- Unity マニュアル (2017.4)
- UI
- UI リファレンス
- 自動レイアウト
- Layout Element
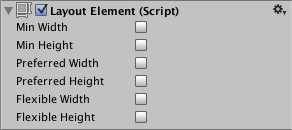
Layout Element
プロパティー

| プロパティー | 機能 |
|---|---|
| Min Width | この Layout 要素の最低幅。 |
| Min Height | この Layout 要素の最低の高さ。 |
| Preferred Width | 付加的に使用可能な幅が割り当てられる前に、この Layout 要素で優先される幅。 |
| Preferred Height | 付加的に使用可能な高さが割り当てられる前に、この Layout 要素で優先される高さ。 |
| Flexible Width | この Layout 要素が兄弟の Layout 要素に対して満たすべき付加的に使用可能な相対的な幅。 |
| Flexible Height | この Layout 要素が兄弟の Layout 要素に対して満たすべき付加的に使用可能な相対的な高さ。 |
詳細
Layout 要素の Min、Preferred、 Flexible のサイズを上書きしたい場合は、ゲームオブジェクトに Layout Element コンポーネントを加えることによって可能です。
Layout コントローラーが Layout 要素に幅や高さを割り当てるとき、プロパティーは以下のように挙動します。
- まず Min サイズが割り当てられます。
- 十分に使用可能な領域があれば、Preferred サイズが割り当てられます。
- まだ利用可能な領域があれば、Flexible サイズが割り当てられます。
Layout Element コンポーネントを利用すると、1 つ以上のレイアウトプロパティーの値を上書きできます。上書きしたいプロパティーのチェックボックスを有効にして、新たに使用したい値を指定してください。
Min と Preferred サイズは一般的なユニットで定義され、Flexible サイズは相対的なユニットで定義されます。任意の Layout 要素が 0 より大きい Flexible サイズを持つ場合、すべての利用可能な領域を埋めることが可能です。兄弟の Layout 要素の相対的な Flexible サイズの値によって、兄弟要素それぞれが満たす利用可能な領域がどれだけの比重を占めるかが決まります。一般的には、Flexible Width と Flexible Height は 0 か 1 に設定します。
特定の場合においては、Preferred サイズと Flexible サイズの両方を指定することが理にかなっている場合があります。Flexible サイズは Preferred サイズがすべて割り当てられた後にのみ適用されます。そのため、Flexible サイズが指定されているけれども Preferred サイズを持たない Layout 要素は、兄弟の Layout 要素が Preferred サイズの最大値になるまで Min サイズを維持します。兄弟要素の Preferred サイズが最大値になってから初めて、さらに利用可能な領域があれば自体のサイズを変更します。Flexible サイズも指定しておけば、このような状態を回避することができ、Preferred サイズを持つ兄弟の Layout 要素と相対的に Preferred のサイズに基づいてサイズを変更することができます。その次に、すべての Preferred サイズを割り当てたら、Flexible サイズを使用してさらにサイズを大きくすることができます。