- Unity ユーザーマニュアル
- スクリプト
- スクリプティング概要
- ベクトルのクックブック
- 法線/垂直ベクトルの計算
法線/垂直ベクトルの計算
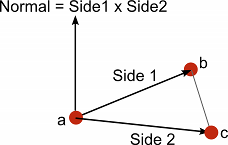
法線ベクトル(または平面に垂直なベクトル)はメッシュ生成に頻繁に使用され、経路探索およびその他の状況で便利かもしれません。平面上の 3 つの点、例えばメッシュ三角形の角、を取得すれば、法線を見つけるのは容易です。3 つのうちのひとつを任意に選んで、残る二つから各々引き算することで、二つのベクトルが得られます:

var a: Vector3;
var b: Vector3;
var c: Vector3;
var side1: Vector3 = b - a;
var side2: Vector3 = c - a;
この 2 つのベクトルの外積により平面に垂直な 3 つ目のベクトルが得られます。“左手の法則” を使用して二つのベクトルのうちどちらを外積の関数に渡すべきか判断できます。表面の上側を見下ろすと(法線が外向きに指す方の側から)、最初のベクトルが二つめに対して時計方向に向いているはずです:
var perp: Vector3 = Vector3.Cross(side1, side2);
結果は入力のベクトルを逆の順番にすれば正反対に向きます。
メッシュにとって、法線ベクトルは正規化する必要があります。これは normalized プロパティーにより実現できますが、もうひとつのテクニックがあって、ときに便利です。さらに垂直ベクトルを正規化するのに、大きさ (magnitude) で割ることもできます:
var perpLength = perp.magnitude;
perp /= perpLength;
結果的に三角形の面積は perpLength / 2 と等しくなります。これはメッシュ全体の表面積を知る必要がある場合、または三角形を相対的な面積にもとづいてランダムに選択したい場合に便利です。
Copyright © 2019 Unity Technologies. Publication 2018.4