static function Space (pixels : float) : void
Description
Insert a space in the current layout group.
The direction of the space is dependent on the layout group you're currently in when issuing the command. If in a vertical group, the space will be vertical: Note: This will override the GUILayout.ExpandWidth and GUILayout.ExpandHeight

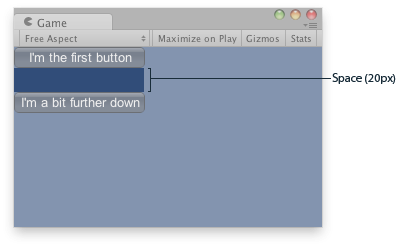
Space of 20px between two buttons.
JavaScript
function OnGUI () {
GUILayout.Button ("I'm the first button");
// Insert 20 pixels of space between the 2 buttons.
GUILayout.Space (20);
GUILayout.Button ("I'm a bit further down");
}
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
void OnGUI() {
GUILayout.Button("I'm the first button");
GUILayout.Space(20);
GUILayout.Button("I'm a bit further down");
}
}
import UnityEngine
import System.Collections
class example(MonoBehaviour):
def OnGUI():
GUILayout.Button('I\'m the first button')
GUILayout.Space(20)
GUILayout.Button('I\'m a bit further down')
In horizontal groups, the pixels are measured horizontally:
JavaScript
function OnGUI () {
GUILayout.BeginHorizontal();
GUILayout.Button ("I'm the first button");
// Insert 20 pixels of space between the 2 buttons.
GUILayout.Space (20);
GUILayout.Button ("I'm the second button");
GUILayout.EndHorizontal();
}
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
void OnGUI() {
GUILayout.BeginHorizontal();
GUILayout.Button("I'm the first button");
GUILayout.Space(20);
GUILayout.Button("I'm the second button");
GUILayout.EndHorizontal();
}
}
import UnityEngine
import System.Collections
class example(MonoBehaviour):
def OnGUI():
GUILayout.BeginHorizontal()
GUILayout.Button('I\'m the first button')
GUILayout.Space(20)
GUILayout.Button('I\'m the second button')
GUILayout.EndHorizontal()