説明
ビルボードを表示する方法について BillboardAsset を説明します。
Billboards are a level-of-detail (LOD) method of drawing complicated 3D objects in a simpler manner if they are further away. Because the object is further away, there is often less requirement to draw the object at full detail due to its size on-screen and low likelihood of being a focal point in the Camera view. Instead, the object can be pre-rendered to a texture, and this texture used on a very simple Camera-facing Mesh of flat geometry (often simply a quadrilateral) known as a billboard. At great distances an object does not significantly change its orientation relative to the camera, so a billboard looks much like the object it represents from frame to frame, without having to be redrawn from the model. The BillboardAsset class allows the creation of billboards that are rendered from several directions, allowing a BillboardAsset to efficiently represent an object at low level of detail from any approximately-horizontal viewpoint.
A BillboardAsset is usually created by importing SpeedTree assets. You can also create your own once you know how the billboard is described.
SpeedTree billboard geometry is usually more complex than a plain quadrilateral. By using more vertices to cut out the empty part of the billboard image, rendering performance can potentially be improved due to the graphics system not having to draw as many redundant transparent pixels. You have access to the geometry data via BillboardAsset.vertices and BillboardAsset.indices.
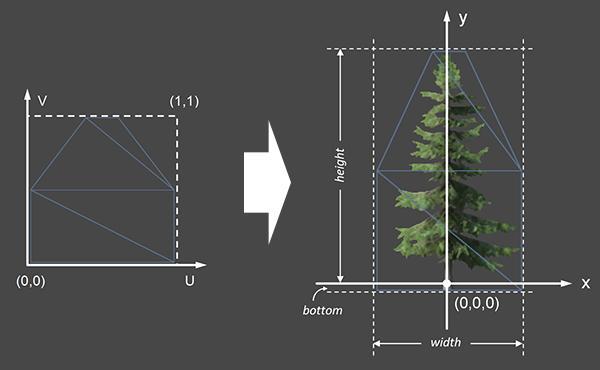
All vertices are considered in UV-space (see Fig. 1 below), because the geometry is due to be textured by the billboard images. UV vertices are easily expanded to 3D-space vertices by knowing the billboard's width, height, bottom, and what direction the billboard is currently facing. Assuming we have a billboard located at (0,0,0) looking at negative Z axis, the 3D-space coordinates are calculated as:
X = (u - 0.5) * width
Y = v * height + bottom
Z = 0 Figure 1: How UV vertices are expanded to 3D vertices
Figure 1: How UV vertices are expanded to 3D vertices
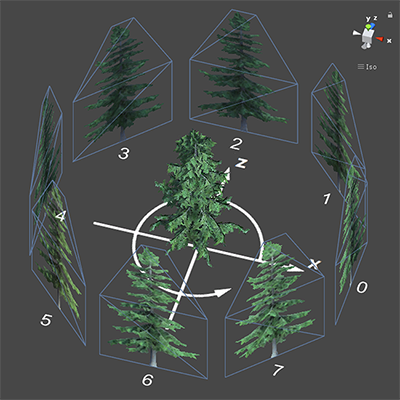
In order to display something similar to the real 3D mesh being billboarded, SpeedTree billboards select an appropriate image from several pre-rendered images according to the current view direction. The images in Figure 2 below are created by capturing the rendered image of the 3D tree at different view angles, evenly distributed around the Y-axis. The first image always starts at positive X axis direction (or 0° if you imagine a unit circle from above). Figure 2: How the eight billboard images are baked
Figure 2: How the eight billboard images are baked
All images should be atlased together in one single texture. Each image is represented as a Vector4 of {left u, top v, width in u, height in v} in the atlas. You have access to all the images via BillboardAsset.imageTexCoords. SpeedTree Modeler always exports a normal texture alongside the diffuse texture for even better approximation of the lighting, and it shares the same atlas layout with the diffuse texutre.
Once the BillboardAsset is constructed, use BillboardRenderer to render it.
変数
| bottom | 地面の下にあるビルボードの高さ |
| height | ビルボードの高さ |
| imageCount | Number of pre-rendered images that can be switched when the billboard is viewed from different angles. |
| indexCount | Number of indices in the billboard mesh. |
| material | レンダリングに使うマテリアル |
| vertexCount | Number of vertices in the billboard mesh. |
| width | ビルボードの幅 |
コンストラクタ
| BillboardAsset | 新しい BillboardAsset を構築します。 |
Public 関数
| GetImageTexCoords | Get the array of billboard image texture coordinate data. |
| GetIndices | Get the indices of the billboard mesh. |
| GetVertices | Get the vertices of the billboard mesh. |
| SetImageTexCoords | Set the array of billboard image texture coordinate data. |
| SetIndices | Set the indices of the billboard mesh. |
| SetVertices | Set the vertices of the billboard mesh. |
継承メンバー
Public 関数
| GetInstanceID | オブジェクトのインスタンス ID を返します |
| ToString | ゲームオブジェクトの名前を返します |
Static 関数
| Destroy | ゲームオブジェクトやコンポーネント、アセットを削除します |
| DestroyImmediate | オブジェクト obj を破棄します。 |
| DontDestroyOnLoad | 新しいシーンを読み込んでもオブジェクトが自動で破壊されないように設定します |
| FindObjectOfType | タイプ type から最初に見つけたアクティブのオブジェクトを返します |
| FindObjectsOfType | タイプから見つけたすべてのアクティブのオブジェクト配列を返します |
| Instantiate | original のオブジェクトをクローンします |
Operator
| bool | オブジェクトが存在するかどうか |
| operator != | 二つのオブジェクトが異なるオブジェクトを参照しているか比較します |
| operator == | 2つのオブジェクト参照が同じオブジェクトを参照しているか比較します。 |