- Unity ユーザーマニュアル
- 実験的機能
- UIElements 開発者ガイド
- スタイルと Unity スタイルシート
- USS でサポートされるプロパティ
USS でサポートされるプロパティ
ここでは、サポートされている USS プロパティとその値について説明します。
USS 構文
UIElement のスタイルプロパティは、W3C CSS ドキュメントと同じ文法構文を使用します。
- キーワードの値はそのまま表記します。例えば
auto、baseline - 基本的なデータ型は山括弧の間 (
<と>) に表記します。例えば <length>、<color> - プロパティと同じ名前を持つ端末以外のものは山括弧 (
<と>) の間に表記します。例えば <border-width>
プロパティ値に複数のコンポーネントがある場合は以下の通りです。
- 複数の並列の単語は、すべてが指定の順序で発生します。
- A bar (
|) separates two or more alternatives: exactly one must occur. - A double bar (
||) separates two or more options: one or more must occur, in any order. - 2 重アンパサンド (
&&) は、2 つ以上のコンポーネントを区切ります。これらのコンポーネントは任意の順序で発生します。 - 大括弧 (
[]) はグループ化を意味します。
すべての型、キーワード、または山括弧 <> で囲まれたグループの後にモディファイアが記述される場合があります。
- アスタリスク (
*) は、前に記述された型、単語、またはグループが 0 回以上発生することを示します。 - プラス (
+) は、前に記述された型、単語、またはグループが 1 回以上発生することを示します。 - 疑問符 (
?) は、前に記述された型、単語、またはグループが必須でないことを示します。 - 中括弧 (
{A,B}) の数字は、前に記述された型、単語、またはグループが少なくともA回、最大でB回発生することを示します。
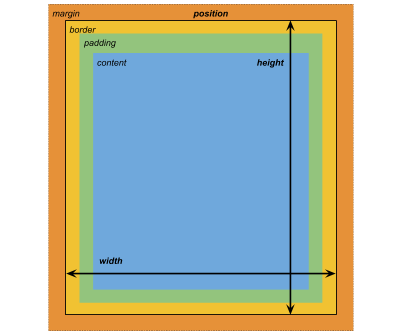
ボックスモデル

寸法
- width: <number>
- height: <number>
- min-width: <number>
- min-height: <number>
- max-width: <number>
- max-height: <number>
width と height は要素のサイズをピクセルで指定します。width が指定されない場合、幅は要素の内容の幅にもとづいて決定されます。height が指定されない場合、高さは要素の内容の高さにもとづきます。
マージン
- margin-left: <number>
- margin-top: <number>
- margin-right: <number>
- margin-bottom: <number>
ボーダー
- border-left-width: <number>
- border-top-width: <number>
- border-right-width: <number>
- border-bottom-width: <number>
パディング
- padding-left: <number>
- padding-top: <number>
- padding-right: <number>
- padding-bottom: <number>
フレックスレイアウト
このセクションでは、視覚要素を配置するためのプロパティを列挙します。UIElement には レイアウトエンジン が含まれ、レイアウトやスタイリングのプロパティに基づいて視覚要素を配置します。レイアウトエンジンは、HTML/CSS レイアウトシステムの 1 つである Flexbox のサブセットを実装しています。
デフォルトでは、すべてのアイテムは垂直にコンテナに配置されます。
アイテム
- flex-grow: <number>
- flex-shrink: <number>
- flex-basis: <number> | auto
- flex: none | [ <flex-grow> [ <flex-shrink> <flex-basis>? ]? ]
- align-self: auto | flex-start | flex-end | center | baseline | stretch
注意: units はサポートされていないため、<flex-basis> 値は常に最後に指定する必要があります。
コンテナ
- flex-direction: row | row-reverse | column | column-reverse
- flex-wrap: nowrap | wrap | wrap-reverse
- align-content: flex-start | flex-end | center | space-between | space-around | stretch
- align-items: flex-start | flex-end | center | baseline | stretch
- justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly
相対位置と絶対位置
位置指定
- position: absolute | relative
このプロパティは、デフォルトで relative に設定されています。これは、親に基づいて要素を配置します。このプロパティが absolute に設定されている場合、要素は親のレイアウトを離れ、親の領域に基づいて値が指定されます。
位置
- left
- top
- right
- bottom
親のエッジまたは、要素の元の位置からの距離 (ピクセル単位)。
描画プロパティ
描画プロパティは、視覚要素の背景、境界線、外観を設定します。
背景
- background-color: <color>
- background-image: <resource> | <url> | none
- -unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
ボーダー
- border-color: <color>
- border-left-radius: <number>
- border-top-radius: <number>
- border-right-radius: <number>
- border-bottom-radius: <number>
外観
- overflow: hidden | visible
- opacity: <number>
- visibility: visible | hidden
テキストプロパティ
テキストプロパティは、フォント、フォントサイズ、フォントリソースの Unity 特有のプロパティ、フォントスタイル、整列、ワードラップ、クリッピングを設定します。
- color: <color>
- -unity-font: <resource> | <url>
- font-size: <number>
- -unity-font-style: normal | italic | bold | bold-and-italic
- -unity-text-align: upper-left | middle-left | lower-left | upper-left | middle-center | lower-center | upper-right | middle-right | lower-right
- -unity-word-wrap: true | false
- -unity-clipping: clip | overflow
カーソルプロパティ
cursor のデフォルトのテクスチャタイプを使用して、カーソルのカスタムテクスチャをインポートします。Unity エディターは、デフォルトのカーソル値のみをサポートします。
cursor: [ [ <resource> | <url> ][ <hotspotX> <hotspotY>]? , ][ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
廃止され変更されたプロパティ
このセクションでは、UIElement で廃止され変更された描画プロパティを列挙します (アルファベット順)。
-
background-sizeは-unity-background-scale-modeに変更されました。 -
border-left、border-top、border-right、border-bottomは、それぞれborder-left-width、border-top-width、border-right-width、border-bottom-widthに変更されました。 -
fontは-unity-fontに変更されました。 -
font-styleは-unity-font-styleに変更されました。 -
position-left、position-top、position-right、position-bottomはそれぞれleft、top、right、bottomに変更されました。 -
position-typeはpositionに変更されました。 -
text-alignmentは-unity-text-alignに変更されました。 -
text-clippingは-unity-clippingに変更されました。代わりに標準のoverflowプロパティを使用することを推奨します。 -
text-colorはcolorに変更されました。 -
-word-wrapは-unity-word-wrapに変更されました。
- 2018–11–16 限られた 編集レビュー で修正されたページ