public static int Popup
(Rect position,
int selectedIndex,
string[] displayedOptions,
GUIStyle style=
EditorStyles.popup);
public static int Popup
(Rect position,
int selectedIndex,
GUIContent[] displayedOptions,
GUIStyle style=
EditorStyles.popup);
public static int Popup
(Rect position,
string label,
int selectedIndex,
string[] displayedOptions,
GUIStyle style=
EditorStyles.popup);
public static int Popup
(Rect position,
GUIContent label,
int selectedIndex,
GUIContent[] displayedOptions,
GUIStyle style=
EditorStyles.popup);
パラメーター
| position | 表示位置 |
| label | フィールドのラベル |
| selectedIndex | フィールドに表示するオプションのインデックス |
| displayedOptions | ポップアップで表示されるオプションの配列 |
| style | オプションの GUIStyle |
戻り値
int ユーザーによって設定された値
説明
一般的なポップアップ選択フィールドを作成します。
現在選択されているインデックスをパラメーターとして受け取り、ユーザーによって選択されたインデックスを返します。
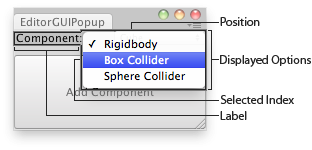
Popup in and Editor Window.
// Adds a component to the selected GameObjects
class EditorGUIPopup extends EditorWindow { var options : String[] = ["Rigidbody", "Box Collider", "Sphere Collider"]; var index : int = 0;
@MenuItem("Examples/Editor GUI Popup usage") static function Init() { var window = GetWindow(EditorGUIPopup); window.position = Rect(0,0,180,80); window.Show(); }
function OnGUI() { index = EditorGUI.Popup( Rect(0,0,position.width, 20), "Component:", index, options);
if(GUI.Button(Rect(0,25,position.width, position.height - 26),"Add Component")) AddComponentToObjects(); }
function AddComponentToObjects() { if(!Selection.activeGameObject) { Debug.LogError("Please select at least one GameObject first"); return; }
for(var go : GameObject in Selection.gameObjects) switch (index) { case 0: go.AddComponent.<Rigidbody>(); break;
case 1: go.AddComponent.<BoxCollider>();
case 2: go.AddComponent.<SphereCollider>(); } } }
注意: displayedOptions はオプションの配列をリストします。これらのエレメントに "/" (スラッシュ文字) が含まれているとき、エレメントはサブメニューのために使います。スラッシュの左側のテキストが構造を決定します。