- Unity ユーザーマニュアル
- UI
- UI リファレンス
- Rect Transform
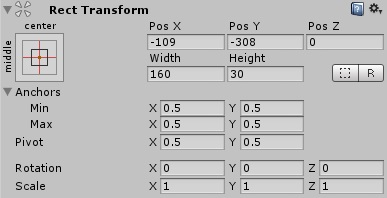
Rect Transform
Rect Transform コンポーネントは 2D のレイアウトに使用する、Transform コンポーネントのカウンターパートです。Transform が一点を表すのに対し、Rect Transform は内側に UI 要素が配置できる四角を表します。もし Rect Transform の親も Rect Transform であれば、子の Rect Transform は親の四角と相対的に、どのように配置され、どのくらいの大きさにするかを指定することもできます。

プロパティー
| プロパティー | 機能 |
|---|---|
| Pos (X, Y, Z) | アンカーと相対的なピボットポイントの矩形の位置 |
| Width/Height | 矩形の幅と高さ |
| Left, Top, Right, Bottom | アンカーと相対的な四角の端の位置。これはアンカーによって定義される四角内のパディングと捉らえることができます。アンカーが分離している際には Pos や Width/Height の位置として表示されます(詳細は下記を参照してください)。 |
| Anchors | アンカー位置は左下の角で、そこから右上の角への四角となります。 |
| Min | 親の四角のサイズを分母として、四角の左下の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Max | 親の四角のサイズを分母として、四角の右上の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Pivot | 自身の四角のサイズを分母として、四角が回転する際に中心とするピボットポイントの位置。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Rotation | ピボットポイントの X,Y,Z 軸に沿ったこのオブジェクトの回転角(度数表記)。 |
| Scale | X,Y,Z 軸における、このオブジェクトに適用されるスケール。 |
説明
RectTransform 計算には、フレームを通して行われた最近の変更のすべてが最新であることを確実にするために、フレームの終わり、UI 頂点を計算する直前に行われるものがあります。つまり、これらは、初めて Start コールバックや Update コールバックが呼び出されたときには、まだ計算されていないということです。
回避策として、Start() コールバックを作成して Canvas.ForceUpdateCanvases() メソッドをそれに加えます。これにより、Canvas をフレームの最後でなく、そのメソッドが呼び出されたときに強制的に更新します。
完全な導入説明や、Rect Transform を使用する方法の概要については 基本的なレイアウト ページを参照してください。
Copyright © 2019 Unity Technologies. Publication 2018.3