Параметры
| position | @param position Позиция в 3D пространстве, видимая из текущего маркера камеры. |
| text | @param text Текст для отображения. |
| image | @param image Текстура для отображаемая на надписи. |
| content | @param content Текст, изображение и подсказка для данной надписи. |
| style | @param style Стиль для использования. Если не указан, будет использоваться стиль для label текущего GUISkin.Важно: Используйте HandleUtility.GetHandleSize если вам нужны маркеры постоянного размера. |
Описание
Делает надпись, расположенную в 3D пространстве.
Надпись не взаимодействует с пользователем, не реагирует на клики мышкой и всегда отображаются в нормальном стиле.
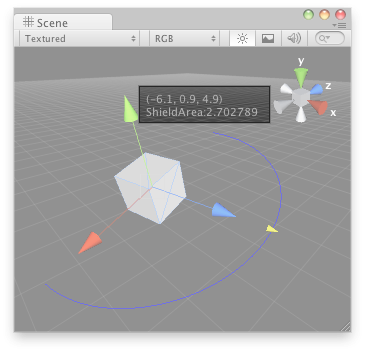
"Надпись в окне Scene".
To use this example, save this script in the Assets/Editor folder:
using UnityEngine; using UnityEditor;
[CustomEditor( typeof( DrawWireArc ) )] public class DrawWireArcEditor : Editor { void OnSceneGUI( ) { DrawWireArc t = target as DrawWireArc;
Handles.color = Color.blue; Handles.Label( t.transform.position + Vector3.up * 2, t.transform.position.ToString( ) + "\nShieldArea: " + t.shieldArea.ToString( ) );
Handles.BeginGUI( ); GUILayout.BeginArea( new Rect( Screen.width - 100, Screen.height - 80, 90, 50 ) );
if( GUILayout.Button( "Reset Area" ) ) t.shieldArea = 5;
GUILayout.EndArea( ); Handles.EndGUI( );
Handles.color = new Color( 1, 1, 1, 0.2f ); Handles.DrawWireArc( t.transform.position, t.transform.up, -t.transform.right, 180, t.shieldArea );
Handles.color = Color.white; t.shieldArea = Handles.ScaleValueHandle( t.shieldArea, t.transform.position + t.transform.forward * t.shieldArea, t.transform.rotation, 1, Handles.ConeCap, 1 ); } }
Скрипт, прикрепленный к маркеру:
using UnityEngine;
[ExecuteInEditMode] public class DrawWireArc : MonoBehaviour { public float shieldArea = 5; }