EditorGUILayout.PasswordField
public static function PasswordField(label:
GUIContent,
password: string,
style: GUIStyle,
params options: GUILayoutOption[]):
string;
public static string PasswordField(GUIContent label,
string password,
GUIStyle style,
params GUILayoutOption[] options);
public static
def PasswordField(label as GUIContent,
password as string,
style as GUIStyle,
*options as GUILayoutOption[])
as string
Parameters
| label | Optional label to display in front of the password field. |
| password | The password to edit. |
| style | Optional GUIStyle. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Returns
string The password entered by the user.
Description
パスワードを入力するフィールドを作成します。
This works just like GUILayout.PasswordField, but correctly responds to select all, etc. in the editor,
and it can have an optional label in front.

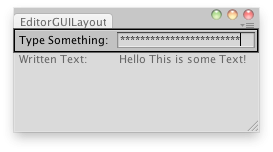
Simple window that visualizes what you have typed in the password field.
// Editor Script that creates a password field and lets you visualize what have you // typed in a label. class EditorGUILayoutPasswordField extends EditorWindow { var text : String = "Some text here"; @MenuItem("Examples/Editor Password field usage") static function Init() { var window = GetWindow(EditorGUILayoutPasswordField); window.Show(); } function OnGUI() { text = EditorGUILayout.PasswordField("Type Something:",text); EditorGUILayout.LabelField("Written Text:", text); } }