- Unity マニュアル (2017.4)
- UI
- 自動レイアウト
自動レイアウト
Rect Transform レイアウトシステムは、とても柔軟で多くの異なるタイプのレイアウトを扱うことができます。また、完全に自由なスタイルで要素を配置することも可能です。ただし、少しだけ構造的なものが必要になることもあります。
その自動レイアウトシステムは、水平グループ、垂直グループ、グリッドなどのネストされたレイアウトグループに要素を配置する方法を提供します。また、含まれているコンテンツに応じて要素のサイズを自動的に変更することもできます。例えば、ボタンを動的にリサイズして、そのテキストコンテンツといくらかのパディングを合わせたサイズにぴったりと合わせることができます。
自動レイアウトシステムは、基本的な Rect Transform レイアウトシステム上に構築されたシステムです。すべての要素に使用するか、一部の要素に使用するかは選択可能です。
レイアウト要素を理解する
自動レイアウトシステムは レイアウト要素 と レイアウトコントローラー の概念に基づいたものです。レイアウト要素は Rect Transform や、オプショナルでその他のコンポーネントを有しているゲームオブジェクトです。レイアウト要素は自身のあるべきサイズを正確に把握しています。レイアウト要素はそれ自体のサイズを直接設定することはできませんが、レイアウトコントローラーとして機能するほかのコンポーネントが、使用サイズを計算するためにその情報を使用できます。
レイアウト要素はそれ自体を定義する以下のプロパティーを有しています。
- Min Width (最小幅)
- Min Height (最小の高さ)
- Preferred Width (推奨幅)
- Preferred height (推奨の高さ)
- Flexible Width (可変幅)
- Flexible Height (可変の高さ)
レイアウト要素に提供される情報を使用するレイアウトコントローラーの例は、Content Size Fitter とさまざまな Layout Group コンポーネントです。レイアウトグループの要素のサイズを決める基本原理は以下のとおりです。
- まず Min のサイズが割り当てられます。
- 十分に使用可能な領域があれば、Preferred サイズが割り当てられます。
- さらに余分な使用領域があれば、Flexible のサイズが割り当てられます。
Rect Transform がアタッチされているゲームオブジェクトは レイアウト要素として動作可能です。それらはデフォルトで minimum、preferred、flexible サイズを 0 で持っています。コンポーネントの中には、ゲームオブジェクトに加えられたときにそれらのレイアウトプロパティーを変更するものもあります。
Image と Text コンポーネントは、レイアウト要素のプロパティーを提供するコンポーネントの 2 例です。それらはスプライトやテキストコンテンツにサイズを合わせるため、preferred width と height を変更します。
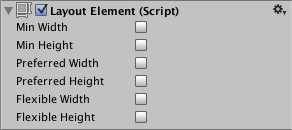
Layout Element コンポーネント
minimum、preferred、または flexible のサイズを上書きする場合は、Layout Element コンポーネントをゲームオブジェクトに加えます。

Layout Element コンポーネントは、1 つ以上のレイアウトプロパティーの値を上書きします。上書きしたいプロパティーのチェックボックスを有効にして、上書きしたい値を指定してください。
詳しくは Layout Element ページを参照してください。
レイアウトコントローラーを理解する
レイアウトコントローラーは、 1 つ以上のレイアウト要素 (つまり、 Rect Transform コンポーネントを持つゲームオブジェクト) のサイズと、場合によっては位置を制御するコンポーネントです。レイアウトコントローラーは それ自体のレイアウト要素 (レイアウトコントローラー自体がアタッチされているゲームオブジェクト) か、子のレイアウト要素 を制御します。
レイアウトコントローラーとして機能するコンポーネントは、同時にレイアウト要素としても機能する場合があります。
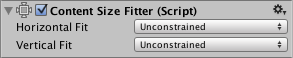
Content Size Fitter
Content Size Fitter は、それ自体のレイアウト要素のサイズを管理するレイアウトコントローラーとして機能します。自動レイアウトシステムの挙動を見る方法として最もシンプルなのは Content Size Fitter コンポーネントを Text コンポーネントを持つゲームオブジェクトに加えることです。

Horizontal Fit と Vertical Fit のどちらかを Preferred に設定すれば、Rect Transform はそれ自体の幅と高さをテキストコンテンツに合うように調整します。
詳しくは Content Size Fitter ページを参照してください。
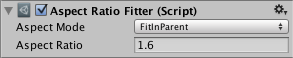
Aspect Ratio Fitter
Aspect Ratio Fitter は、それ自体のレイアウト要素のサイズを制御するレイアウトコントローラーとして機能します。

height を width に合うように、もしくはその逆へと調整できます。もしくは、要素をその親の内側に合わせたり、もしくはその親に内包することができます。Aspect Ratio Fitter は minimum サイズと preferred サイズのようなレイアウト情報を考慮しません。
詳しくは Aspect Ratio Fitter ページを参照してください。
レイアウトグループ
レイアウトグループは子の レイアウト要素のサイズと位置を制御する レイアウトコントローラー として機能します。たとえば、Horizontal Layout Group はそれぞれの隣に子を配置していき、Grid Layout Group は子をグリッド状に配置していきます。
レイアウトグループはそれ自体のサイズ管理はしません。代わりに、ほかのレイアウトコントローラーに管理されている、もしくは手動で設定されたレイアウト要素として機能します。
レイアウトグループに割り当てられたサイズがどんなものであっても、ほとんどの場合、報告される minimum、preferred、そして flexible サイズに基づき、子のレイアウト要素それぞれに適切なスペースを割り当てようとします。
詳しくは Horizontal Layout Group、Vertical Layout Group、Grid Layout Group を参照してください。
連動する Rect Transform プロパティー
自動レイアウトシステムの レイアウトコントローラー は自動的に特定の UI 要素の大きさと位置取りの管理ができるため、それらの大きさと位置はインスペクターやシーンビューを通して同時に手動で編集するべきではありません。そのように変更された値はいずれにせよ次のレイアウト計算で レイアウトコントローラーを通してリセットされることでしょう。
Rect Trasform にはこれを行う 駆動するプロパティー があります。たとえば、Horizontal Fit プロパティーを minimum、もしくは preferred に設定した Content Size Fitter は同一のゲームオブジェクトの Rect Transform の width を動作させます。width は読み取り専用として表示され、Rect Transform 上部の小さな情報ボックスには 1 つ以上のプロパティーが Content Size Fitter によって駆動していることが表示されます。
駆動する Rect Transform プロパティーには手動編集予防以外の理由もあります。レイアウトはゲームビューの解像度やサイズを変更するだけで変わることがあります。これによって、レイアウト要素のサイズと配置を変更し、次に、それが駆動プロパティーの値を変更します。しかし、ゲームビューがサイズ変更されたという理由だけで、シーンに保存されない変更があると記録されることは望ましいものではないかもしれません。この事態を避けるために、駆動するプロパティーの値はシーンの一部として保存されずに、値を変更してもシーンが変更されたと記録されません。
技術的な詳細
自動レイアウトシステムには特定のビルトインコンポーネントが付属していますが、カスタム方式でレイアウトを管理する新しいコンポーネントを作成することも可能です。これを行うには、自動レイアウトシステムに認識される特定のインターフェースをコンポーネントに実装します。
レイアウトインターフェース
ILayoutElement インターフェースを実装していれば、コンポーネントは自動レイアウトシステムによって レイアウト要素として扱われます。
コンポーネントが ILayoutGroup インターフェースを実装している場合は、コンポーネントは子の Rect Transform を操作できます。
コンポーネントが ILayoutSelfController インターフェースを実装している場合は、コンポーネントはそれ自体の Rect Transform を操作できます。
レイアウトの計算
自動レイアウトシステムは以下の順でレイアウトを評価、実行します。
- レイアウト要素の minimum、preferred、そして flexible width が ILayoutElement コンポーネントの CulateLayoutInputHorizontalcomponents の呼び出しによって計算されます。これは、子が親の前に計算されるボトムアップオーダーで実行されます。親が子自身の計算情報を考慮するかもしれないためです。
- レイアウト要素の有効な width が ILayoutController コンポーネントの SetLayoutHorizontal の呼び出しによって計算され、設定されます。これは、子の width の割り当てが、親の利用可能な width すべてに基づく必要があるため、子が親の後に計算されるトップダウンオーダーによって実行されます。このステップの後、レイアウト要素の Rect Transform は新しい width を持ちます。
- レイアウト要素の minimum、preferred、そして flexible height が ILayoutElement コンポーネントの CulateLayoutInputVertical の呼び出しによって計算されます。これは、子が親の前に計算されるボトムアップオーダーで実行されます。親が子自身の計算情報を考慮するかもしれないためです。
- レイアウト要素の有効な height が ILayoutController コンポーネントの SetLayoutVertical の呼び出しによって計算され、設定されます。これは、子の height の割り当てが、親の利用可能な height すべてに基づく必要があるため、子が親の後に計算されるトップダウンオーダーによって実行されます。このステップの後、レイアウト要素の Rect Transform は新しい height を持ちます。
上記のように、自動レイアウトシステムは幅 (Width) を先に評価し、その後に高さ (Height) を評価します。したがって、計算された高さは幅に基づくものですが、計算された幅は決して高さに基づくものではありません。
レイアウトの再構築の発生
コンポーネントのプロパティーが変更されて、現在のレイアウトがもう有効でなくなる可能性がある場合、レイアウトの再計算が必要です。これは以下の呼び出しを行うと実行されます。
LayoutRebuilder.MarkLayoutForRebuild (transform as RectTransform);
再構築は直ちに起こるわけではなく、レンダリングの起こる直前、現在のフレームの最後に発生します。直ちに発生しない理由は、これにより、レイアウトが同じフレームで何度も再構築される可能性があり、パフォーマンスへ悪影響を与えるためです。
再構築の実行は以下で行ってください。
- レイアウトを変更できるプロパティーのセッター内で。
- 以下のコールバック内
- OnEnable
- OnDisable
- OnRectTransformDimensionsChange
- OnValidate (エディター内のみ必要。実行中は必要ありません)
- OnDidApplyAnimationProperties