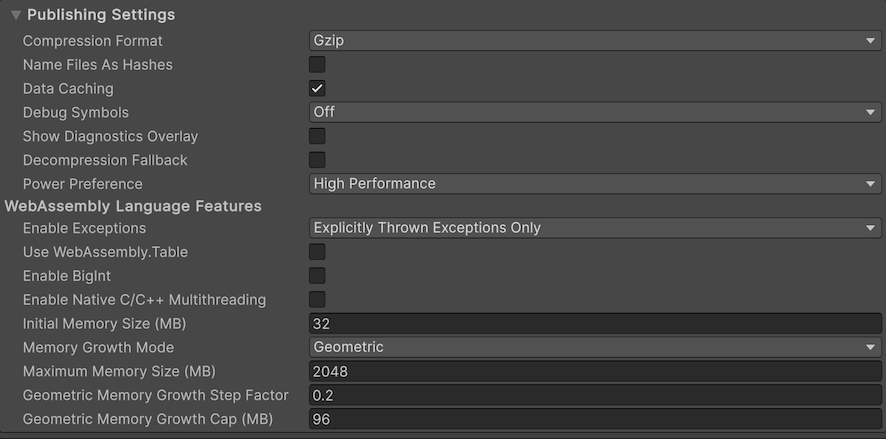
Publishing settings
Use the Publishing Settings to configure how Unity builds your Web platform application. For example, you can choose to enable the browser cache to store its files in your build.

| プロパティ | 説明 | |
|---|---|---|
| Compression Format | Choose the compression format to use for release build files. The options are: Gzip, Brotli, and Disabled (none). This option doesn’t affect development builds. | |
| Name Files As Hashes | これを有効にすると、ビルドの各ファイルのファイル名として非圧縮ファイルコンテンツの MD5 ハッシュを使用できます。 | |
| Data caching | Enable this option to automatically cache your contents Asset data on the user’s machine so it doesn’t have to be re-downloaded on subsequent runs (unless the contents have changed). Caching is implemented using the IndexedDB API provided by the browser. Some browsers might implement restrictions around this, such as asking the user for permission to cache data over a specific size. |
|
| Debug Symbols | Select from the available options to specify how debug symbols are added in your build. | |
| Off | Select this option if you don’t want any debug symbols to be added in your build. | |
| External | Select this option to store the debug symbols to in a separate file that you can download from the server when an error occurs. It’s recommended to choose this option for release builds. | |
| Embedded | Select this option to embed the debug symbols in a WASM file. This option helps preserve debug symbols and perform demangling (displaying the original function names) of the stack trace when an error occurs. By default, demangling support is available for this option. | |
| Decompression Fallback | ローダーにビルドファイルの解凍フォールバックコードを加えます。選択した圧縮方法に従ってサーバーの応答ヘッダーを設定できない場合は、このオプションを使用します。 | |
| Power Preference | Choose the GPU configuration to use for the Web platform build in multi GPU systems. The options are: Default, Low Power, and High Performance. | |
WebAssembly Language Features
Use this section to customize the WebAssembly language features for your Web application.
| プロパティ | 説明 | |
|---|---|---|
| Enable Exceptions | Choose how to handle unexpected code behavior (generally considered errors) at runtime. The options are: None, Explicitly Thrown Exceptions Only, Full Without Stacktrace, and Full With Stacktrace. For more information, refer to Building and running a Web project. | |
| Use WebAssembly.Table | Enable this option if you want the Web build to target the WebAssembly.Table language feature for faster JS-Wasm interop and build times. When this option is disabled, the Web build targets the old deprecated Emscripten -sDYNCALLS model for backwards compatibility with older Unity Web platform JS plug-ins. It’s recommended to enable this option for new projects that don’t use any old incompatible JavaScript plug-ins, and to disable it if you’re using .jslib files that rely on the old dynCall() mechanism. |
|
| Enable BigInt | Enable this option to target the WebAssembly.BigInt language feature and use the BigInt type in WebAssembly, which results in faster build times and slightly smaller code size. When this option is disabled, the BigInt type isn’t available in WebAssembly. The generated WebAssembly code relies on the BigInt ABI for function signatures containing 64-bit variables. Disable this option if you want to target old browsers that don’t support the Wasm BigInt feature. It’s recommended to enable this option for new projects, fast build iteration times, and to disable it if targeting backward compatibility with older browsers is important. Note: The Wasm BigInt feature requires at least Chrome 85 (Aug 25, 2020), Firefox 78 (Jun 30, 2020), Safari 14.5 (Apr 26, 2021), or newer. |
|
| Enable Native C/C++ Multithreading | Enable this option to use the native Unity C/C++ engine code which targets WebAssembly/SharedArrayBuffer multithreading (experimental). This won’t enable multithreading C# code, as that requires further advances to the WebAssembly language standard. It’s recommended to disable this option and use it only for evaluating future web features. | |
| Initial Memory Size | WASM ヒープメモリの初期サイズをメガバイト (MB) で指定します。デフォルトでは 32 MB に設定されています。Memory Growth Mode が None に設定されている場合、これは WASM ヒープメモリの最大サイズでもあります。 | |
| Memory Growth Mode | WASM ヒープメモリの成長モードを以下のオプションから選択します。推奨オプションは Geometric です。 | |
| 圧縮なし | WASM のヒープメモリは、Initial Memory Size で設定された固定サイズです。 | |
| リニア | WASM のヒープメモリは、Linear Memory Growth Step で設定された固定量を増加します。 | |
| Geometric | WASM のヒープメモリは、Geometric Memory Growth Step と Geometric Memory Growth Cap で設定された係数に応じて、現在のヒープサイズに相対的に増加します。 | |
| Power Performance | Helps you determine the performance mode that’s ideal for your GPU configuration in a multi-GPU systems environment for a Web platform implementation. Select the best GPU configuration for your Web build: | |
| デフォルト | Select Default if you want the Web platform implementation to use its default behavior. | |
| Low Performance | Select Low Performance if you want the Web platform implementation to prioritize power savings. | |
| High Performance | Select High Performance, if you want the Web implementation to prioritize rendering performance. | |
| Maximum Memory Size | WAS のヒープメモリの最大サイズを MB 単位で指定します。デフォルトでは 2048 MB に設定されています。このオプションは、Memory Growth Mode、Linear、または Geometric の場合のみ有効です。 | |
| Linear Memory Growth Step | WASM ヒープ拡張ステップを MB 単位で制御するための高度な調整オプションです。デフォルトで 16 MB に設定されています。16 MB の拡張ステップは、ヒープ拡張の必要があるたびに 16 MB ずつ拡張されることを意味します。 | |
| Geometric Memory Growth Step | 現在のヒープ サイズに応じて WASM ヒープ拡張ファクターを制御するための高度な調整オプションです。デフォルトで、0.2 に設定されています。拡張ファクター 0.2 は、ヒープ拡張の必要があるたびに、ヒープのサイズが 0.2 * currentHeapSize ずつ拡張することを意味します。 | |
| Geometric Memory Growth Cap (MB) | ヒープ拡張ステップの上限を MB 単位で制御する高度な調整オプションです。デフォルトで、96 MB に設定されています。拡張上限 96 MB は、ヒープサイズの拡張が最大で 96 MB であることを意味します。Memory Growth Mode が Geometric に設定されている場合にのみ利用可能です。 | |
診断オーバーレイの表示設定
To help optimize Web builds and diagnose potential problems, you can view diagnostics information (currently limited to memory usage) by enabling this setting. Once enabled, an icon appears on the build that displays an overlay with data about the build. It’s available for both Development and Release builds.
-
診断情報を表示するには、Player 設定ウィンドウで Show Diagnostics Overlay オプションを有効にします (File > Build Settings > Player Settings > Publishing Settings)。
On desktop, the Diagnostics icon appears on the footer of the Web canvas:

キャンバスのフッターにある診断ボタン モバイルデバイスでは、画面右下に診断アイコンが表示されます。

診断ボタンを表示するアンドロイド携帯 診断 アイコン
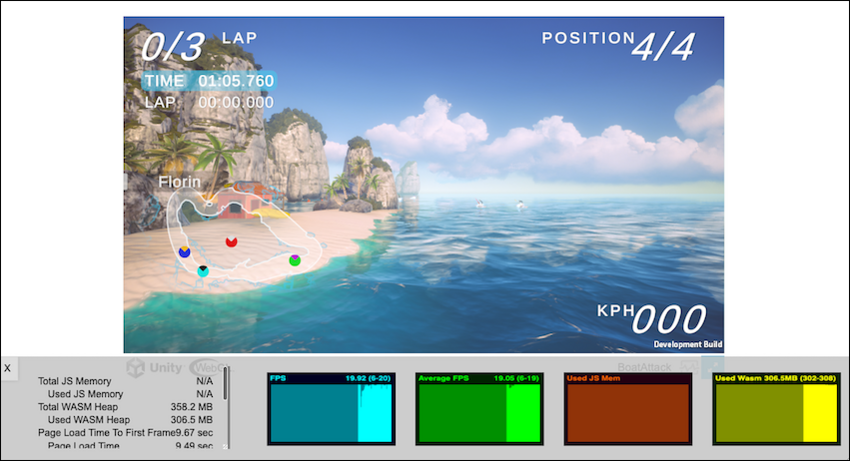
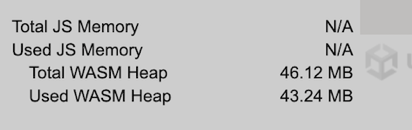
 をクリックします。JavaScript のメモリを示すオーバーレイが表示され、さらに WASM のヒープメモリ使用量が表示されます。
をクリックします。JavaScript のメモリを示すオーバーレイが表示され、さらに WASM のヒープメモリ使用量が表示されます。

以下の診断がオーバーレイ画面に表示されます。
| プロパティ | 機能 | ||
|---|---|---|---|
| Total JS Memory | The current size of the JavaScript (JS) heap, including unused memory not allocated to any JS objects in megabytes. | ||
| Used JS Memory | Memory in use by JS objects in megabytes. | ||
| Total WASM heap memory | Linear memory representing the entire heap of the C/C++ Unity engine that’s compiled with Emscripten, including unallocated memory in megabytes. | ||
| Used WASM heap | The space of the WASM heap that’s allocated in megabytes. | ||
| Page Load Time to First Frame | The total time from the beginning of page load until the first application frame rendering is complete in milliseconds. | ||
| Page Load Time | The time it takes from page load to get to the beginning of rendering the first frame, including downloads, compilation, parsing, and the main application in milliseconds. | ||
| Code download time | The time it takes for the build to download the code file in milliseconds. | ||
| Load time of asset file(.data) | The time it takes for the build to download the .data file binary, in milliseconds. | ||
| WebAssembly startup time | The time it takes between loading the JavaScript framework and reaching Unity’s C++ main(). This is close to compilation time of WASM, in milliseconds. | ||
| Game startup time | The time it takes to finish executing Unity’s C++ main() to the first frame of main, which typically contains the loading of the first game scene in milliseconds. | ||
| Average FPS (10 seconds) | The average of last 10 frames per second. | ||
| Current frames per second | The number of frames rendered on screen per second. | ||
| Number of Frame Stalls | The number of rendered frames that took unusually long to complete compared to their previous frames. | ||
JS メモリに関する重要点
JS メモリの情報は、performance.memory API を使用して取得されます。この API は現在、Chrome または Edge でのみサポートされています。Safari や Firefox でこの情報を返す API はありません。
Note: The performance.memory API isn’t supported on iOS devices.
この API がサポートされていないブラウザーでは、使用不可を示すメッセージが表示されます。

その他の参考資料
- Texture Compression in Web
- Using Web Templates
- スプラッシュスクリーン
- テクスチャ圧縮フォーマットの概要
- Texture compression format override
PlayerSettingsWebGL