Sprite Creator
With this tool you can create temporary placeholder spriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info
See in Glossary (2D) graphics. You can use these in your project during development and then replace them with the graphics you want to use.
Prerequisites
You must have the 2D Sprite package to have the different Sprite options in the Assets menu. This package is part of the 2D feature set and are automatically installed if you select the 2D project template when creating a new project.
Accessing the Sprite Creator
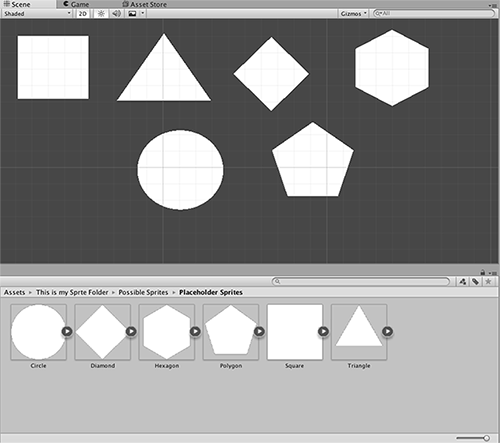
Select Assets > Create > 2D > Sprite and then select the placeholder sprite you want to make (square, circle, capsule, isometric diamond, hexagon flat-top, hexagon pointed-top, 9-sliced).
Using the Sprite
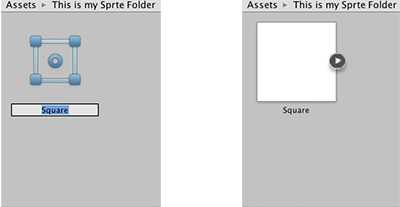
Your new placeholder sprite appears as a white shape in the asset folder you currently have open. The new sprite’s name defaults to its shape name but you have the option to rename your sprite when it is first created. If you are not sure what you want to call it, leave it as the default; you can change it later by clicking on it.

You can drag and drop your placeholder sprite into the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary View or Hierarchy to start using it in your project.

Replacing your Placeholder Sprite
To change your placeholder sprite, click on it in the Scene ViewAn interactive view into the world you are creating. You use the Scene View to select and position scenery, characters, cameras, lights, and all other types of Game Object. More info
See in Glossary and then edit via the Sprite RendererA component that lets you display images as Sprites for use in both 2D and 3D scenes. Glossary and then edit via the Sprite RendererA component that lets you display images as Sprites for use in both 2D and 3D scenes. More info
See in Glossary Component in the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. Glossary Component in the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary.

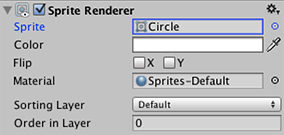
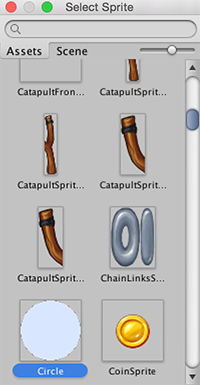
Edit the Sprite field: You can click on the small circle to the right of the input field to bring up the Sprite Selector where you can browse and select from a menu of available 2D graphic assets.

Details
- The Sprite Creator makes 4x4 white PNG outline textures.
- The placeholder sprites are perfect primitive polygons (e.g. triangle, hexagon, n-sided polygon), generated by algorithm.