フォント
Font アセットは、GUI Text (旧 UI コンポーネント) や TextMesh コンポーネントで使用するために作成、または、インポートされます。
フォントファイルのインポート
プロジェクトにフォントを追加するには、Assets フォルダーにフォントファイルを置く必要があります。そうすると、Unity が自動的にフォントをインポートします。サポートしているフォント形式は TrueType (.ttf) と OpenType (.otf) です。
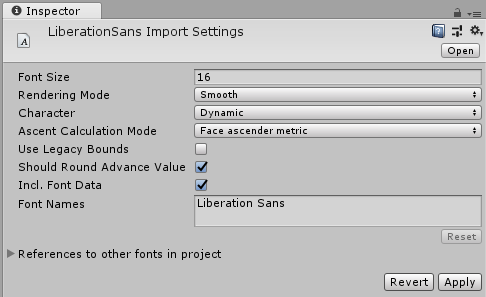
フォントの サイズ を変更するには、Project ビュー でフォントを選択すると、Inspector の Import Settings に多くのオプションが表示されます。

| プロパティー | 機能 |
|---|---|
| Font Size | ワードプロセッサーに設定されているサイズに基づいた、フォントのサイズ。 |
| Rendering mode | フォントのレンダリングモード。グリフにどのようにスムージングを適用するかを設定します。 |
| Character | フォントテクスチャにインポートするフォントの文字セット |
| このモードを Dynamic に設定すると、Unity はフォントデータそれ自体を埋め込み、ランタイムにフォントグリフを描画します (以下を参照)。 |
特定のダイナミックフォントを使用するためのインポート設定
| プロパティー | 機能 |
|---|---|
| Include Font Data | ダイナミックフォントプロパティーと一緒に使用する場合は、この設定がフォントのパッケージングを制御します。これを選択すると、TTF ファイルがビルドの出力に含まれます。選択しないと、エンドユーザーのマシンにフォントがインストール済みであると判断されます。フォントは著作権の対象となるため、使用許諾を受けたフォントか、自身で作成したフォントのみ使用してください。 |
| Font Names | フォントや文字が使用できない場合に使用する代替フォントのリスト (以下を参照)。 |
フォントをインポートしたら、Project ビューでフォントを展開し、アセットが自動生成されていることを確認できます。フォントをインポートすると、2 つのアセット “Font Material” と “Font Texture” が自動生成されます。Unity では、多くのアプリケーションとは異なり、Unity 内のフォントはテクスチャに変換され、表示されるグリフは四角形のテクスチャで描画されます。フォントサイズを調整すると、生成されるテクスチャ内の各グリフに対して使用されるピクセル数が効率的に変化します。つまり、TextMesh アセットは、これらの自動生成されたフォントテクスチャで作られた 3D ジオメトリです。アセットがはっきり見えるようにするには、フォントのサイズを変更します。
ダイナミックフォント
Import Settings の Characters ドロップダウンで Dynamic を設定すると、Unity はすべての文字が書き込まれたテクスチャを事前生成しなくなります。その代わりに、FreeType (ライブラリ) のフォントレンダリングエンジンを使用してその場で生成します。一般に、ユーザーのシステムにすでに含まれているフォントを使用する場合は、ダウンロードの際のフォントファイルのサイズとテクスチャのメモリの削減になります。ですから、フォントサイズの大きいアジア圏の言語やフォントサイズが大きいもの (これらは、通常のフォントテクスチャを使ってとても大きなフォントテクスチャを生成します) をサポートする際にはフォントファイルを含めないほうがよいでしょう。
ダイナミックフォントでテキストを描画するときに、フォントが見つからない (Include Font Data が設定されていなかったり、端末にフォントがインストールされていない) ときや、要リクエストされた文字がフォントデータに含まれていない (ラテン文字のフォントを使って東アジアの文字でテキストを描画したり、太字/斜体のテキストを使用するなど) 場合は、Font Names フィールドにリストされた 1 つ 1 つのフォントを確認して、フォントデータが含まれたプロジェクトのフォント名に一致するフォントがあるか、リクエストされたグリフを持つユーザーマシンにインストールされているかを確認します。リストされているフォールバックの代替フォントのどれも存在せず、リクエストされたグリフを持っていない場合、Unity はフォールバックフォントのハードコードされたグローバルリストにフォールバックします。それには、現在のランタイムプラットフォームに通常インストールされているさまざまな国際的なフォントが含まれています。
プラットフォーム (WebGL、一部のコンソール) の中には、Unity が テキストの描画で使用する OS のデフォルトフォントを持たいないものがあることに注意してください。そういったプラットフォームの場合、Include Font Data は無視され、フォントデータは常にプロジェクトに含まれます。フォールバックとして使用したいフォントはすべてプロジェクトに含まれている必要があります。そのため、国際的に使われるテキストや太字/斜体のフォントを描画する必要がある場合は、必要な文字を持つフォントファイルをプロジェクトに加え、フォールバックとして使用するようにそのフォントをその他のフォントの Font Names リストに設定する必要があります。フォントが正しく設定されている場合、フォールバックフォントは Font Importer のインスペクターに References to other fonts in project として表示されます。
デフォルトフォントアセット
デフォルトのフォントアセットはダイナミックフォントで、Arial を使用するよう設定されています。Arial フォントがコンピューター内に見つからない場合 (フォントがインストールされていない場合など) は、 Unity にバンドルされている Liberation Sans というフォントが使用されます。
Liberation Sans は Arial に似ていてますが、太字や斜体を持たず、基本的なラテン文字だけです。そのため、装飾文字やラテン文字以外の文字が、他のフォントに置き換えられたり表示できない場合があります。ただし、ライセンスがあるのでプレイヤービルドにそれらを含むことは可能です。
カスタムフォント
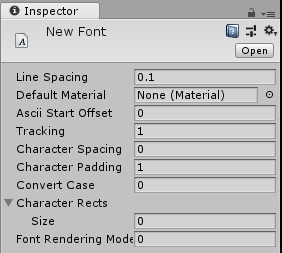
カスタムフォントを作成するには、Project ウィンドウから Assets->Create->Custom Font を選択します。すると、プロジェクトライブラリにカスタムフォントアセットが追加されます。

Ascii Start Offset フィールドは、 Character Rects インデックスを開始する ASCII の10 進数で表現されたインデックスです。例えば、Ascii Start Offset が 0 に設定されている場合、大文字 A の index は 65 ですが、Ascii Start Offset が 65 であれば A のインデックスは 0 になります。ASCII コード表は こちら で確認できます。ただし、カスタムフォントは 10 進数を使って ASCII に番号付けすることによって機能するシステムであることに注意してください。
Tracking は同じ行の中で隣り合う文字の間隔を設定し、Line Spacing は隣り合う行と行の間隔を設定します。
フォントマテリアルを作成するには、フォントをテクスチャとしてインポートし、そのテクスチャをマテリアルに適用した後、フォントマテリアルを Default Material セクションにドラッグします。
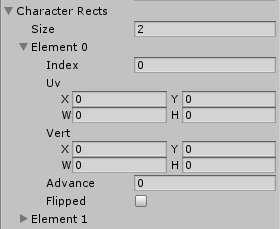
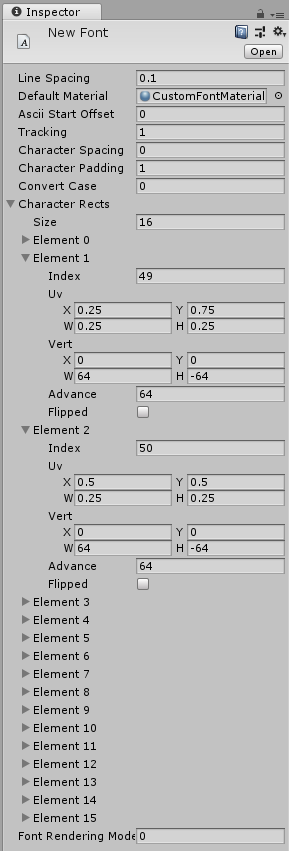
Character Rects セクションでは、フォントの各文字の設定を行います。

Size フィールドでは、フォントに含まれる文字の数を設定します。
それぞれの **Element (要素) ** の中に、文字の ASCII インデックスのための Index フィールドがあります。これは、この Element の文字を表す整数になります。
Uv 値を使うには、0 から 1 のスケールにおける文字の位置を知る必要があります。範囲内にある文字の数で 1 を割ります。例えば、あるフォントの画像面積が 256x128 で、横 4 文字、縦 2 文字 (つまり 64x64) の場合、UV の幅 は 0.25 で UV の高さは 0.5 になります。
UV の X と Y に関しては、使用する文字を決め、その文字の幅/高さの値に列/行を掛けます。
Vert サイズは文字のピクセルサイズが基になっています。例えば各文字が 128x128 なら、Vert の Width に 128、Height に –128 を入力すると適切なサイズ比率の文字になります。Vert Y は負数である必要があります。
Advance は、文字の基点から隣の文字の基点までの水平方向の間隔 (ピクセル) です。実際の間隔を計算する場合は、Tracking を掛けます。

Unicode のサポート
Unity は Unicode を完全にサポートしています。Unicode のテキストにより、通常 ASCII 文字セットでサポートされていないドイツ語、フランス語、デンマーク語、日本語の文字を表示することができます。また、フォントがサポートしている場合に、矢印やオプションキーなどの多くの異なる特殊用途文字を入力することができます。
Unicode 文字を使用するには、Import Settings の Characters ドロップダウンから Unicode か Dynamic のいずれかを選択します。このようにすると、このフォントで Unicode 文字を表示できます。GUIText や Text Mesh を使用している場合、インスペクターにあるコンポーネントの Text フィールドに Unicode 文字を入力できます。
また、スクリプトから表示されるテキストを設定したい場合にも Unicode 文字を使用できます。C# コンパイラーは、Unicode ベースのスクリプトを完全にサポートしています。UTF–16 エンコードでスクリプトを保存する必要があります。その後、Unicode 文字をスクリプトの文字列に追加すると、UnityGUI、GUI テキスト、テキストメッシュで正しく表示されます。
サロゲートペアはサポートされません。
フォントの色の変更
フォントの使用方法に応じて、表示フォントの色を変更する方法がいくつかあります。
GUI テキストとテキストメッシュ
GUI テキストやテキストメッシュにより、フォントに対してカスタム製の マテリアル を使用して、その色を変更できます。Project ビューで、Create > Material をクリックし、Inspector で新規作成したマテリアルを設定します。必ず、フォントアセットからそのマテリアルにテクスチャを割り当ててください。フォントマテリアルにビルトインの GUI/Text Shader シェーダーを使用すると、マテリアルの Text Color プロパティーで色を設定できます。
UnityGUI
UnityGUI でフォントを表示する場合、さまざまな環境でフォントの色を制御することができます。フォントの色を変更するには、Assets > Create > GUI Skin から GUISkin を作成し、Label > Normal > Text Color などの特定の制御状態から、特定の色を定義します。詳細については、GUI スキン (IMGUI) のページを参照してください。
ヒント
- インポートされたフォントを表示するには、フォントを選択し、GameObject > Create Other > 3D Text を選択します。
- 大文字か小文字のみを使うようにすると、生成されるフォント用テクスチャサイズを削減することができます。