The Simulator view
The Simulator view displays your application on a simulated mobile device. Use it to see how your application appears with the screen shape, resolution, and orientation of that device.

Using the Simulator view
To open the Simulator view, do one of the following:
- In the Game view, in the top left corner, use the drop-down menu to switch between the Game view and the Simulator view.
- In the menu: Window > General > Device Simulator
Unity simulates the device in the Simulator view. To control the simulation, use the toolbarA row of buttons and basic controls at the top of the Unity Editor that allows you to interact with the Editor in various ways (e.g. scaling, translation). toolbarA row of buttons and basic controls at the top of the Unity Editor that allows you to interact with the Editor in various ways (e.g. scaling, translation). More info
See in Glossary and the Control Panel.
Toolbar
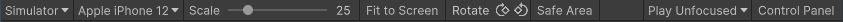
The toolbar is at the top of the Simulator view and contains options that, along with the Control Panel, control the simulation.

| Control | Description |
|---|---|
| Game/Simulator view | Use this drop-down menu to switch between the Simulator view and the Game view. |
| Device selection drop-down menu | Choose the device to simulate from the available device definitions. |
| Scale | Zoom in or out on the simulated screen. |
| Fit to Screen | Scale the display to fit inside the window. |
| Rotate | Simulates the physical rotation of the device. The image on the device screen rotates together with the device if you enable auto-rotation and if the device supports rotation. Otherwise, if you rotate the device it causes the image to be sideways or upside down. Note: The Device Simulator doesn’t support gyroscope simulation. |
| Safe Area | Indicates whether the view draws a line around the SafeArea of the current device screen. |
| Play Mode Behaviour | Choose what to do when the Editor enters Play mode. The options are: • Play Focused: Focuses the Simulator view on Play. • Play Maximized: Focuses and maximizes the Simulator view on Play. • Play Unfocused: doesn’t focus the Simulator view on Play. Note: This option doesn’t create a Simulator view if you disable the Create Game View On Play Editor preference. |
| Control Panel | Displays and hides the Control Panel. |
Control Panel
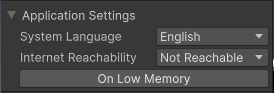
To open the Control Panel, click Control Panel in the top-right corner of the Toolbar. By default, the Control Panel contains settings for the Application simulated class.

| Property | Description |
|---|---|
| System Language | Specifies the value to receive from Device.Application.systemLanguage. |
| Internet Reachability | Specifies the value to receive from Device.Application.internetReachability. |
| On Low Memory | Calls the lowMemory event. |
Device Simulator plugins can change the appearance of the control panel and add content and controls. Some packages, like the Adaptive Performance package, contain Device Simulator plugins. Their UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. Adaptive Performance package, contain Device Simulator plugins. Their UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary appears in the Control Panel if you install the package. For more information, see Device Simulator plugins.