Text
Text は、入力などのインタラクションを伴わないテキストの表示を制御します。これは、他の GUI のタイトルやラベルを提供したり、説明文やその他のテキストを表示するために使用します。
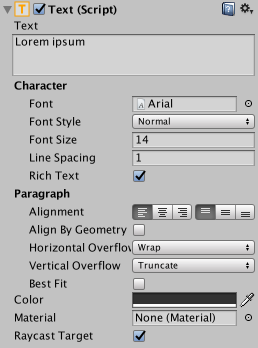
プロパティー

| プロパティー | 機能 |
|---|---|
| Text | 表示するテキスト |
| Character | |
| Font | テキストを表示するために使用する フォント |
| Font Style | テキストに適用するスタイル。オプションには Normal、Bold、Italic、Bold And Italic があります。 |
| Font Size | 表示するテキストのサイズ |
| Line Spacing | テキストの縦方向の行間 |
| Rich Text | これを有効にすると、リッチテキストと判断されたテキスト内の要素をマークアップします。 |
| Paragraph | |
| Alignment | テキストの水平、垂直方向の配置 |
| Align by Geometry | グリフジオメトリを使用して、グリフ配置よりむしろ水平配置を行います。 |
| Horizontal Overflow | テキストが長すぎて矩形に収まらないような状況を処理するためにとられる方法。オプションには Wrap と Overflow があります。 |
| Vertical Overflow | テキストの行数が多すぎて矩形に収まらないような状況を処理するためにとられる方法。オプションには Truncate と Overflow があります。 |
| Best Fit | これを有効にすると、Unity がサイズプロパティーを無視して矩形にテキストが収まるように合わせます。 |
| 色 | テキストをレンダリングするのに使用する色 |
| Material | テキストをレンダリングするのに使用する マテリアル |
デフォルトのテキスト要素はこのように表示されます。

説明
Button (ボタン) や Toggle (トグル)のような制御には、テキスト記述のためのビルトイン機能があります。Slider (スライダー) のような、文字の入力機能がないコンポーネントのために、Text で作成したラベルを用いてその働きを示すことができます。Text は説明、ストーリーのテキスト、会話、法的な免責事項などを記述するのにも便利です。
Text はフォントサイズ、スタイル、その他テキストの配置のために使用されるパラメーターを提供しています。Rich Text のオプションが有効であれば、テキスト内のマークアップ要素はスタイル情報として扱われますので、太字や異なる色で単語や単文を記述することができます(マークアップの仕組みの詳細は リッチテキスト ページを参照してください)。
ヒント
- シンプルなシャドウを適用したり、テキストに効果を与える方法については、 UI エフェクトコンポーネント を参照してください。
Copyright © 2018 Unity Technologies. Publication 2017.4