フォント
Font アセットは、GUI Text (以前の UI コンポーネント) や TextMesh コンポーネントで使用するために作成、またはインポートされます。
フォントファイルのインポート
プロジェクトにフォントを追加するには、Assets フォルダーにフォントファイルを置く必要があります。その後、Unity が自動的にフォントをインポートします。サポートしているフォント形式は TrueType (.ttf) と OpenType (.otf) です。
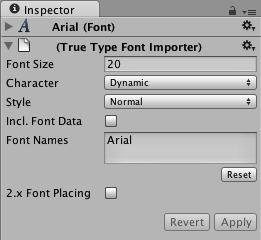
フォントの サイズ を変更するには、Project ビュー でフォントを選択すると、Inspector の Import Settings に多くのオプションが表示されます。

| プロパティー | 機能 |
|---|---|
| Font Size | ワードプロセッサーに設定されているサイズに基づいた、フォントのサイズ。 |
| Rendering mode | フォントのレンダリングモード。グリフにどのようにスムージングを適用するかを設定します。 |
| Character | フォントテクスチャにインポートするフォントの文字セット |
| このモードを Dynamic に設定すると、Unity はフォントデータ自体を埋め込み、ランタイムにフォントグリフを描画します (詳しくは後述)。 |
特定のダイナミックフォントを使用するためのインポート設定
| プロパティー | 機能 |
|---|---|
| Include Font Data | ダイナミックフォントプロパティーと一緒に使用する場合は、この設定がフォントのパッケージングを制御します。これを選択すると、TTF ファイルがビルドの出力に含まれます。選択しないと、エンドユーザーのマシンにフォントがインストール済みであると判断されます。フォントは著作権の対象となるため、使用許諾を受けたフォントか、自身で作成したフォントのみ使用してください。 |
| Font Names | フォントや文字が使用できない場合に使用する代替フォントのリスト (詳しくは後述)。 |
フォントをインポートしたら、Project ビューでフォントを展開し、アセットが自動生成されていることを確認できます。フォントをインポートすると、2 つのアセット “Font Material” と “Font Texture” が自動生成されます。Unity では、多くのアプリケーションとは異なり、Unity 内のフォントはテクスチャに変換され、表示されるグリフは矩形のテクスチャで描画されます。フォントサイズを調整すると、生成されるテクスチャ内の各グリフに対して使用されるピクセル数が効率的に変化します。つまり、TextMesh アセットは、これらの自動生成されたフォントテクスチャで作られた 3D ジオメトリです。アセットがはっきり見えるようにするためには、フォントのサイズを変更します。
ダイナミックフォント
Characters で Dynamic を設定すると、Unity はすべての文字が書き込まれたテクスチャを事前生成しなくなります。その代わりに、FreeType (ライブラリ) のフォントレンダリングエンジンを使用してその場で生成するようになります。ユーザーの端末にすでにダイナミックフォントが含まれている場合は、フォントファイルのサイズとテクスチャのメモリの削減になります。ですから、フォントサイズの大きいアジア圏のような言語をサポートする際にはアプリにフォントファイルを含めないほうがよいでしょう (フォントファイルが含まれていた場合、とても大きな FontTexture をその場で生成することになりメモリなどを圧迫します) 。
ダイナミックフォントでテキストを描画するときに、フォントが見つからない (Include Font Data が設定されていなかったり、マシンにフォントがインストールされていない) ときや、要リクエストされたグリフがフォントデータに含まれていない (ラテン文字のフォントを使って東アジアの文字でテキストを描画したり、太字/斜体のテキストを使用するなど) 場合は、Font Names フィールドにリストされた 1 つ 1 つのフォントを確認して、プロジェクトのフォント名に一致するフォントがあるか、ユーザーマシンにリクエストされたグリフを持つフォントがインストールされているかを確認します。リストされているフォールバックの代替フォントのどれも存在せず、リクエストされたグリフがインストールされていない場合、Unity はハードコードされたグローバルリストにフォールバックします。リストには、現在のランタイムプラットフォームに通常インストールされているさまざまな国際的なフォントが含まれています。
一部のプラットフォーム (WebGL、一部のコンソール) では、Unity が テキストの描画で使用する OS のデフォルトフォントは指定できないことに注意してください。そういったプラットフォームの場合、Include Font Data は無視され、フォントデータは常にプロジェクトに含まれます。フォールバックとして使用したいフォントはすべてプロジェクトに含めておく必要があります。よって、多言語化を目的としたフォントや太字/イタリックで描画する必要がある場合は、必要な文字だけを持つフォントをプロジェクト内に用意し、そのフォントを他のフォントの Font Names リストに加え、フォールバックとして使用するように設定する必要があります。フォントが正しく設定されている場合、フォールバックフォントは Font Importer のインスペクターに References to other fonts in project として表示されます。
デフォルトフォントアセット
デフォルトのフォントアセットはダイナミックフォントで、Arial を使用するよう設定されています。Arial フォントがコンピューター内に見つからない場合 (フォントがインストールされていない場合など) は、 Unity にバンドルされている Liberation Sans というフォントが使用されます。
Liberation Sans は Arial に似ていてますが、太字や斜体を持たず、基本的なラテン文字だけです。そのため、装飾文字やラテン文字以外の文字が他のフォントに置き換えられてしまったり、表示できない場合があります。ただし、ライセンスがあるのでプレイヤービルドに含むことは可能です。
カスタムフォント
カスタムフォントを作成するには、Project ウィンドウから Assets->Create->Custom Font を選択します。すると、プロジェクトライブラリにカスタムフォントアセットが追加されます。

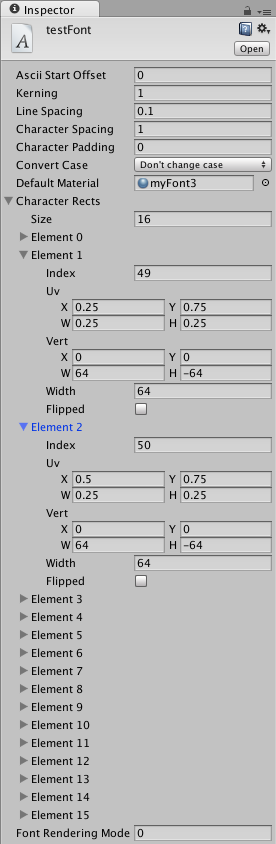
Ascii Start Offset フィールドは、 Character Rects インデックスを開始したい Ascii の10進数で表現されたインデックスです。例えば、Ascii Start Offset が 0 に設定されている場合、大文字 A の index は 65 ですが、Ascii Start Offset が 65 であれば A の index は 0 になります。Ascii Table はこちら で確認できますが、カスタムフォントは10進数で表現された Ascii のインデックスであることに注意してください。
Kerning (カーニング) を設定すると同一行内で隣り合う文字同士の間隔を調整できます。Line spacing (行間) は、行と行の間の間隔を調整できます。
フォントマテリアルを作成するには、フォントをテクスチャとしてインポートし、そのテクスチャをマテリアルに適用した後、フォントマテリアルを Default Material セクションにドラッグしてください。
Character Rects セクションでは、フォントの各文字の設定を行います。

Size フィールドでは、フォントに含まれる文字の数を設定します。
それぞれの Element (要素) の中に、文字の ASCII インデックスのための Index フィールドがあります。その値は、この Element の文字を表す整数になります。
UV 値を使うには、0 から 1 のスケールで文字の位置を知る必要があります。範囲にある文字の数で 1 を割ります。例えば、あるフォントの画像面積が 256x128 で、横 4 文字、縦 2 文字 (つまり 64x64) の場合、UV の幅 は 0.25 で UV の高さは 0.5 になります。
UV の X と Y に関しては、使用する文字を決め、その文字の幅/高さの値に列/行を掛けます。
Vert サイズは文字のピクセルサイズが基になっています。例えば各文字が 128x128 なら、Vert Width に 128、Height に –128 を入れれば適切なサイズ比率の文字になります。Vert Y は負数である必要があります。
Width は文字の幅(ピクセル単位)です。

Unicode のサポート
Unity は Unicode を完全にサポートしています。Unicode のテキストにより、通常 ASCII 文字セットでサポートされていないドイツ語、フランス語、デンマーク語、日本語の文字を表示することができます。また、フォントがサポートしている場合に、矢印やオプションキーなどの多くの異なる特殊用途文字を入力することができます。
Unicode 文字を使用するには、Import Settings の Characters ドロップダウンから Unicode か Dynamic のいずれかを選択します。このようにすると、このフォントで Unicode 文字を表示できます。GUIText や Text Mesh を使用している場合、インスペクターにあるコンポーネントの Text フィールドに Unicode 文字を入力できます。
また、スクリプトから表示されるテキストを設定したい場合、Unicode 文字も使用できます。Javascript と C# コンパイラは、Unicode ベースのスクリプトを完全にサポートしています。UTF–16 エンコーディングでスクリプトを保存するだけでかまいません。Unitron で、Text->Text Encoding->Unicode (UTF 16) を選択することで、この操作を行うことができます。Unicode 文字をスクリプトの文字列に追加すると、UnityGUI や、GUI テキスト、テキストメッシュで期待通りに表示されます。
サロゲートペアはサポートされません。
フォントの色の変更
フォントの使用方法に応じて、表示フォントの色を変更する方法がいくつかあります。
GUI テキストとテキストメッシュ
GUI テキストやテキストメッシュにより、フォントに対してカスタム製の マテリアル を使用して、その色を変更できます。Project ビューで、Create > Material をクリックし、Inspector で新規作成したマテリアルを設定します。必ず、フォントアセットからそのマテリアルにテクスチャを割り当ててください。フォントマテリアルにビルトインの GUI/Text Shader シェーダーを使用すると、マテリアルの Text Color プロパティーで色を設定できます。
UnityGUI
UnityGUI でフォントを表示する場合、さまざまな環境でフォントの色を制御することができます。フォントの色を変更するには、Assets > Create > GUI Skin から GUISkin を作成し、Label > Normal > Text Color などの特定の制御状態から、特定の色を定義します。詳細については、GUI スキン (IMGUI) のページを参照してください。
ヒント
- インポートされたフォントを表示するには、フォントを選択し、GameObject > Create Other > 3D Text を選択します。
- 大文字か小文字のみを使うようにすると、生成されるフォント用テクスチャサイズを削減することができます。