GUILayout.SelectionGrid
public static function SelectionGrid(selected:
int,
contents: GUIContent[],
xCount: int,
style: GUIStyle,
params options: GUILayoutOption[]):
int;
public static int SelectionGrid(int selected,
GUIContent[] contents,
int xCount,
GUIStyle style,
params GUILayoutOption[] options);
public static
def SelectionGrid(selected as int,
contents as GUIContent[],
xCount as int,
style as GUIStyle,
*options as GUILayoutOption[])
as int
Parameters
| selected | 選択したグリッドボタンのインデックス |
| texts | グリッドボタン上に表示する文字列配列 |
| images | グリッドボタン上に表示するテクスチャ配列 |
| contents | グリッドボタンのテキスト、画像、ツールチップとなるGUIContent配列 |
| xCount | 水平に並べる要素の数。コントロールはスタイルに定義されているfixedWidthを使用しない限りフィットするように大きさが拡大縮小されます。高さは要素の数によって決定されます。 |
| style | 使用するスタイル。省略された場合は、現在のGUISkinにある button スタイルを使用します。 |
| options | 特別なレイアウト対応をするためのレイアウトオプションリスト。ここに渡された値は style で定義された設定を上書きします。See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Returns
int 選択したボタンのインデックスを返します
Description
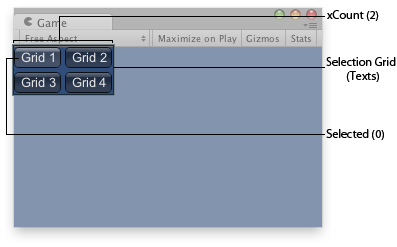
選択グリッドボタン

ゲームビューの選択グリッドボタン
var selGridInt : int = 0; var selStrings : String[] = ["Grid 1", "Grid 2", "Grid 3", "Grid 4"]; function OnGUI () { selGridInt = GUILayout.SelectionGrid (selGridInt, selStrings, 2); }
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { public int selGridInt = 0; public string[] selStrings = new string[] {"Grid 1", "Grid 2", "Grid 3", "Grid 4"}; void OnGUI() { selGridInt = GUILayout.SelectionGrid(selGridInt, selStrings, 2); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): public selGridInt as int = 0 public selStrings as (string) = (of string: 'Grid 1', 'Grid 2', 'Grid 3', 'Grid 4') def OnGUI() as void: selGridInt = GUILayout.SelectionGrid(selGridInt, selStrings, 2)