public static AnimationCurve CurveField
(string label,
AnimationCurve value,
params GUILayoutOption[] options);
public static AnimationCurve CurveField
(GUIContent label,
AnimationCurve value,
params GUILayoutOption[] options);
public static AnimationCurve CurveField
(AnimationCurve value,
Color color,
Rect ranges,
params GUILayoutOption[] options);
public static AnimationCurve CurveField
(string label,
AnimationCurve value,
Color color,
Rect ranges,
params GUILayoutOption[] options);
public static AnimationCurve CurveField
(GUIContent label,
AnimationCurve value,
Color color,
Rect ranges,
params GUILayoutOption[] options);
파라미터
| label | Optional label to display in front of the field. |
| value | The curve to edit. |
| color | The color to show the curve with. |
| ranges | Optional rectangle that the curve is restrained within. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
반환
AnimationCurve The curve edited by the user.
설명
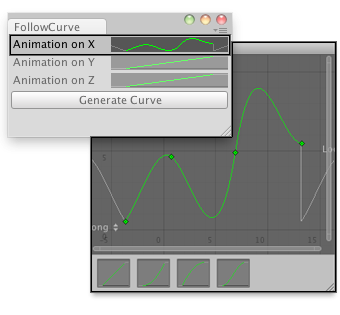
Make a field for editing an AnimationCurve.

Create an animation on the different axis and assign it to a GameObject.
// Makes the selected GameObject follow the animation curve. // // Usage: Generate the curves for X,Y and Z axis of your desired GameObject // Select an Object and click Generate Curve. // Press Play and see your object moving.
class FollowCurve extends EditorWindow {
var curveX : AnimationCurve = AnimationCurve.Linear(0,0,10,10); var curveY : AnimationCurve = AnimationCurve.Linear(0,0,10,10); var curveZ : AnimationCurve = AnimationCurve.Linear(0,0,10,10);
@MenuItem("Examples/Create Curve For Object") static function Init() { var window = GetWindow(FollowCurve); window.Show(); } function OnGUI() { curveX = EditorGUILayout.CurveField("Animation on X", curveX); curveY = EditorGUILayout.CurveField("Animation on Y", curveY); curveZ = EditorGUILayout.CurveField("Animation on Z", curveZ); if(GUILayout.Button("Generate Curve")) AddCurveToSelectedGameObject(); } function AddCurveToSelectedGameObject() { if(Selection.activeGameObject) { var comp : FollowAnimationCurve = Selection.activeGameObject.AddComponent.<FollowAnimationCurve>(); comp.SetCurves(curveX, curveY, curveZ); } else { Debug.LogError("No Game Object selected for adding an animation curve"); } } }
And the script that works with the example:
// This script has to go outside of the Editor Folder. var curveX : AnimationCurve; var curveY : AnimationCurve; var curveZ : AnimationCurve; function SetCurves(xC : AnimationCurve, yC : AnimationCurve, zC : AnimationCurve) { curveX = xC; curveY = yC; curveZ = zC; } function Update() { transform.position = Vector3(curveX.Evaluate(Time.time), curveY.Evaluate(Time.time), curveZ.Evaluate(Time.time)); }
파라미터
| property | The curve to edit. |
| color | The color to show the curve with. |
| ranges | Optional rectangle that the curve is restrained within. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
설명
Make a field for editing an AnimationCurve.