static function Toolbar (selected : int, images : Texture[], params options : GUILayoutOption[]) : int
static function Toolbar (selected : int, content : GUIContent[], params options : GUILayoutOption[]) : int
static function Toolbar (selected : int, texts : string[], style : GUIStyle, params options : GUILayoutOption[]) : int
static function Toolbar (selected : int, images : Texture[], style : GUIStyle, params options : GUILayoutOption[]) : int
static function Toolbar (selected : int, contents : GUIContent[], style : GUIStyle, params options : GUILayoutOption[]) : int
Parameters
| Name | Description |
|---|---|
| selected | The index of the selected button |
| texts | An array of strings to show on the buttons. |
| images | An array of textures on the buttons. |
| contents | An array of text, image and tooltips for the button. |
| style | The style to use. If left out, the button style from the current GUISkin is used. |
| options |
An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style. See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight |
Returns
int - The index of the selected button.
Description
Make a toolbar

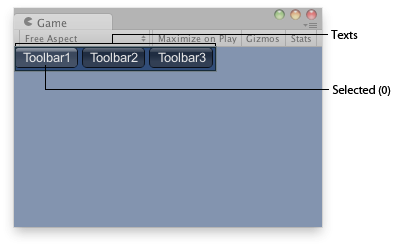
Toolbar in the Game View.
JavaScript
var toolbarInt : int = 0;
var toolbarStrings : String[] = ["Toolbar1", "Toolbar2", "Toolbar3"];
function OnGUI () {
toolbarInt = GUILayout.Toolbar (toolbarInt, toolbarStrings);
}
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
public int toolbarInt = 0;
public string[] toolbarStrings = new string[] {"Toolbar1", "Toolbar2", "Toolbar3"};
void OnGUI() {
toolbarInt = GUILayout.Toolbar(toolbarInt, toolbarStrings);
}
}
import UnityEngine
import System.Collections
class example(MonoBehaviour):
public toolbarInt as int = 0
public toolbarStrings as (string) = ('Toolbar1', 'Toolbar2', 'Toolbar3')
def OnGUI():
toolbarInt = GUILayout.Toolbar(toolbarInt, toolbarStrings)