Get started with UI Toolkit
Want to create your first UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary with UI Toolkit? Use this basic UI Toolkit workflow example to get started.
Note: For demonstration purpose, this guide describes how to add UI controls for the Editor UI. However, the instructions on adding UI controls to a UI Document also apply to runtime UI. For more information, see Get started with runtime UI.
If you perform a specific task often, you can use UI Toolkit to create a dedicated UI for it. For example you can create a custom Editor window. The example demonstrates how to create a custom Editor window and add UI controls into your custom Editor window with UI Builder, UXML, and C# script.
You can find the completed files that this example creates in this GitHub repository.
Create a custom Editor window
Create a custom Editor window with two labels.
- Create a project in Unity Editor with any template.
- In the Project window, right-click in the
Assetsfolder, and then select Create > UI Toolkit > Editor Window. - In UI Toolkit Editor Window Creator, enter
MyCustomEditor. - Keep the UXML checkbox selected and clear the USS checkbox.
- Click Confirm.
- To open the Editor window, select Window > UI Toolkit > MyCustomEditor.
You can find the source files for it in the Assets/Editor folder.
Add UI controls to the window
You can add UI controls into your window in the following ways:
- Use the UI Builder to visually add the UI controls
- Use an XML-like text file (UXML) to add the UI controls
- Use C# script to add the UI controls
You can use any of these methods individually, or combine. The following examples create three sets of labels, buttons, and toggles with a combination of these methods.
Use UI Builder to add UI controls
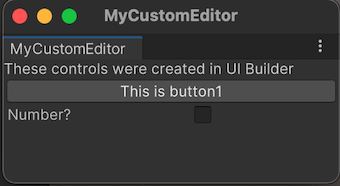
To visually add UI controls to your window, use UI Builder. The following steps add a button and a toggle into your custom Editor window in addition to the default label.
- In the
Editorfolder, double-clickMyCustomEditor.uxmlto open the UI Builder. - In the UI Builder, drag Button and Toggle from Library > Controls into the Hierarchy or the window preview in the Viewport.
- In the Hierarchy window, select Label.
- In the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary window, change the default text toThese controls were created in UI Builderin the Text field. - In the Hierarchy window, select Button.
- In the Inspector window, enter
This is button1in the Text field. - Enter
button1in the Name field. - In the Hierarchy window, select Toggle.
- In the Inspector window, enter
Number?in the Label field. - Enter
toggle1in the Name field. - Save and close the UI Builder window.
- Close your custom Editor window if you haven’t done so.
- In the Project windowA window that shows the contents of your
Assetsfolder (Project tab) More info
See in Glossary, selectMyCustomEditor.csand make sure the Visual Tree Asset is set toMyCustomEditor (Visual Tree Asset)in the Inspector window. - Select Window > UI Toolkit > MyCustomEditor to re-open your custom Editor window to see the button and the toggle you just added.

Use UXML to add UI controls
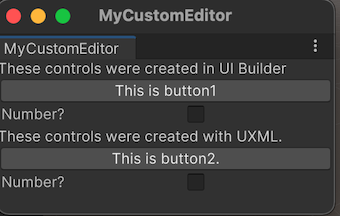
If you prefer to define your UI in a text file, you can edit the UXML to add the UI controls. The following steps add another set of label, button, and toggle into your window.
In the
Editorfolder, click Assets > Create > UI Toolkit > UI Document to create a UXML file calledMyCustomEditor_UXML.uxml.Click the arrow on
MyCustomEditor_UXML.uxmlin the Project window.Double-click
inlineStyleto openMyCustomEditor_UXML.uxmlin a text editor.-
Replace the contents of
MyCustomEditor_UXML.uxmlwith the following:<?xml version="1.0" encoding="utf-8"?> <engine:UXML xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:engine="UnityEngine.UIElements" xmlns:editor="UnityEditor.UIElements" xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" > <engine:Label text="These controls were created with UXML." /> <engine:Button text="This is button2" name="button2"/> <engine:Toggle label="Number?" name="toggle2"/> </engine:UXML> Open
MyCustomEditor.cs.-
Add a private
VisualTreeAssetfield calledm_UXMLTreeto theMyCustomEditorclass. Put the attribute[SerializeField]above it:[SerializeField] private VisualTreeAsset m_UXMLTree; -
Add the following code to the end of
CreateGUI().root.Add(m_UXMLTree.Instantiate()); In the Project window, select
MyCustomEditor.cs.Drag
MyCustomEditor_UXML.uxmlfrom the Project window into the UXML Tree field in the Inspector. This assigns your UXML to the visual tree.Select Window > UI Toolkit > MyCustomEditor. This opens your custom Editor window with three labels, two buttons, and two toggles.

Use C# script to add UI controls
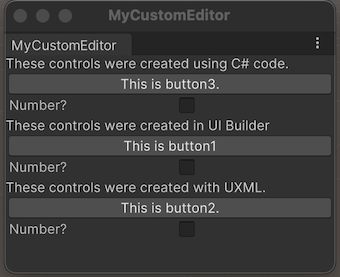
If you prefer coding, you can add UI Controls to your window with a C# script. The following steps add another set of label, button, and toggle into your window.
Open
MyCustomEditor.cs.-
Unity uses
UnityEngine.UIElementsfor basic UI controls like label, button, and toggle. To work with UI controls, you must add the following declaration if it’s not already present.using UnityEngine.UIElements; Change the text of the existing label from
"Hello World! From C#"to"These controls were created using C# code.".-
The EditorWindow class has a property called
rootVisualElement. To add the UI controls to your window, first instantiate the element class with some attributes, and then use theAddmethods of therootVisualElement.Your finished
CreateGUI()method should look like the following:public void CreateGUI() { // Each editor window contains a root VisualElement object VisualElement root = rootVisualElement; // VisualElements objects can contain other VisualElements following a tree hierarchy. Label label = new Label("These controls were created using C# code."); root.Add(label); Button button = new Button(); button.name = "button3"; button.text = "This is button3."; root.Add(button); Toggle toggle = new Toggle(); toggle.name = "toggle3"; toggle.label = "Number?"; root.Add(toggle); // Import UXML var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml"); VisualElement labelFromUXML = visualTree.Instantiate(); root.Add(labelFromUXML); } Close your custom Editor window if you haven’t done so.
Select Window > UI Toolkit > MyCustomEditor to re-open your custom Editor window to see three labels, three buttons, and three toggles.

Define the behavior of your UI controls
You can set up event handlers for your UI controls so that when you click the button, and select or clear the toggle, your UI controls perform some tasks.
In this example, set up event handlers that:
- When a button is clicked, the Editor Console displays a message.
- When a toggle is selected, the Console shows how many times the buttons have been clicked.
Your finished MyCustomEditor.cs looks like the following:
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class MyCustomEditor : EditorWindow
{
[MenuItem("Window/UI Toolkit/MyCustomEditor")]
public static void ShowExample()
{
MyCustomEditor wnd = GetWindow<MyCustomEditor>();
wnd.titleContent = new GUIContent("MyCustomEditor");
}
[SerializeField]
private VisualTreeAsset m_UXMLTree;
private int m_ClickCount = 0;
private const string m_ButtonPrefix = "button";
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
// VisualElements objects can contain other VisualElement following a tree hierarchy.
Label label = new Label("These controls were created using C# code.");
root.Add(label);
Button button = new Button();
button.name = "button3";
button.text = "This is button3.";
root.Add(button);
Toggle toggle = new Toggle();
toggle.name = "toggle3";
toggle.label = "Number?";
root.Add(toggle);
// Import UXML
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/MyCustomEditor.uxml");
VisualElement labelFromUXML = visualTree.Instantiate();
root.Add(labelFromUXML);
root.Add(m_UXMLTree.Instantiate());
//Call the event handler
SetupButtonHandler();
}
//Functions as the event handlers for your button click and number counts
private void SetupButtonHandler()
{
VisualElement root = rootVisualElement;
var buttons = root.Query<Button>();
buttons.ForEach(RegisterHandler);
}
private void RegisterHandler(Button button)
{
button.RegisterCallback<ClickEvent>(PrintClickMessage);
}
private void PrintClickMessage(ClickEvent evt)
{
VisualElement root = rootVisualElement;
++m_ClickCount;
//Because of the names we gave the buttons and toggles, we can use the
//button name to find the toggle name.
Button button = evt.currentTarget as Button;
string buttonNumber = button.name.Substring(m_ButtonPrefix.Length);
string toggleName = "toggle" + buttonNumber;
Toggle toggle = root.Q<Toggle>(toggleName);
Debug.Log("Button was clicked!" +
(toggle.value ? " Count: " + m_ClickCount : ""));
}
}
To try the example, select Window > UI Toolkit > MyCustomEditor.
Additional resources
- UXML
- Visual TreeAn object graph, made of lightweight nodes, that holds all the elements in a window or panel. It defines every UI you build with the UI Toolkit.
See in Glossary - Label
- Button
- ToggleA checkbox that allows the user to switch an option on or off. ToggleA checkbox that allows the user to switch an option on or off. More info
See in Glossary - Create a custom Editor window