EditorGUILayout.BeginScrollView
public static function BeginScrollView(scrollPosition:
Vector2,
alwaysShowHorizontal: bool,
alwaysShowVertical: bool,
horizontalScrollbar: GUIStyle,
verticalScrollbar: GUIStyle,
background: GUIStyle,
params options: GUILayoutOption[]):
Vector2;
Parameters
| scrollPosition | スクロールの現在の位置 |
| alwayShowHorizontal | Optional parameter to always show the horizontal scrollbar. If false or left out, it is only shown when the content inside the ScrollView is wider than the scrollview itself. |
| alwayShowVertical | Optional parameter to always show the vertical scrollbar. If false or left out, it is only shown when content inside the ScrollView is taller than the scrollview itself. |
| horizontalScrollbar | Optional GUIStyle to use for the horizontal scrollbar. If left out, the horizontalScrollbar style from the current GUISkin is used. |
| verticalScrollbar | Optional GUIStyle to use for the vertical scrollbar. If left out, the verticalScrollbar style from the current GUISkin is used. |
Returns
Vector2 The modified scrollPosition. Feed this back into the variable you pass in, as shown in the example.
Description
Begin an automatically layouted scrollview.
These work just like GUILayout.BeginScrollView but feel more application-like and should be used in the editor

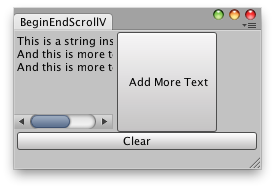
Label inside a scroll view.
// Simple Editor Window that creates a scroll view with a Label inside class BeginEndScrollView extends EditorWindow { var scrollPos : Vector2; var t : String = "This is a string inside a Scroll view!"; @MenuItem("Examples/Write text on ScrollView") static function Init() { var window = GetWindow(BeginEndScrollView); window.Show(); } function OnGUI() { EditorGUILayout.BeginHorizontal(); scrollPos = EditorGUILayout.BeginScrollView(scrollPos, GUILayout.Width (100), GUILayout.Height (100)); GUILayout.Label(t); EditorGUILayout.EndScrollView(); if(GUILayout.Button("Add More Text", GUILayout.Width (100), GUILayout.Height (100))) t += " \nAnd this is more text!"; EditorGUILayout.EndHorizontal(); if(GUILayout.Button("Clear")) t = ""; } }